ブログサイトを作成、運営するのに使っている、サイト作成ソフト、アプリ、ウェブサービスを一挙に紹介!【2014年版】

この投稿を書く理由?
2013年12月から、僕は、Life is sparks.というブログサイトを作成して、起業するだけじゃないブログ、アニメーションつくるだけじゃないブログ、という2つのカテゴリーを持った、ブログサイトを始めた。
ブログを始める場合、ブラウザから使える、ブログサービスを使うのが普通だけど、僕の場合、どのブログサービスにも加入せず、自分でブログサイトを作ることにした。
そこで今回は、僕が、ブログサイトをつくって運営するのに、どんなサイト制作ソフト、アプリ、ウェブサービスを使っているのか?使っている理由と、それぞれの機能を紹介していきたい。
なぜ、ブログサイトをサイト作成ソフトでつくったのか?

ブログを始めるとなると、日本や海外のブログサービスを使うのが普通で、僕も最初は、Ameba (アメーバ)、ライブドアブログ(livedoor Blog)、Tumblr、などで、ブログを運営したいと思っていて、実際にTumblrでブログを始めた。
ところが、実際に書いたものを投稿をしてみて、ブログを少し運営してみて、確かに便利なところもあった反面、けっこう不便なところもあって、ブログサービスを止めて、自分でブログサイトを作ることにした。
ブログサービスを利用して、便利だったところ?
- ブラウザから操作できるので、いろんなパソコンから作業可能。
- 文章を書いて、画像やリンクを準備すれば、簡単に投稿できる。
- タグを利用することで、投稿を簡単にカテゴリー分けできる。
- フォロー、スキ、ボタンを押して、他の人と簡単につながる。
ブログサービスを利用して、不便だったところ?
- サイトデザインを自由に変えるには、HTMLとCSSの知識が必須。
- ブログサービスによっては、文字や画像の大きさに制限がある。
- ブログサービスによっては、Google AdSenseの広告を貼れない。
サイトをつくるなら、サイト作成ソフトBiNDが良い!

僕が、自分のブログを始めるのに必要としていたのは、HTMLやCSSの知識がなくても、サイトデザインを自由に変えられること、文字や画像の大きさを自由に変えられること、Google AdSenseなどの広告を自由に貼れること、という、僕がブログサービスに対して、不便だと感じていた3つの点だ。
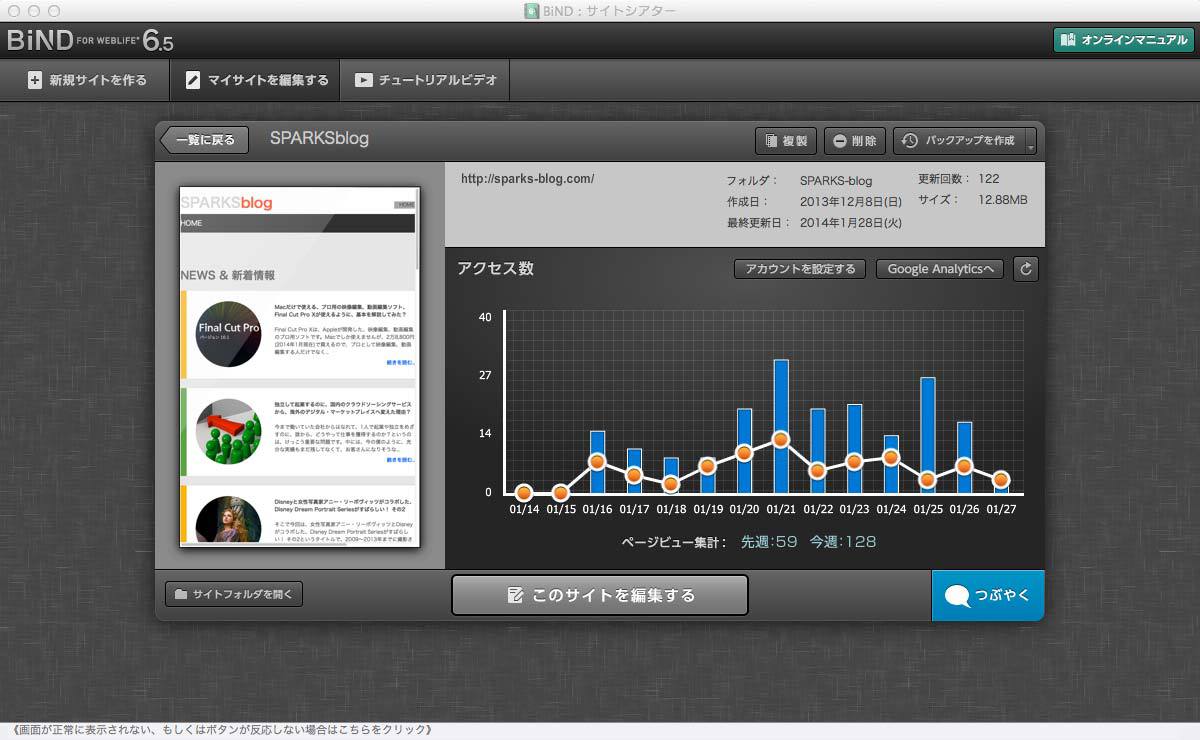
3つの不便を解消するために使ったのが、BiND for WebLiFE (2014年11月時点でバージョン7)というサイト作成ソフトで、僕が運営していた、2つのWebサイトも、このサイト作成ソフトで作った。
BiND for WebLiFEは、日本製のサイト作成ソフトでして、東京にあるDIGITALSTAGE (デジタルステージ)という会社が、開発している。
サイト作成ソフトとして、BiND for WebLiFEが優れている点は、HTMLやCSSの知識がなくても、サイトデザインを自由に変えることができて、さらに、細かいデザインを追求したい人は、CSSやHTMLも活用できるところだ。
例えば、僕は、CSSの知識をまったく持っていない人間なのだけど、Life is sparks.をデザインするのに、BiND for WebLiFEが持っている、CSS詳細設定という機能を使って、すべてのページを微調整することができる。
BiND for WebLiFEというサイト作成ソフトには、他にも、サイト作成するのに便利な機能が、たくさん詰まっていて、スライドショーをつくる機能、バナーなどをつくる画像加工機能も入っていて、これ1本あれば、最初から最後までつくれてしまう、優れたサイト作成ソフトだ。
画像や写真を活用するなら、Flickrがとても良い!

ブログサイトに、画像や写真を貼りつけるのに、僕が便利だなと思っているのが、ブラウザーから画像を管理できる、アメリカ発のFlickrというウェブサービスだ。
Flickrというのは、画像や写真をクラウド上に保存してくれるウェブサービスで、巨大な画像や写真でも、圧縮したりサイズ変更したりすることなく、クラウド上に保存することができて、無料で1TBもの容量を使うことができる。
Flickrの優れているところは、Flickrに保存してある画像や写真から、自由に利用できるものを選んで、自分のブログサイトに貼れるところで、コードを取得して、ブログサイトに貼るだけで、画像や写真を設置できる。
貼りつけた画像や写真は、データがFlickrのクラウドが送られてくるので、自分のブログサイトが保存してあるサーバーに保存する必要はないし、たくさんの画像や写真を設置する場合など、ページの読み込みも早くなる。
その他に使ってる、小さなアプリ & ウェブサービス?

プレビュー
プレビューというのは、Macのパソコンを買うと、最初から入っているアプリで、モニター画面や、開いているウィンドウを撮影して、画像にすることができる。また、プレビューでは、画像サイズを変えたり、テキストを書きこんだり、選択した箇所を切り抜いたり、色や明るさを変えたりすることもできて、レイヤー構造は使えませんが、ちょっと画像を編集加工するのに便利なアプリだ。

メモ
メモというのも、Macのパソコンを買うと、最初から入っているアプリで、名前の通りに、簡単な文章を書いたり、文章をリスト化することができる。iPhone、iPadを持っていて、iCloudで同期設定をしてやると、iPhone、iPadからも、メモの内容も変更することができるので、ブログサイトの設定、アイディア、キーワードなどを、メモに書いている。

HTMLコード
HTMLコードは、無料で利用できるウェブサービスで、RGBやHSVの欄に数値を入れて、ボタンを押すと、#○○○○○○ではじまる、HTMLカラーコードをつくってくれる。ブログサイトをデザインする時や、文字の色を変える時などに、CSSでカラーコードを入力する必要があるので、使わせてもらっている。

画面比率計算
画面比率計算は、無料で利用できるウェブサービスで、持っている画像や写真の、縦と横のピクセル数を、ソース欄に入力して、変えたい縦か横のピクセル数を、変換後欄に入力、リータンキーを押すと、自動的に、同じ画面比率になるようなピクセル数を計算してくれる。
まとめ
自分のブログサイトを作成して、運営するのに、必ずしも、僕のように、サイト作成ソフトを使う必要はない。
というのも、ほとんどの人にとって、ブログサービスを利用して、ブログをつくる方が簡単だからだ。
なので、今回紹介したブメグサイトを作成、運営する方法というのは、ブログサービスに不満があって、もっと優れたものをつくりたい!そういう人たちの参考になるのではないかと思い、書いたわけだ。
BiND for WebLiFEと、Flickrについては、もっとくわしく解説してほしい、という人のために、いずれ自分なりに解説したい思っているので、そこで、良し悪しや、しっかり使える活用法などを書ければと思っている。

このブログを運営して、初となるデザインと仕組みの変更を行った。よりシンプルに、より使いやすくを目指して、新たにサイドバーを加えたり、メインカラーなども変えてみた。ブログの更新については、地道にマイペースに進めていくので、今後ともよろぴく。