Googleフォームを解説! 無料でも使えて、メール、問い合わせ、アンケート、申し込みフォームを作成できる!

目次
- ⇒ なぜ、Googleフォームなのか?
- ⇒ お客様との窓口になる、問い合わせフォーム、申し込みフォーム、アンケートフォームに求められる要素とは?
- ⇒ Googleフォームは、どこまで求められる要素に対応しているか?
- ⇒ 問い合わせフォーム、申し込みフォーム、アンケートフォームで、ユーザーが困らないためのデザインとは?
- ⇒ Googleフォームで作成できる9種類の入力項目と、4つのアイテム?
- ⇒ Googleフォームで、問い合わせフォームを作成してみよう!
- ⇒ Googleフォームで、デザインを修正する方法?
- ⇒ Googleフォームを便利に活用するための、Googleフォームの設定、Googleスプレッドシートの設定?
- ⇒ 作成したGoogleフォームを、メールフォーム、Webサイト、SNSなどで実際に送信してみよう?
- ⇒ Googleフォームで、アンケートフォームを作成してみよう!
- ⇒ Googleフォームで、申し込みフォームを作成してみよう!
- ⇒ Googleフォームに、自動返信機能を加えるには?
- ⇒ Google Apps for Workが20%割引になる特典?
- ⇒ まとめ
なぜ、Googleフォームなのか?
はじまりは、僕が個人事業用に運用しているWebサイトをリニューアルするのに合わせて、新たに問い合わせフォームが必要となったからだ。
最初は、Webサイト制作ソフトに付属してるサービスで、フォームを作成した。
ところが、実際にアップロードして運用してみると、Webサイトに表示されるのが遅かったり、フォームの作成や管理が面倒だったり、セキュリティーは大丈夫なんだろうか? という不安を感じるようになった。
そこで、僕は、フォーム作成と管理ができるサービスを探しはじめた。
で、これだな!と感じて導入したのが、Googleフォームだ。
なぜ、Googleフォームを選んだのかというと、まず、Googleのアカウントを持っていれば、すぐに導入できるからだ。
また、Googleフォームだと、問い合わせフォーム、メールフォーム、アンケートフォーム、申し込みフォームなどを複数作成できて、それを一元管理できる。
実際に試してみると、Googleのサービスだから表示されるのも早いし、なによりセキュリティーの面で大きな安全が確保されている。
フォームのデザインを大きく変更することができない、という欠点もあって悩んだのだけど、お客様の情報が安全に送信されて、安全に管理できることを第一に考えると、やはりGoogleフォームがもっとも優れていると判断した。
というわけで、今回は、無料でも使える! メール、問い合わせ、アンケート、申し込みのフォームを作成できるGoogleフォーム?と題して、Googleフォームについて徹底的に解説していく。
Googleフォームの特徴や使い方を紹介するのはもちろん、ユーザーが困らないための入力フォームのデザインを解説したり、問い合わせフォーム、申し込みフォーム、アンケートフォームを実際に作成してみたりする。
新しいGoogleフォームと、もともとのGoogleフォーム?
ちなみに、2016年春の段階でGoogleは、Googleフォームの新しい仕組みとデザインをテストしている最中で、新たなフォームを作成しようとすると、新しいGoogleフォームの作成画面になる。
なのだが、今回は、もともとのGoogleフォームで解説していく。
というのも、もともとのGoogleフォームのほうが、デザインを修正できる部分が多くて、多くの人にとって使いやすいからだ。

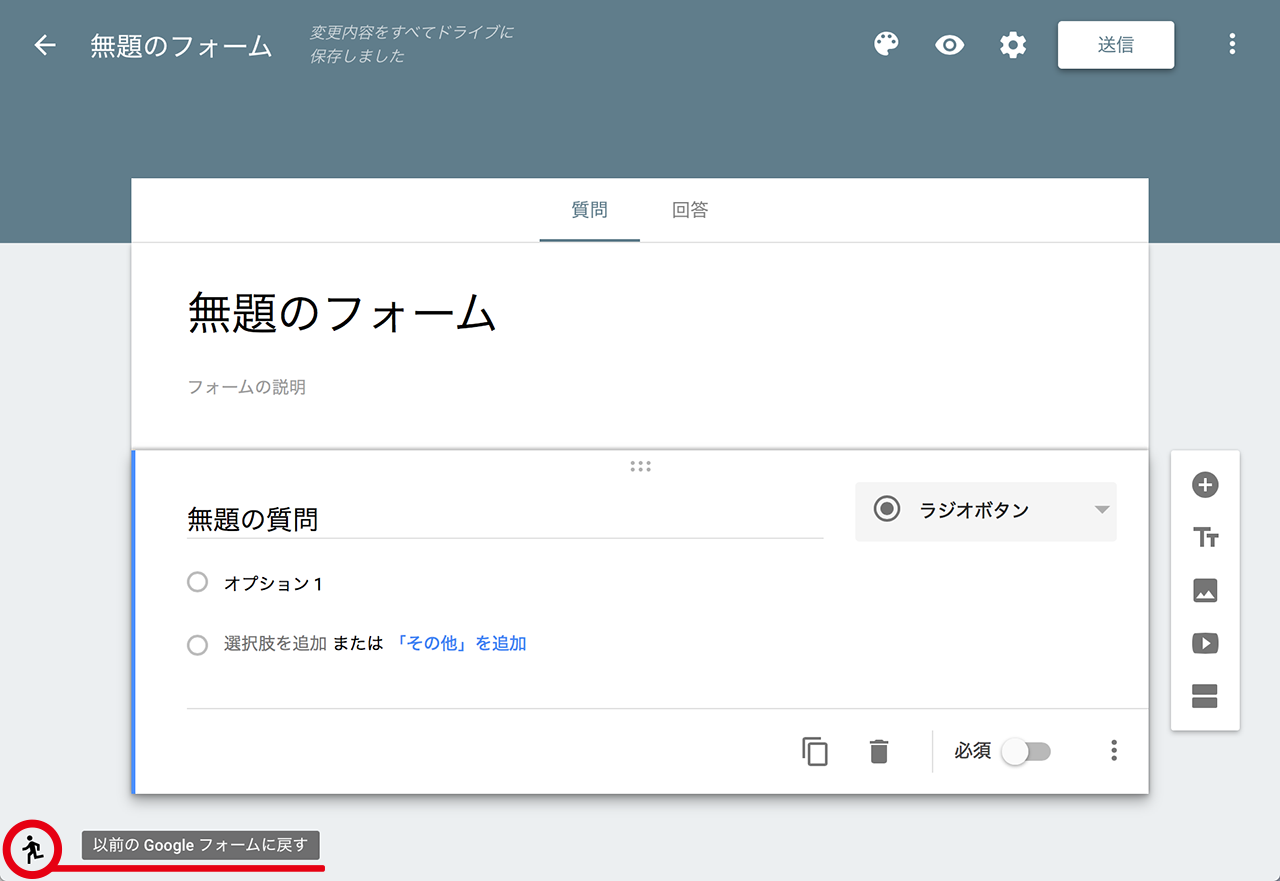
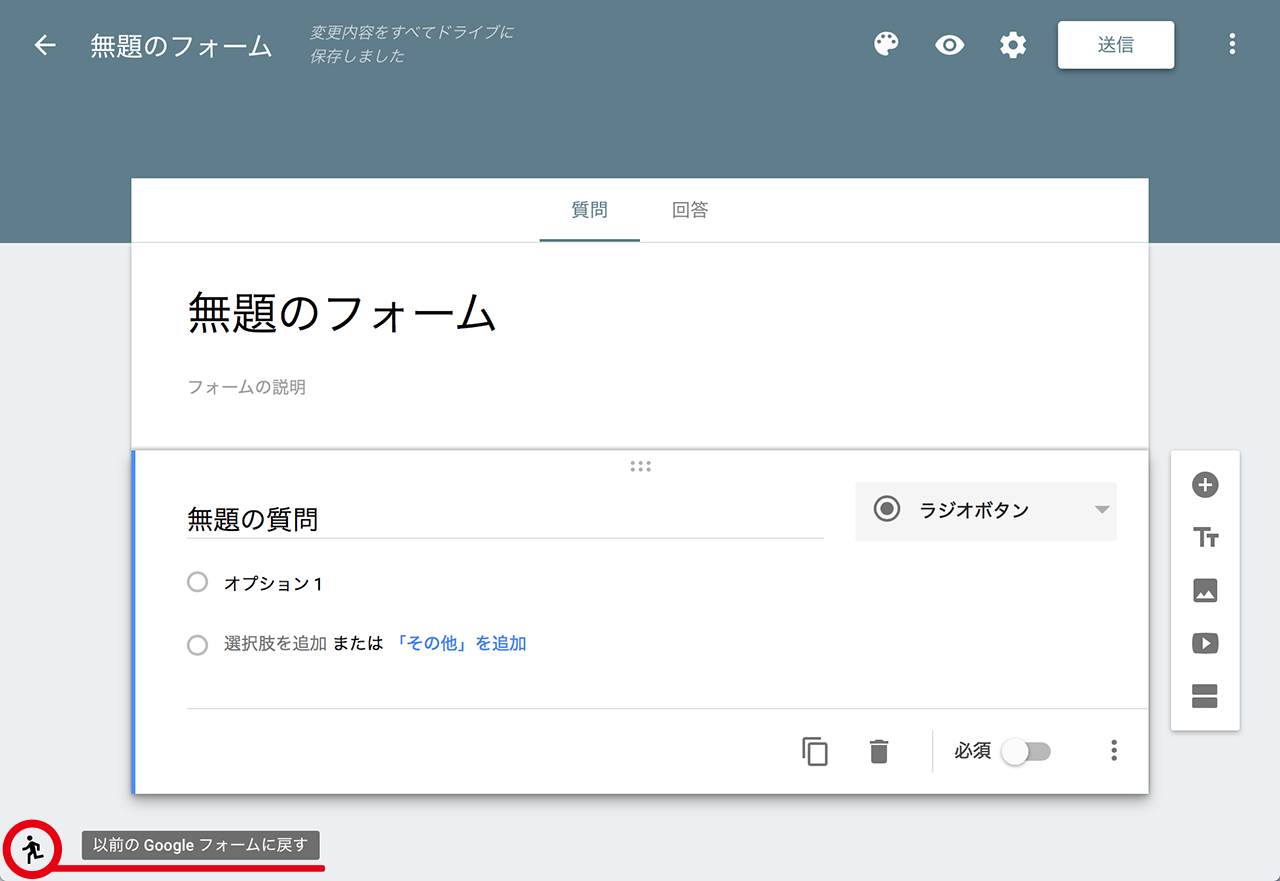
※ テスト中の新しいGoogleフォーム
もし、Googleフォームを作成しようとして、上の画像のように新しいGoogleフォームが表示されたら、左下に赤い円で囲った人型のボタンを押そう。
すると、もともとのGoogleフォームでフォームを作成できる。
2016年春の段階では、もともとのGoogleフォームも、新しいGoogleフォームも、仕組みと機能にほとんど違いはない。
なので、新しいほうのGoogleフォームが良いという人も、このページを読んで理解すれば、すんなりGoogleフォームを使いこなせるようになる。
お客様との窓口になる、問い合わせフォーム、申し込みフォーム、アンケートフォームに求められる要素とは?
フォーム作成と管理ができるサービスを探していて、僕が感じたのが、フォームを便利に作成管理して、ユーザーに安心して使ってもらうために、求められる要素がいくつもあるんだなということだ。
というわけで、このパートでは、問い合わせフォーム、申し込みフォーム、アンケートフォーム、メールフォームなどに求められる要素を紹介していきたい。
自分に合ったサービスを探すとき、参考になればと思う。
要素01 : Webサイト、ブログ、メール、SNSで使えるか?
Webサイトやブログに、問い合わせフォームを設置するだけなら、ほとんどのフォームサービスが対応している。メールでたくさんの顧客にアンケートを実施したり、SNSを使ってクライアントからヒアリングをしたい場合などは、メールやSNSでも使えるサービスを選ぶようにしよう。
要素02 : 無料でも可能か? また有料ならいくらか?
個人事業主や中小企業の場合、フォームのために払えるお金は限られているだろう。多くのフォームサービスには、無料プランがあるので、まずは無料でどこまで使えるか調べよう。後になって無料プランでは機能が足らなくなることもあるので、有料プランの料金とサービス内容も必ず確認しておこう。
要素03 : セキュリティーは?
入力フォームは、お客様などのユーザーが大切にしている情報を書き込む場合が多い。なので、セキュリティーがとても重要になる。お客様からの信頼にも関わってくる部分なので、どんな対策が行わているか必ず確認しておこう。
要素04 : メンテナンスは?
フォーム作成と管理ができるサービスの多くが、自分たちが使っているサーバーを利用してサービスを提供している。なので、サービス会社が使っているサーバーが止まれば、当然サービスも止まってしまう。無料だからといって、あまりに小さな会社のサービスを利用するのは、お勧めしない。
要素05 : サポートはあるか?
パソコンやプログラミングに詳しい人なら、サポートが無くても問題に対処できるだろう。ただ、僕のようにあまり詳しくない人にとって、サポートが有るか無いか、対応が早いかどうかが重要だ。可能であれば、問題が起こった時に、サポートしてくれるサービスを選ぼう。
要素06 : 表示スピードは早いか?
ユーザーにストレスを感じさせないためにも、表示スピードは可能なかぎり早いほうが良い。特に、Webサイトやブログにフォームを設置する場合は、表示スピードを遅いと、ページから離れてしまう人が増えてしまう。特にスマホの場合は、通信スピードが早くないので注意が必要だ。
要素07 : スマホに対応しているか?
最近では、1つのページで、パソコンでもスマホでも最適なデザインになる、レスポンシブデザインというのが主流になりつつある。なので、フォームがレスポンシブデザインに対応しているかどうかとても重要だ。特にこだわりがないのであれば、将来のためにも、対応しているサービスを選ぼう。
要素08 : 複数のフォームを作成できるか?
僕が調べた範囲であれば、ほとんどのサービスが複数のフォームを作成できる。ただし、1つのフォーム作成なら無料だけど、複数のフォームを作成すると有料プランになるというサービスが多い。後々のことも考えて、作成できるフォームの数と料金のバランスを調べておこう。
要素09 : フォームを一元管理できるか?
複数のフォームを一元管理できるかどうかは、そのサービスのフォームがいろんな方法で使えるかどうかで決まる。Webサイトやブログでは使えるけど、メールやSNSでは使えない...となると、一元管理はできなくなる。フォームの一元管理を目指すのではあれば、いろんな方法で使えるサービスを探そう。
要素10 : フォームをカスタマイズ可能か?
アンケートフォームなどで、ユーザーの答えに合わせて、質問が変わるような分岐型のフォームが必要な場合、カスタマイズ性が高いサービスでないと、フォームを作成できない。分岐型のフォームが不要なら、ほとんどのサービスで必要なフォームを作成できるだろう。
要素11 : 回答を分析できるか?
多くの回答を集めて、データや内容をグラフ化して、ビジネスの役に立てたい場合は、分析機能が強力なサービスを選ぶようにしよう。サービスによっては、一つ一つの回答が表示されるだけというものもあるので、必ず確認しておこう。
要素12 : デザイン可能か?
問い合わせフォームを、Webサイトやブログに設置する場合、サイトに合わせて、フォームをデザインできたほうが良い。あまりデザインを変えられないサービスもあれば、HTMLとCSSを理解していればデザイン可能なサービスもある。デザインを大切にする場合は、デザイン可能なサービスを選ぼう。
要素13 : 共同作業できるか?
複数の人でフォームを管理したり、回答内容を確認したりする場合は、共同作業できるサービスを選ぼう。サービスによっては、有料プランの料金によって共同作業できる人数の上限が決まっているものもある。なので、何人ぐらいでフォームを管理運用するのか、事前に考えておいたほうが良いだろう。
要素14 : 画像や動画を設置できるか?
サービスの中には、フォームに画像や動画を付けられるものがある。今は必要ないかもしれないけれど、将来のことを考えると、フォームに画像や動画を設置できるサービスのほうが良いかもしれない。
要素15 : 入力エラーを知らせてくれるか?
フォームサービスの中には、メールアドレスなどの重要な情報を入力した時に、間違っていると自動的にエラーを知らせてくれるものがある。エラーが表示されると、ユーザーの間違いが少なくなるので、とても便利な機能だ。特にこだわりがないのであれば、入力エラーを知らせてくれるサービスを選ぼう。
要素16 : 郵便番号から住所などの自動入力は可能か?
最近、郵便番号を入力すると、住所の大部分を自動入力してくれる機能を使ったフォームが増えている。ユーザーにとっては、住所入力が楽になり、間違いも少なくなるので便利だ。商品などの配送で、どうしても住所が必要になる場合は、住所を自動入力してくれるサービスを選ぼう。
Googleフォームは、どこまで求められる要素に対応しているか?
上で紹介した、フォーム作成サービスに求められる要素をもとに、Googleフォームがどこまで対応しているのか、紹介していきたい。
要素01 : Webサイト、ブログ、メール、SNSで使えるか?
Googleフォームだと、作成したフォームを、Gmailでメールフォームとして送信できる。他に、htmlを取得してWebサイトやブログに貼ることもできるし、作成したフォームのリンクを取得したり、Google+、Facebook、Twitterで送信することもできる。
要素02 : 無料でも可能か? また有料ならいくらか?
無料でも有料でも可能だ。Googleフォームは、Googleのアカウントを持っていれば、誰でも使うことができる。例えば、僕の場合、個人用に無料のGoogleアカウントと、事業用に有料のGoogle Apps for Workのアカウントの2つを持っている。なので、個人用と事業用と2つのアカンウトで、 Googleフォームを作成管理できる。
要素03 : セキュリティーは?
セキュリティーで、Googleに心配を感じる人は、ほとんどいないだろう。特に、有料のアカウントであるGoogle Apps for Workを使うと、最高度のセキュリティーが実施されるので安心だ。Googleのセキュリティーに関する取り組みが、日本語で紹介してあるページがあるので、リンクを設置しておく。
要素04 : メンテナンスは?
Googleフォームは、Googleの独自サーバーで運用されているので、Googleがメンテンスを行っている。ちなみに、Googleが公表しているところによると、2015年のサーバー稼動率は99.978%だ。年間合計で2時間のダウンがあったそうで、ヨーロッパで70分間ダウンしたのが最長のダウンタイムとなっている。
要素05 : サポートはあるか?
無料アカウントの場合、サポートはない。問題が発生した場合、自分の力で解決するしかない。有料のGoogle Apps for Workと契約している場合だと、24時間365日、日本語によるメールと電話のサポートを受けられる。問題が起こった時や、分からないことがあった時、サポートがあると安心だ。
要素06 : 表示スピードは早いか?
表示スピードは、もちろん激早だ。Googleの場合、世界各地に独自サーバーがあり、なおかつ独自回線で通信しているので、他のサービスと比べて、表示スピードは最高速だろう。Webサイトやブログに貼り付ける場合、表示スピードが早いととても助かる。
要素07 : スマホに対応しているか?
Googleフォームでhtmlを取得する場合、縦サイズ(px)、横サイズ(px)をあらかじめ指定する必要がある。なので、横幅が変化するレスポンシブデザインに対応していないように感じるかもしれない。しかし、取得したhtmlの横サイズ(例えば、width="760”)の760という部分を、100%に書き換えると、ちゃんと横幅の変化にレスポンブに対応してくれるようになる。ちなみに、この技、サイトがレスポンブに対応している場合のみ、有効なようだ。
要素08 : 複数のフォームを作成できるか?
Googleフォームでは、フォームをいくつでも作成することができる。作成しすぎると、管理が大変になるから、数百も作成する人はいないだろうけど、多くのフォームを作っても大丈夫だし、一つ一つのフォームごとに回答を受け付けたり、止めたりすることもできる。
要素09 : フォームを一元管理できるか?
Googleフォームは、作成した複数のフォームを管理するためのページも用意してあって、そこから一元管理ができる。それに、Googleドライブなどの他のサービスとも連携しているので、Googleのサービスを多用している人にとっては、さらに踏みこんだ一元管理が可能になる。
要素10 : フォームをカスタマイズ可能か?
Googleフォームでは、9種類の入力形式を使うことができる。テキスト、段落テキスト、ラジオボタン、チェックボックス、リストからの選択、スケール、グリッド、日付、時間という入力形式を使うことができる。後で、一つ一つを詳しく解説するけれど、これだけの種類があれば、ほとんどのフォーム作成で困ることはない。また、分岐型のアンケートフォームなども作成できる。
要素11 : 回答を分析できるか?
Googleフォームでは、ユーザーが送信した回答を、Googleフォームで見ることができる。また、Googleスプレッドシートでも見ることができるので、多数の回答がある場合は、Googleスプレッドシートのほうが良いだろう。グラフ分析も簡単になるし、項目ごとに数値を集計したりもできて便利だ。
要素12 : デザイン可能か?
正直なところ、Googleフォームのデザインはあまり良くなくて、普通の人だと部分的にしかデザインを修正できない。ちなみに、HTMLとCSSが分かる人は、フォーム全体のデザインを自分流にすることも可能になっている。
要素13 : 共同作業できるか?
Googleフォームは、有料でも無料でもアカウントに関係なく、何人でも共同作業可能だ。有料となるGoogle Apps for Workだと、共同作業する相手のスマホやパソコンを指定したり、遠隔操作で共同作業者のスマホやパソコンにあるファイルを削除することもできる。
要素14 : 画像や動画を設置できるか?
Googleフォームは、画像や動画をフォームに加えることができる。動画の場合、SNSのように直接動画をアップロードするのではなく、あらかじめYouTubeに動画をアップロードしておかなければならない。フォームに加えた画像や動画には、説明文を加えることもできる。
要素15 : 入力エラーを知らせてくれるか?
Googleフォームには、メールアドレスやURLの入力エラーを表示してくれる機能がある。ただし、あくまで表記法が正しくないときに、エラー表示がされるだけだ。例えば、メールアドレスの入力で、1文字だけタイプミスがあったとしても、表記法が正しければ、そのまま送信できてしまう。最低限のエラーだけを教えてくれる仕組みなので、あまり親切ではない。
要素16 : 郵便番号から住所などの自動入力は可能か?
Googleフォームは、郵便番号から住所などを自動入力してくれる仕組みになっていない。自分の住所を間違える人は少ないと思うが、やはり住所を入力するのは手間になる。なので、どうしても住所が必要な場合だけ、入力してもらうようにした方が良いだろう。
問い合わせフォーム、申し込みフォーム、アンケートフォームで、ユーザーが困らないためのデザインとは?
次に、問い合わせフォーム、申し込みフォーム、アンケートフォームを作成する時に知っておきたい、デザインや構造の基本を書いていきたい。
デザインといっても、背景、余白、文字色、フォントなど、きれいに見せるためのことではなく、構造とデザインの基本について書いていく。
フォーム作成で大切なのは、ユーザーが困らず迷いなく入力できることだ。
ユーザーが困らないためのデザイン要素を、すべて入れたシンプルなフォームを作成したので、ページを開いて、参考にしながら読んでもらえたらと思う。
その01 : 専用のページを用意する
専用のページを用意する理由は、ユーザーにフォームに集中してもらうためだ。Webサイトやブログにフォームを設置する場合、さまざまな情報や画像にあふれたページの中にフォームがあると、ユーザーの気が散ってしまう。
専用のページがあれば、余計な情報が入らないようにできるし、サイトを分析する時に、どれだけの人が専用ページに来たかを知ることもできる。
その02 : フォームに関係ないリンクやバナーを削除する
Webサイトやブログの場合、フォームの周りに、関係ないリンクやバナーなどがあると、そこからユーザーが違うページへ行ってしまうことが起こる。なので、フォームの専用ページを作成する場合は、関係ないリンクやバナーを削除して、ユーザーが入力に集中できるようにしよう。
その03 : フォームに、タイトルと説明文をつける
当たり前だと思うかもしれないけど、企業サイトでも、たまにフォームにタイトルや説明文がないページが存在する。問い合わせフォームなのか、申し込みフォームなのか、アンケートフォームなのか、ユーザーが分かるようにタイトルをつけ、説明文をつけよう。
その04 : 入力欄の上に、ラベルをつける
例えば、ユーザーに氏名を入力してもらう場合は、入力欄の上に“氏名”とラベルをつけよう。フォームの中には、入力欄の中にラベルが書いてあるものがあるが、それだと入力するとラベルが消えてしまい、何を入力しているか見失ってしまう可能性がある。なので、入力欄の上にラベルをつけよう。
その05 : 入力欄の中か上に、例文を書く
入力欄の中か上に例文が書いてあると、ユーザーがそれを参考にしながら入力することができる。間違いを減らせるので、フォームの作成者にとっても、ユーザーにとっても便利だ。シンプルなデザインにするには、入力欄の中に例文があるのが良いが、中に書けない場合は、上でも大丈夫だ。
その06 : 入力項目を必要最小限にする
ある商品をネットで注文しようとして、申し込みフォームのページへ行くと、入力しなければならない項目が多くて、心が折れそうになった経験、誰でもあるのではないかと思う。
とにかく多くの情報を得ようとして、入力しなければならない項目を増やすと、逆にユーザーが離れてしまう可能性が高まる。なので、本当に必要な情報だけを選んで、入力項目を必要最小限にするようにしよう。
その07 : 入力が必要な項目に、必須の印をつける
入力項目の中には、ユーザーに必ず入力してもらわなければならない情報がある。例えば、問い合わせフォームの場合、ユーザーの連絡先がどうしても必要で、その情報がないとユーザーと連絡を取ることができない。
なので、入力が必要な項目には、必須の印をつけよう。ほとんどのフォーム作成サービスでは、必須の印をつけられるようになっていて、印をつけると、ユーザーが入力せずに送信しようとすると、エラーが表示されて、フォームを送信できなくなる。
その08 : 簡単に入力できる項目から並べる
ユーザーの氏名など、簡単に入力できる項目から並べるようにしよう。最初が簡単だと、スムーズに入力を始められるし、ユーザーに最後まで入力してもらえる可能性が高くなる。
というのも、途中に入力するのが大変な項目があっても、そこで離脱してしまうと、それまで入力した作業が無駄になってしまうという心理が、ユーザーの中で働くようになるからだ。なので、最後まで入力してもらえる可能性が高まる。
その09 : 送信後、なにが起きるのかを書く
特に、問い合わせフォーム、申し込みフォームを作成する場合、ユーザーが回答を送信すると、なにが起こるのかを書いておこう。例えば、【3日以内に返信のメールを送ります】と書いてあれば、ユーザーは送信ボタンを押した後も、心配せずに返信のメールを待つことができる。
その10 : 他の連絡方法があれば、それも書いておく
ユーザーの中には、電話やメール、SNSで連絡できるなら、そっちのほうが都合が良いという人もいる。なので、わかりやすいところに、電話番号、メールアドレス、SNSのアカウントなどを表記しておこう。ユーザーにとって便利だし、信頼感が高まる効果も生まれる。
その11 : 複数のステップがある場合、進行状況を表示する
ユーザーの答えに合わせて、質問が変化する分岐型のフォームを作成する場合、複数のページで質問を進めていく場合がある。そんな時は、ユーザーが現段階でどれぐらいの進んでいるのか、進行状況がわかるように表示するようにしよう。何番目のステップなのか、何%進んでいるのか、進行状況が表示されていれば、ゴールが見えるので、ユーザーはそこまで進もうという気持ちになる。
これらの基本を押さえておけば、どんなフォームを作成すれば、ユーザーが迷いなく入力できて、安心して送信できるのか、自分で考えて確認できるようになるのではないかと思う。
最初に書いたように、フォーム作成で大切なのは、ユーザーが困らず迷いなく入力できることなので、フォームを作成した時は、まず自分が回答を入力してみて、困らず迷いなく入力できるか確かめるようにしよう。
Googleフォームで作成できる9種類の入力項目と、4つのアイテム?
ここから、いよいよGoogleフォームの解説に入る。
まずはGoogleフォームで作成できる、9種類の入力項目について解説していく。
どんな情報を得たいときに、その入力項目が役立つのか、実際にどんな手順で入力項目を作成していくのか、必要な項目に合わせて読んでほしい。
ちなみに、ここで紹介する入力項目とアイテムは、作成後にいくらでも編集可能だし、並び替えも可能だ。
また、それぞれの入力項目には、必須の質問という設定があり、オンにすると、アイテムのラベルに必須の印がついて、ユーザーが入力せずに送信しようとすると、エラーが表示されるようになっている。
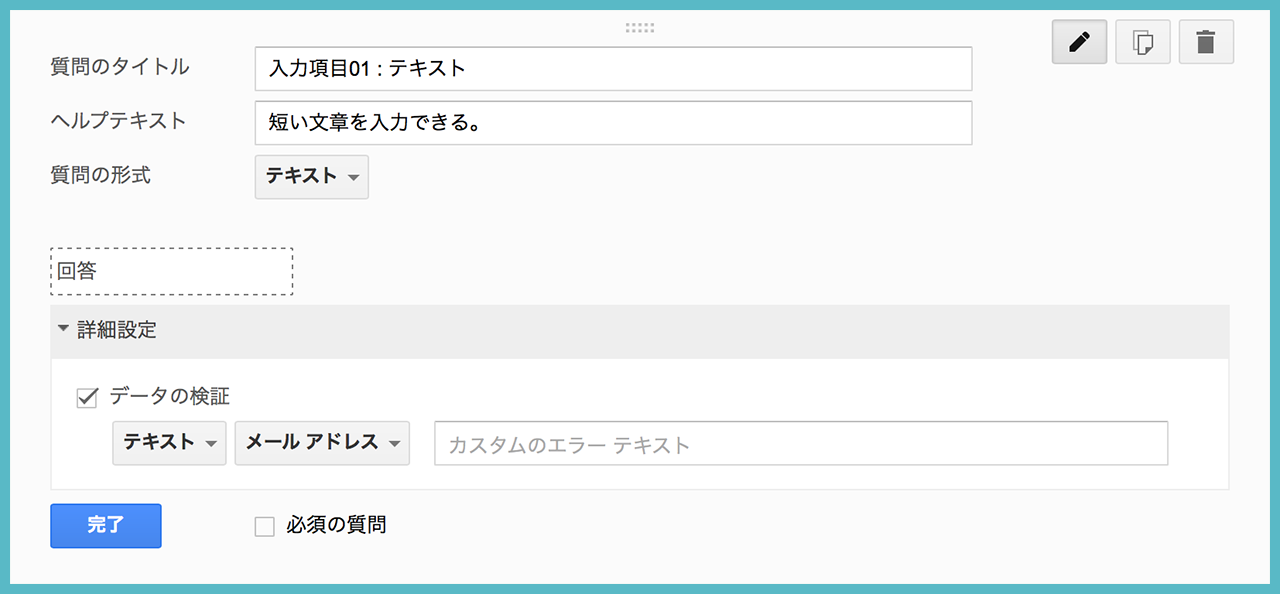
入力項目01 : テキスト

テキストは、短い文章を入力できる入力項目だ。改行ができないので、氏名、メールアドレス、電話番号、URLなどを入力してもらうのに適している。
詳細設定を開いて、データの検証をオンにすると、数字、テキスト、正規表現を検証できる。
テキストを選ぶと、メールアドレスやURLを検証して、入力エラーがあった場合に表示してくれるようにできる。
ただし、メールアドレスやURLの検証は、表記方法が間違っていないかを検証するだけで、実在するメールアドレスかURLかを検証してくれるわけではない。
申し込みフォームで、商品の注文数に制限をかけたい場合など、数字を検証するように設定しておくという利用法もある。
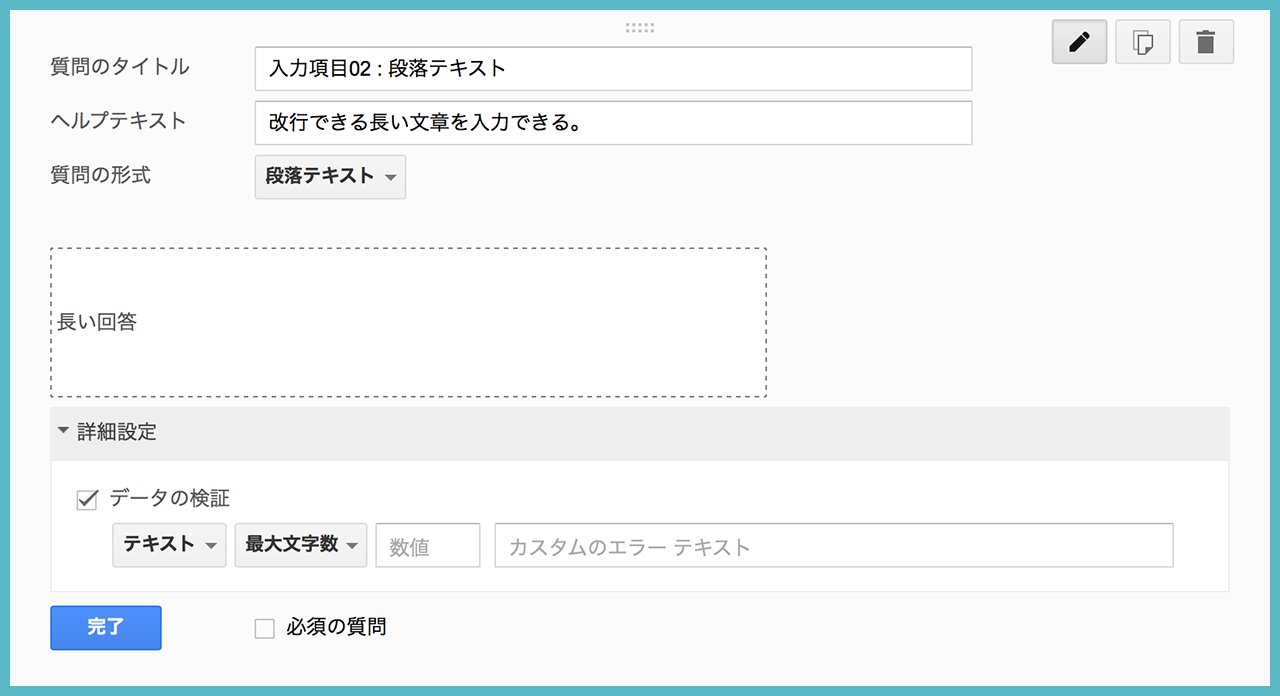
入力項目02 : 段落テキスト

改行テキストは、長い文章を入力できる入力項目だ。改行できるので、住所、問い合わせ内容などを入力してもらうのに適している。
データ検証をオンにすると、テキスト、正規表現を検証できる。
テキストを選ぶと、入力できる最大文字数、最小文字数などを設定することもできる。
あまりに、多くを入力されると困る場合、最大文字数を設定しておくと便利だろう。
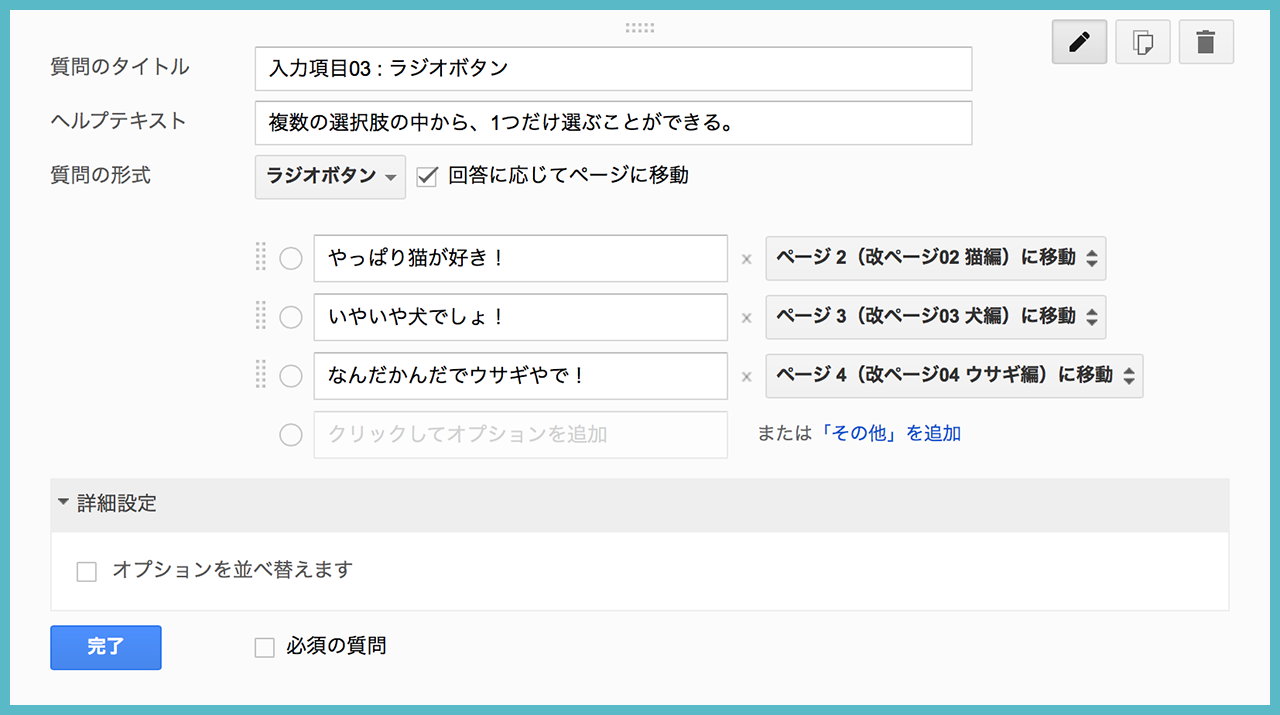
入力項目03 : ラジオボタン

ラジオボタンは、複数の選択肢の中から1つを選ぶことができる入力項目だ。
クリックすると、選択肢の前にあるチェッカーに印がつき、選択したことがわかる。
その他という選択肢を追加して、自由に解答を入力してもらうこともでき、アンケートなどに適している。
詳細設定を開いて、オプションを並び替えますをオンにすると、フォームが表示されるたびに質問の並び順がランダムに変更される。
ユーザーの選択に偏りが起こらないように注意が必要な場合、オンにすると良いだろう。
上の画像では、どの選択を選ぶかによって、違う質問が表示される分岐型フォームになるように設定している。
ユーザーが選択肢を選ぶと、選択肢の右側に指定してあるページ02~04へ行って、異なる質問が表示されるようになっている。
新たなページを作る方法は、アイテム02 : 改ページのところで解説している。
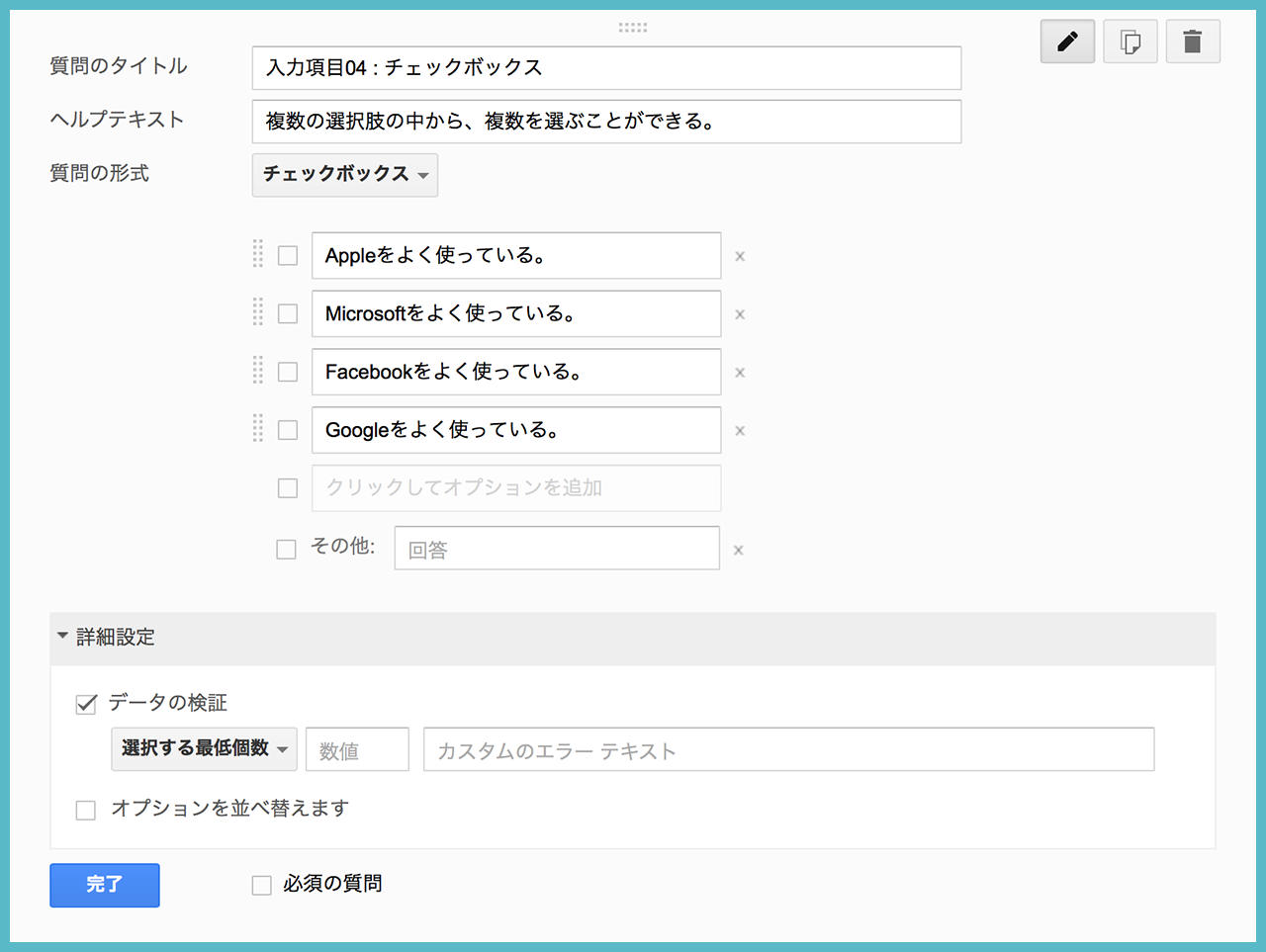
入力項目04 : チェックボックス

チェックボックスは、複数の選択肢の中から、複数を選ぶことができる入力項目だ。
ラジオボタンと違って、選択肢の前にあるチェッカーが四角になっている。
その他という選択肢を追加して、自由に解答を入力してもらうこともでき、アンケートなどに適している。
詳細設定を開くと、選択肢をランダムに並べ替えたり、データの検証をオンにして、選んでもらう個数の最小数、最大数、個数を設定できたりする。
チェックボックスでは、分岐型のフォームを作成することはできない。
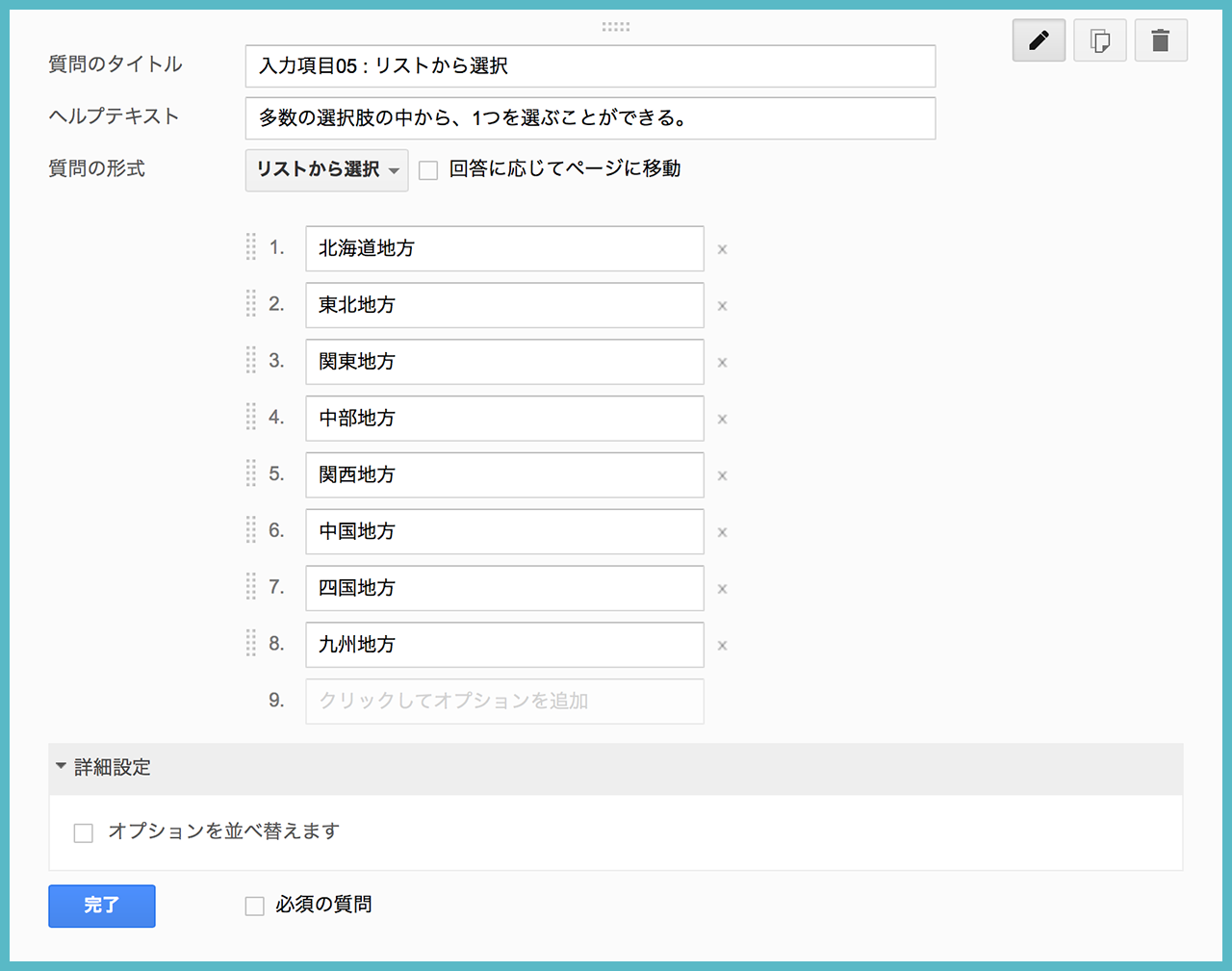
入力項目05 : リストから選択

リストから選択は、複数の選択肢から1つを選ぶことができる入力項目だ。
機能的にはラジオボタンと同じなのだが、例えば、所在地の都道府県を選択してもらう場合、ラジオボタンだと選択肢が47個も並んでしまう。
リストから選択だと、多くの選択肢をコンパクトに収めることができるので、選択肢が多い時は、リストから選択が良いだろう。
詳細設定を開いて、オプションを並び替えますをオンにすると、フォームを開くたびに選択肢をランダムに並び替えてくれる。
また、ユーザーの回答に応じて、違う質問が表示されるようにする、分岐型のフォームも作成可能だ。
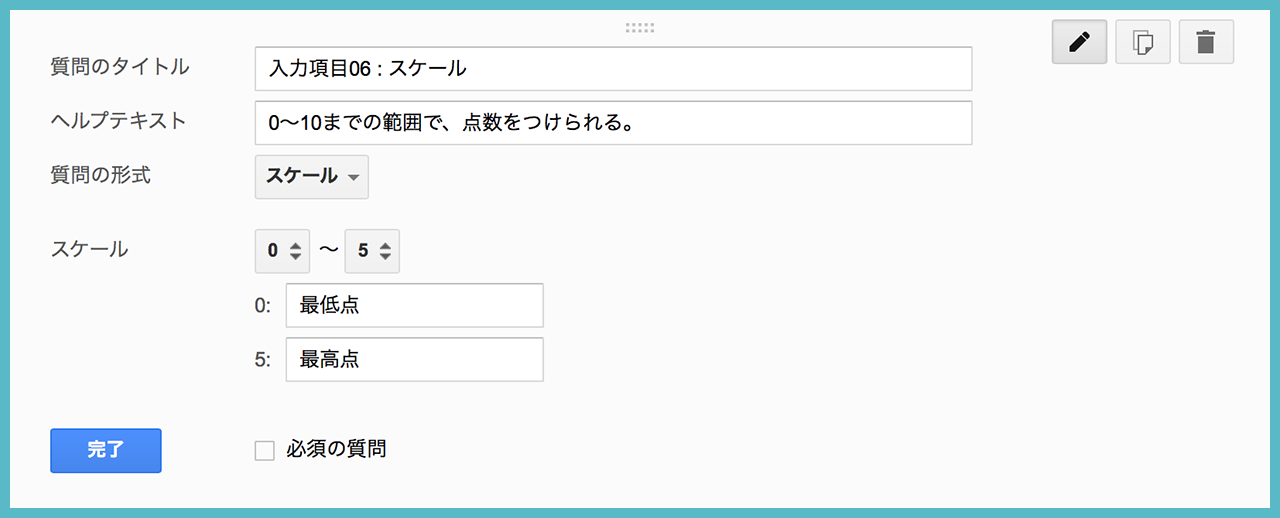
入力項目06 : スケール

スケールは、0~10までの点数や度合いの中から、合っているものを1つだけ選んでもらう入力項目だ。
数字の右側のテキストを自由に記入できるので、0を最高評価にすることもできれば、10を最高評価にすることも可能だ。
製品やサービスの評価、健康やストレス度合いなどを調べるのに適している。
尺度は、最小数0~最大数10までを選べるようになっているが、尺度が細かすぎると選ぶのが難しくなるので、1~5ぐらいが良いかもしれない。
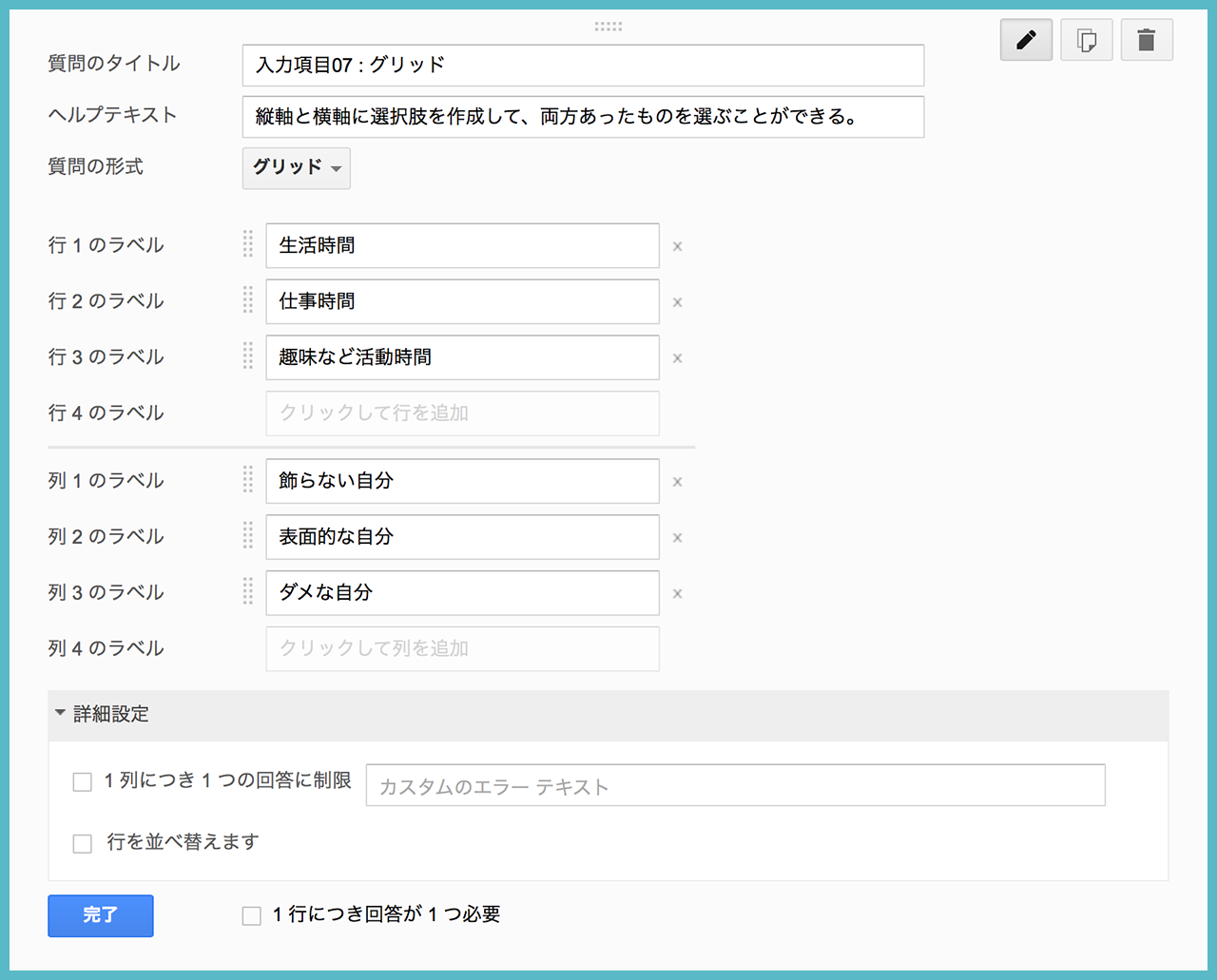
入力項目07 : グリッド

グリッドは、縦軸と横軸にある選択肢から、両方合っているものを選んでもらう入力項目だ。
横方向の選択肢が行、縦方向の選択肢が列となっていて、行も列も複数の選択肢を作成することができる。
より詳しい質問を作成することができ、ユーザーの実態を具体的に知りたい場合などに適している。
詳細設定を開いて、オプションを並び替えますをオンにすると、フォームを開くたびに選択肢をランダムに並び替えてくれる。
また、列(縦方向)に対して1つしか選択できないようにしたり、行(横方向)に対して必ず1つの選択を求めるようにすることもできる。
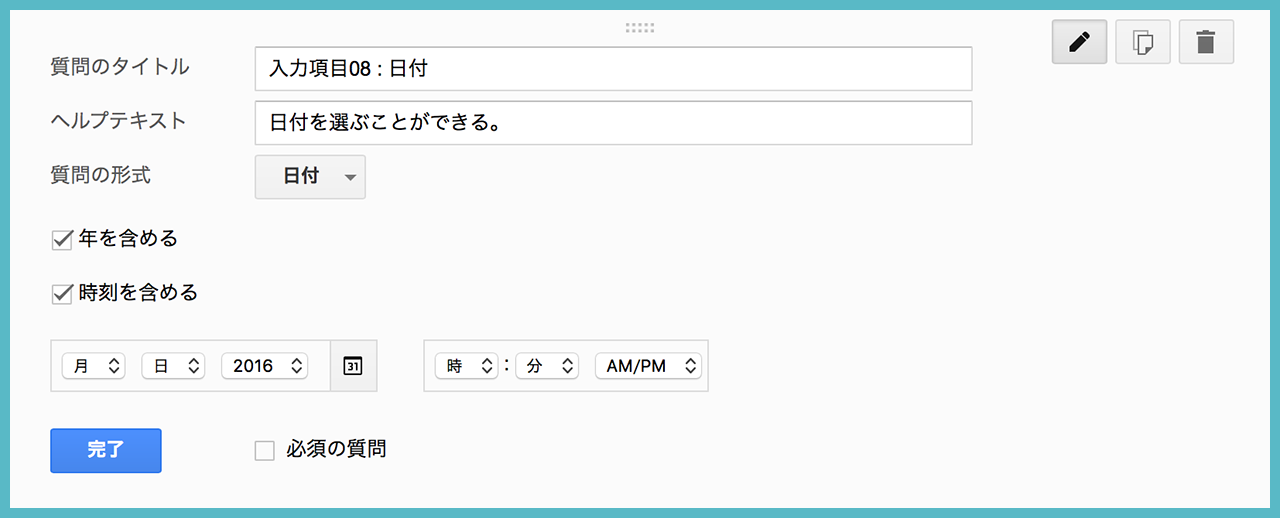
入力項目08 : 日付

日付は、月、日を選ぶことができる入力項目だ。
年の表示を加えたり、時刻の表示を加えることもできるようになっていて、アンケートフォーム、申し込みフォームに適している。
カレンダーのアイコンをクリックすると、小さなカレンダーが表示されるようになっていて、そこから日付を選ぶこともできる。
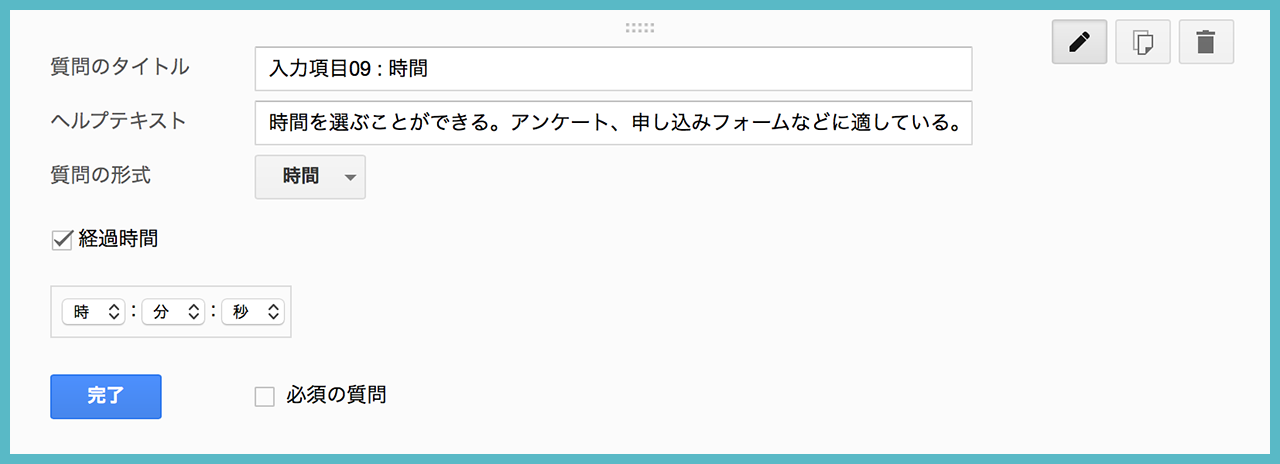
入力項目09 : 時間

時間は、時間、分を選ぶことができる入力項目だ。
経過時間をオンにすると、秒を選べるようにすることも可能で、アンケートフォーム、申し込みフォームに適している。
続いて、Googleフォームに追加できる4つのアイテムについて解説していく。
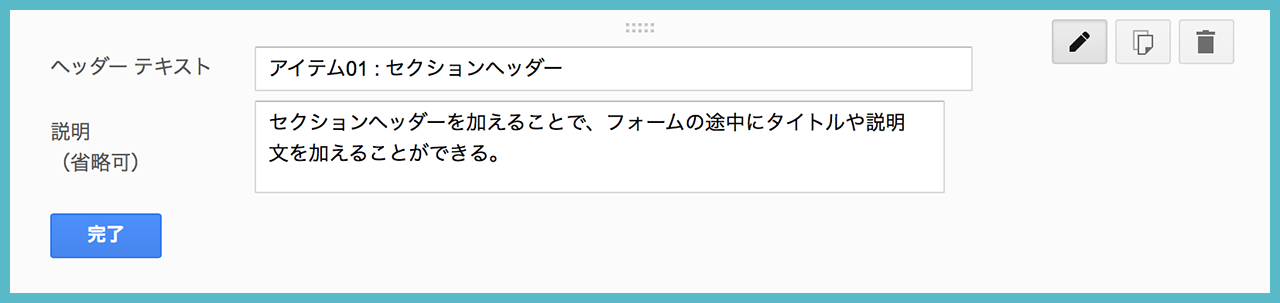
アイテム01 : セクションヘッダー

セクションヘッダーを追加すると、フォームの途中に、新たなタイトルと説明文を加えることができる。
フォームの途中などで、入力項目が大きく変わる場合や、どうしても説明文がほしい場合などに適している。
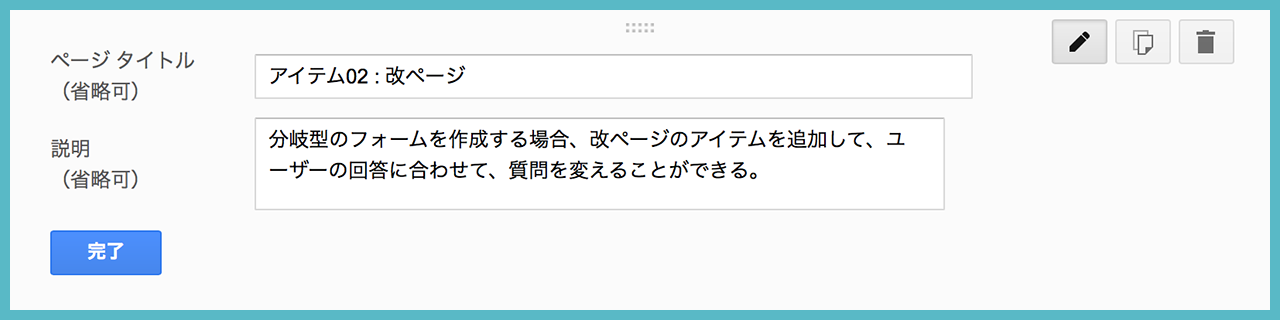
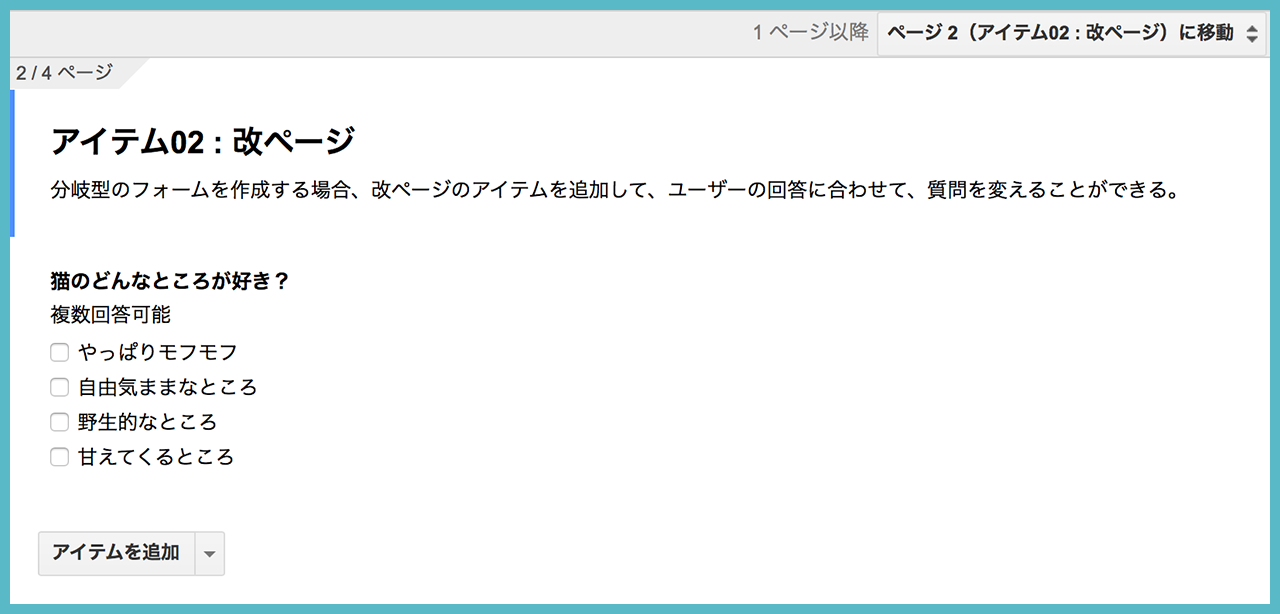
アイテム02 : 改ページ

改ページのアイテムを追加すると、1ページ目のフォームの後に、2ページ目のフォームを作成することができる。
ラジオボタン、リストでの選択で、ユーザーの回答の種類によって、質問を変える場合は、この改ページを使って、新たなページにフォームを作成していく。

改ページのアイテムを追加すると、上の画像のように、1ページ目の下に新たなページのフォームを作成することができる。
コツが理解できると、分岐型のフォームを作成するのは、それほど難しくない。
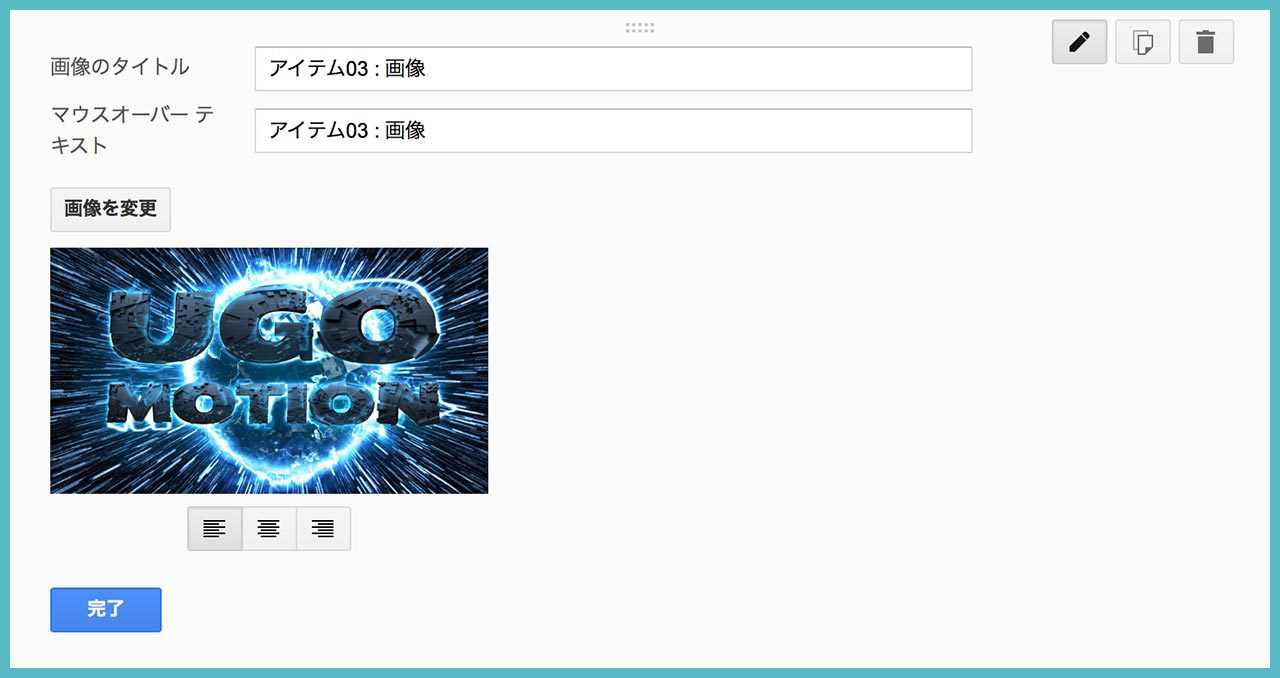
アイテム03 : 画像

画像のアイテムを追加すると、フォームの途中に画像、画像のタイトル、マウスオーバーテキストを加えることができる。
画像を選んだ後で、画像サイズを小さくすることも可能で、フォームの端から端まである大きな画像でも設置できる。
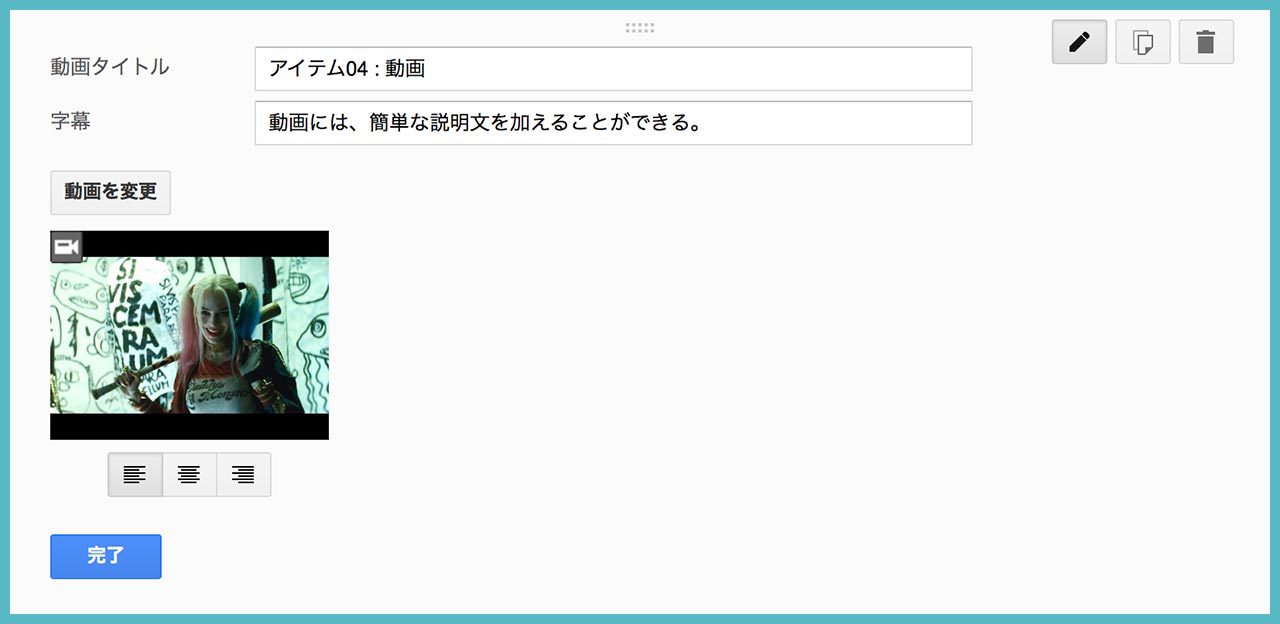
アイテム04 : 動画

動画のアイテムを追加すると、フォームの途中に動画、動画タイトル、字幕を加えることができる。
動画は、SNSのようにGoogleフォームに直接アップロードすることはできず、まずはYouTubeにアップロードして、URLを取得するようになっている。
最後に、ここまでの設定通りに実際にGoogleフォームを作成してみたので、そのページへ行けるリンクを設置しておく。
すべての入力項目とアイテムが設置してあるので、分かりやすいと思う。
ちなみに、入力項目03 : ラジオボタンの質問から、どれかを選んで、ページの下にある続行 >> ボタンを押すと、回答に合わせて別のフォームが現れる。
分岐型フォームがどんなものか知りたい人は、ぜひ試してみてほしい。
Googleフォームで、問い合わせフォームを作成してみよう!
さっそく、実際に使える問い合わせフォームを作成していこう。
問い合わせフォームは、ユーザーから仕事の依頼、仕事の質問などを受けるためのもので、後で相手に連絡するので、ユーザーの連絡先を必ず入力してもらわなければならない。
今回は、映像の制作依頼を受けるための、問い合わせフォームを作成していく。
- あなたの氏名【入力項目】
- メールアドレス【入力項目】
- 電話番号【入力項目】
- 問い合わせ内容【入力項目】
- 他の連絡方法の紹介【説明文】
- 送信後になにが起こるか【説明文】
問い合わせフォームに必要となるのは、上の6つだろう。

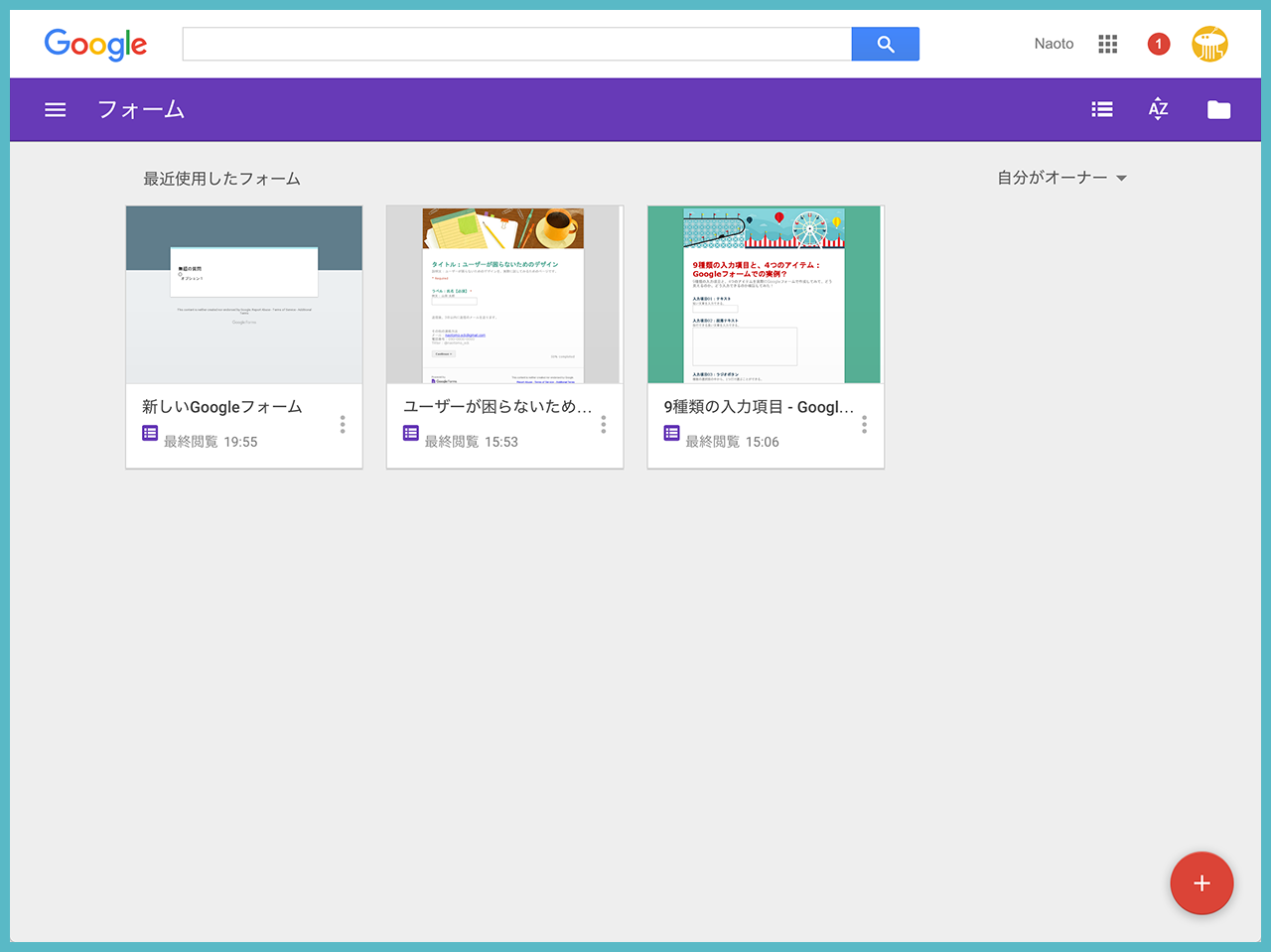
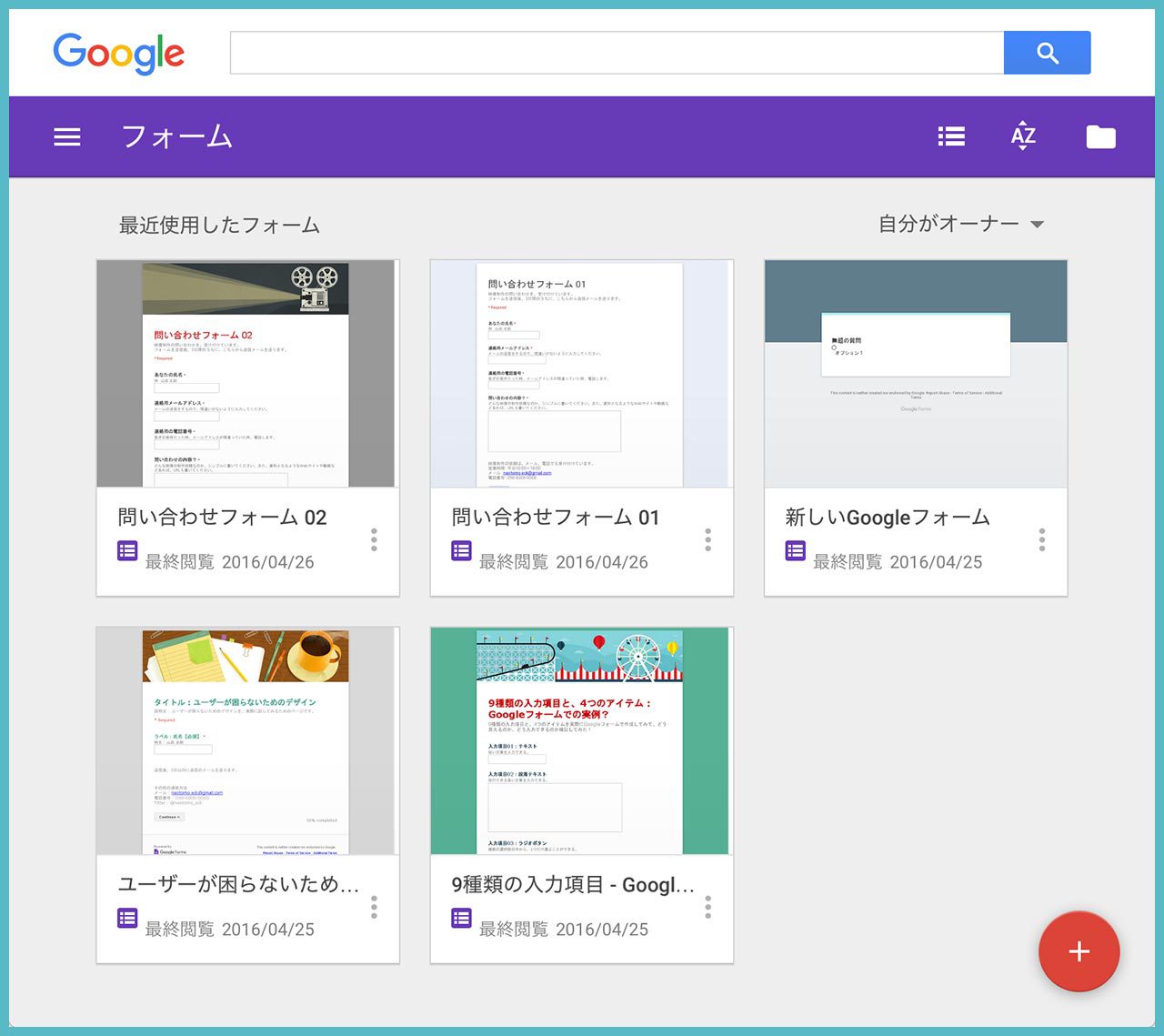
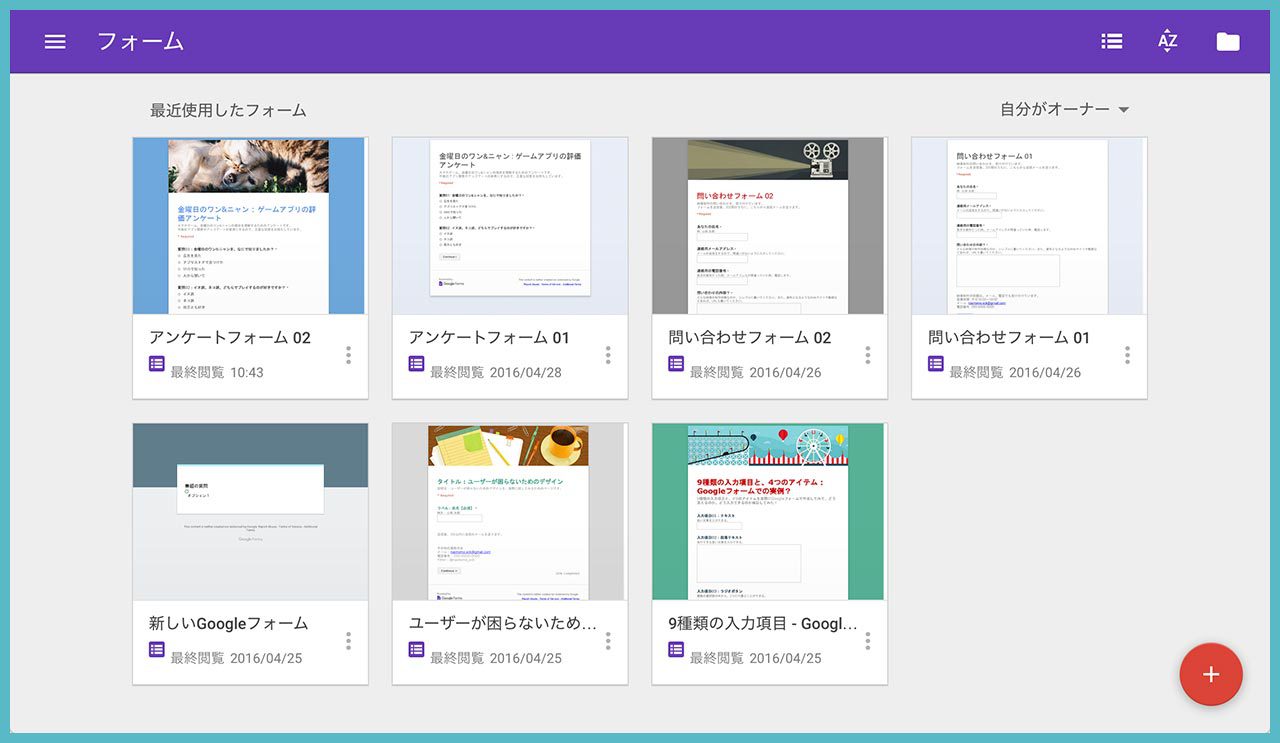
Googleフォームを開いたら、上の画像のような管理画面になる(Googleフォームへの入り方によっては、いきなり作成画面になる場合もある)ので、右下にある+ボタンを押して、新たなフォームを作成しよう。

今回の投稿では、もともとのGoogleフォームで作成していくので、上の画像のように新しいGoogleフォームが現れた場合は、左下にある赤丸の中にあるボタンを押そう。

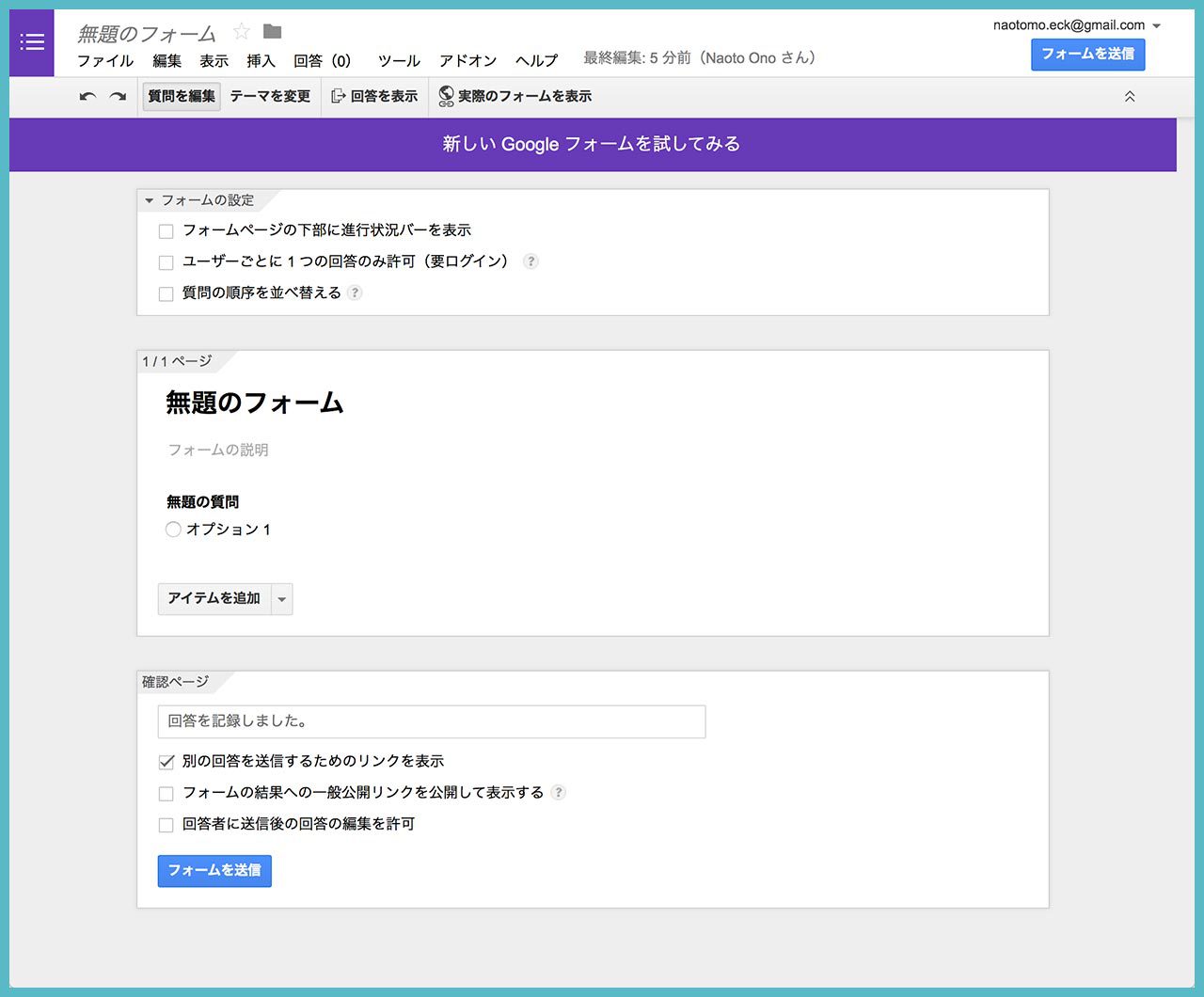
すると、上のように、もともとのGoogleフォームを作成する画面になる。
フォーム作成画面の大まかな構成を、上から順に書いていく。
- 紫色のバーの上 : Googleフォームのメニューバー
- 一番上のブロック : フォームの基本設定
- 真ん中のブロック : フォームのアイテム
- 一番下のブロック : フォーム送信後の確認ページの設定
ステップ01 : タイトル、氏名、メールアドレス
さっそく、メニューバーの左上にある無題のフォームというところをクリックして、問い合わせフォーム 01というタイトルを付けよう。
すると、アイテムのところにある無題のフォームも、同時に新しいタイトルになったと思うので、続けてフォームの説明のところをクリックして、説明文を書いておこう。
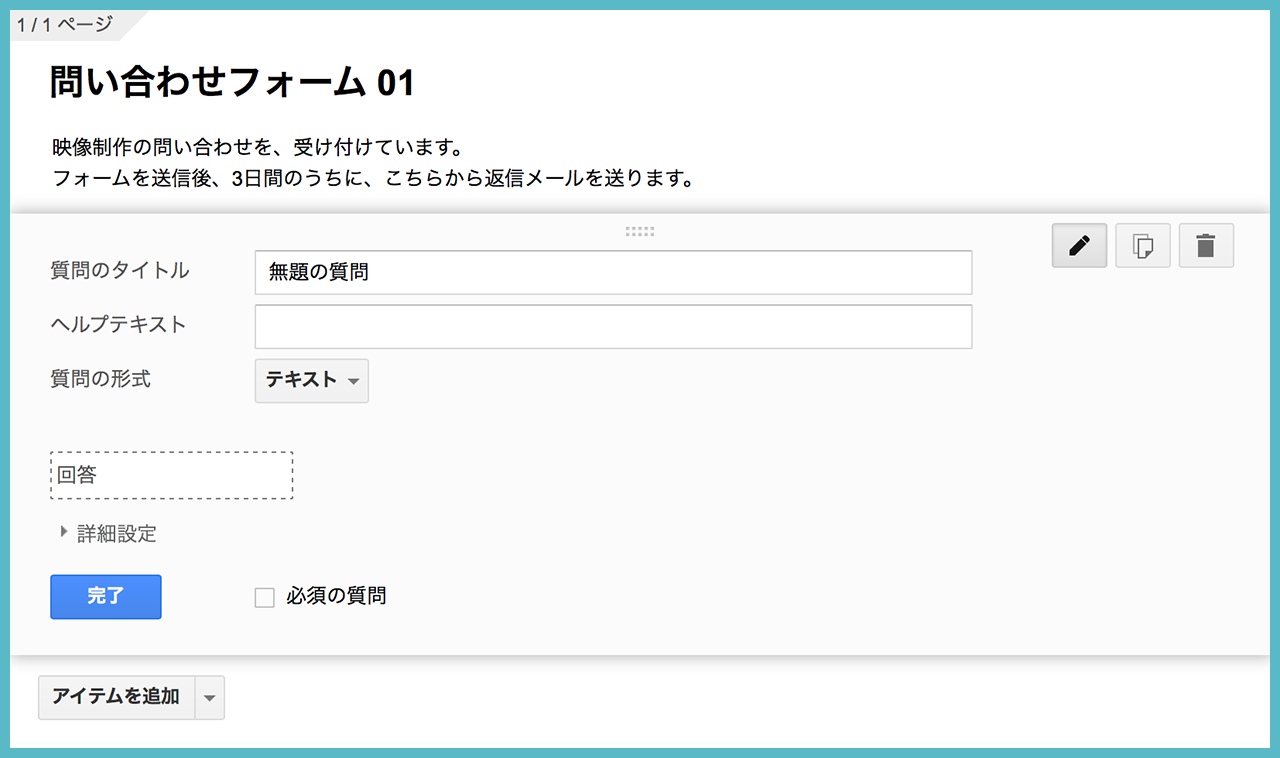
次に、無題の質問をクリックすると、アイテムの編集ができるので、質問の形式をラジオボタンからテキストに変えよう。すると、下の画像のようになる。

ユーザーが困らないためのデザインのところでも書いたように、フォームの序盤は可能なかぎり簡単に入力できる項目にしたいので、誰でも入力できるユーザーの氏名を、最初の入力項目とする。
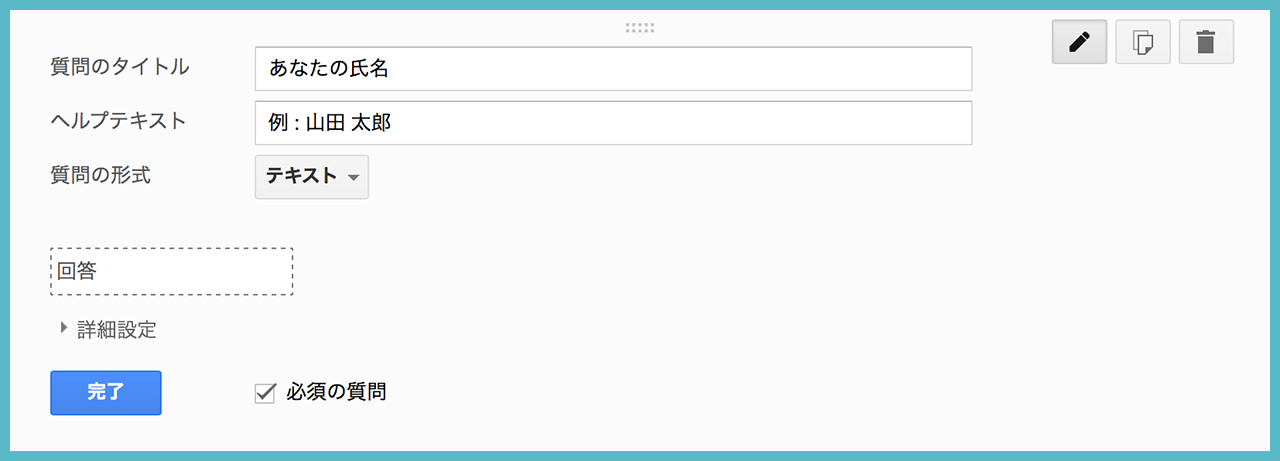
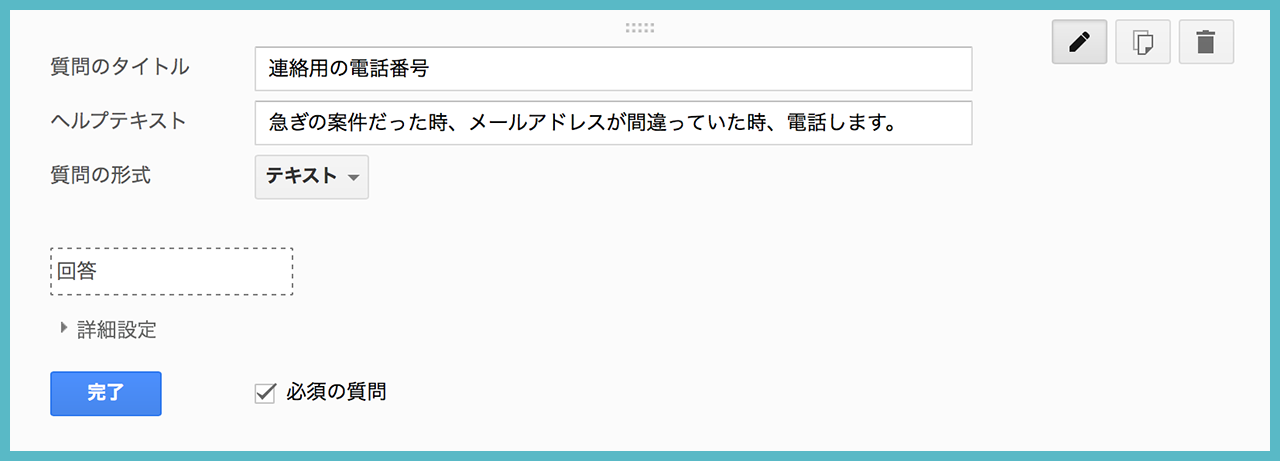
質問のタイトルにあなたの氏名、ヘルプテキストに例文 : 山田 太郎と書こう。
ユーザーの氏名は、制作依頼の問い合わせにとって、必ず必要な入力項目なので、一番下にある必須の質問をオンにして、完了ボタンを押そう。

次に入力しやすいのが、連絡用メールアドレスだと思うので、アイテムを追加のボタンを押してテキストを選んで、新たな入力項目を追加しよう。
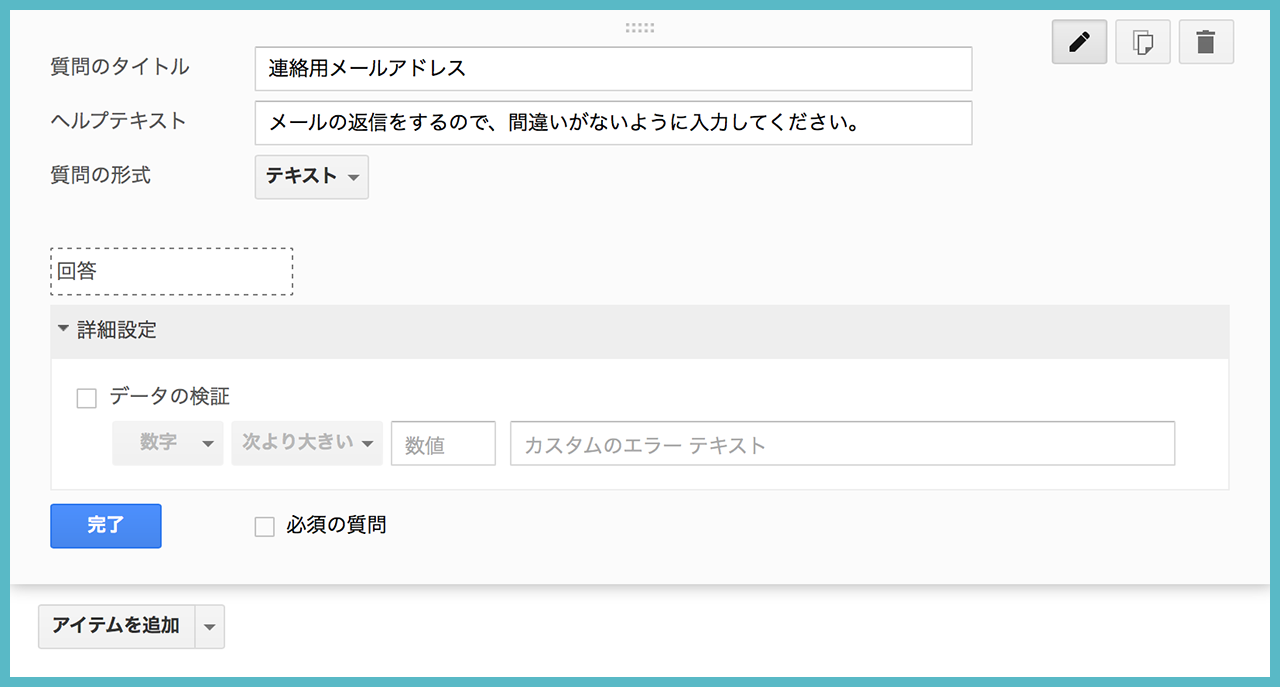
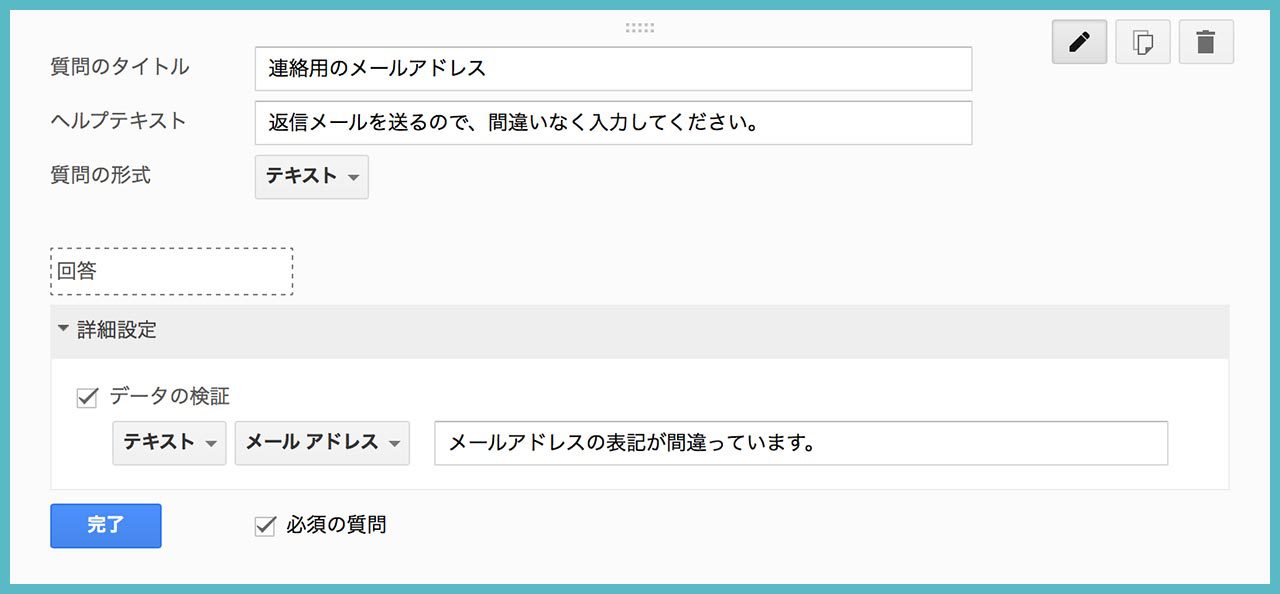
質問のタイトルに連絡用メールアドレス、ヘルプテキストに注意書きとして、メールの返信をするので、間違いがないように入力してください。と書くことにする。すると、下の画像にようになる。

メールアドレスの入力で間違いがあると、せっかく問い合わせしてもらっても、返信できなくなってしまうので、この項目には入力エラーを知らせてくれる機能を加えることにする。
詳細設定を開いて、データの検証をオンにする。
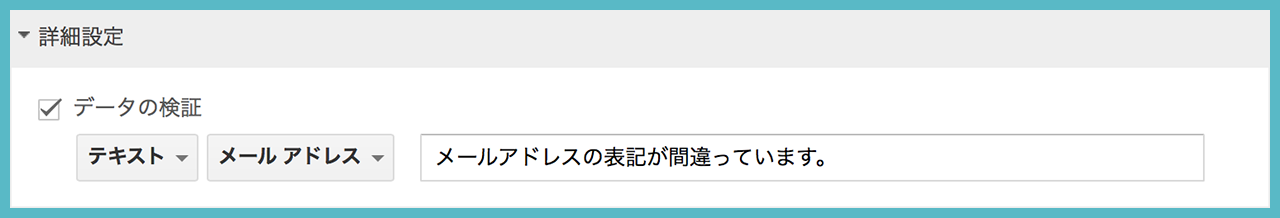
下の画像のように、左の選択肢から順に、テキスト、メールアドレスを選んで、カスタムのエラー テキストのところに、「メールアドレスの表記が間違っています。」と入力しよう。

こうすることで、ユーザーが入力した時、メールアドレスでは使えない表記法で入力された時に、エラーメッセージが表示されることになる。
表記法が正しくて、メールアドレスの入力を間違えた場合は、エラーメッセージが表示されないが、これで少しだけ間違いを減らせるだろう。
メールアドレスは、ユーザーとの連絡に絶対に必要な入力項目なので、必須の質問をオンにして、完了ボタンを押そう。
ステップ02 : 電話番号、問い合わせ内容、他の連絡先
ここまで作成できると、ステップ02は難しくない。
次に電話番号は、アイテムの追加からテキストを選んで、下の画像のように設定して、必須の質問をオンにしておく。

ちなみに、詳細設定 → データの検証のところに、数字という選択肢があるが、あれこれ調べてみた結果、電話番号にはうまく適用できないようなので、ここでは使わないことにする。
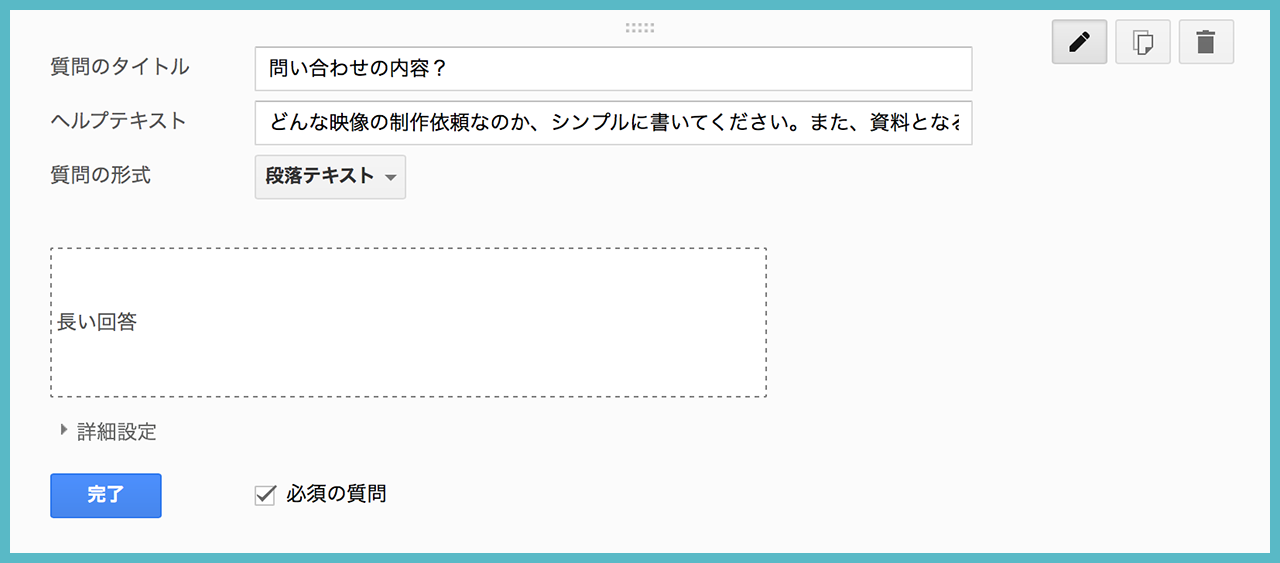
続いて、問い合わせ内容は、アイテムの追加から段落テキストを選んで、下の画像のように設定して、必須の質問をオンにしておく。

詳細設定を開くと、テキストの最大文字数、最小文字数などを設定することもできるが、文字数を制限すると、ユーザーの入力を面倒にする可能性があるので、設定しないほうが良いだろう。
これで、ユーザーに入力してもらう項目はすべて設置できたので、最後に、他の連絡方法を知らせる文章を書いておきたい。
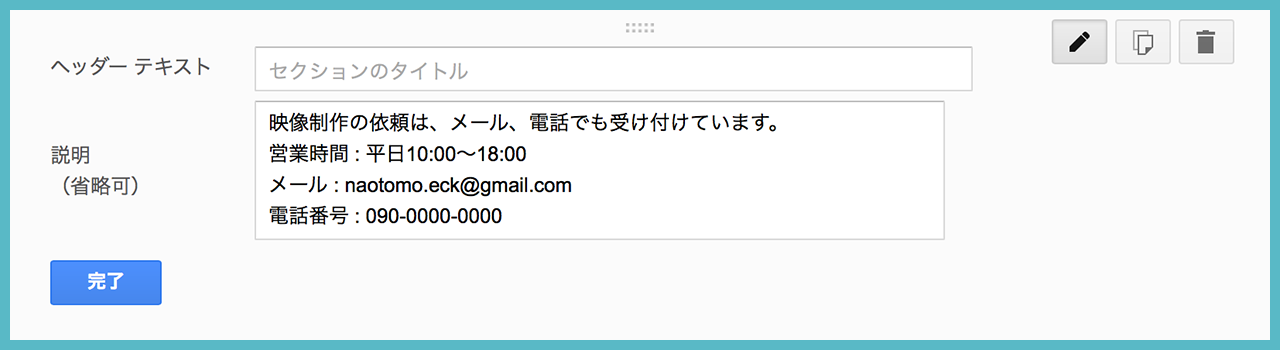
アイテムを追加から、セクションヘッダーを選んで、ヘッダーテキストの文章を削除してから、説明に他の連絡先を書こう。
すると、下の画像のようになる。

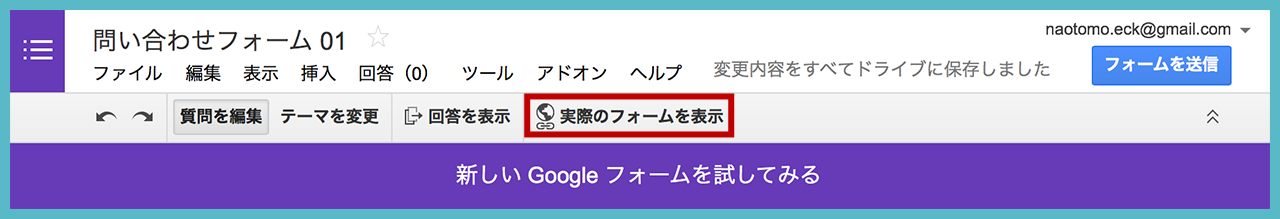
これで必要なアイテムをすべて設置できたので、どんなフォームになっていて、どう表示されるのか、確認してみたいと思う。
下の画像のように、メニューバーの中央あたりに、実際のフォームを表示というボタンがあるので、押してみよう。

すると、新たなページが開いて、実際のフォームを見ることができる。
これでも充分に使えるフォームなのだけど、デザイン的に手を加えたい人もいると思うので、次の項ではデザインの修正を進めていきたい。
Googleフォームで、デザインを修正する方法?
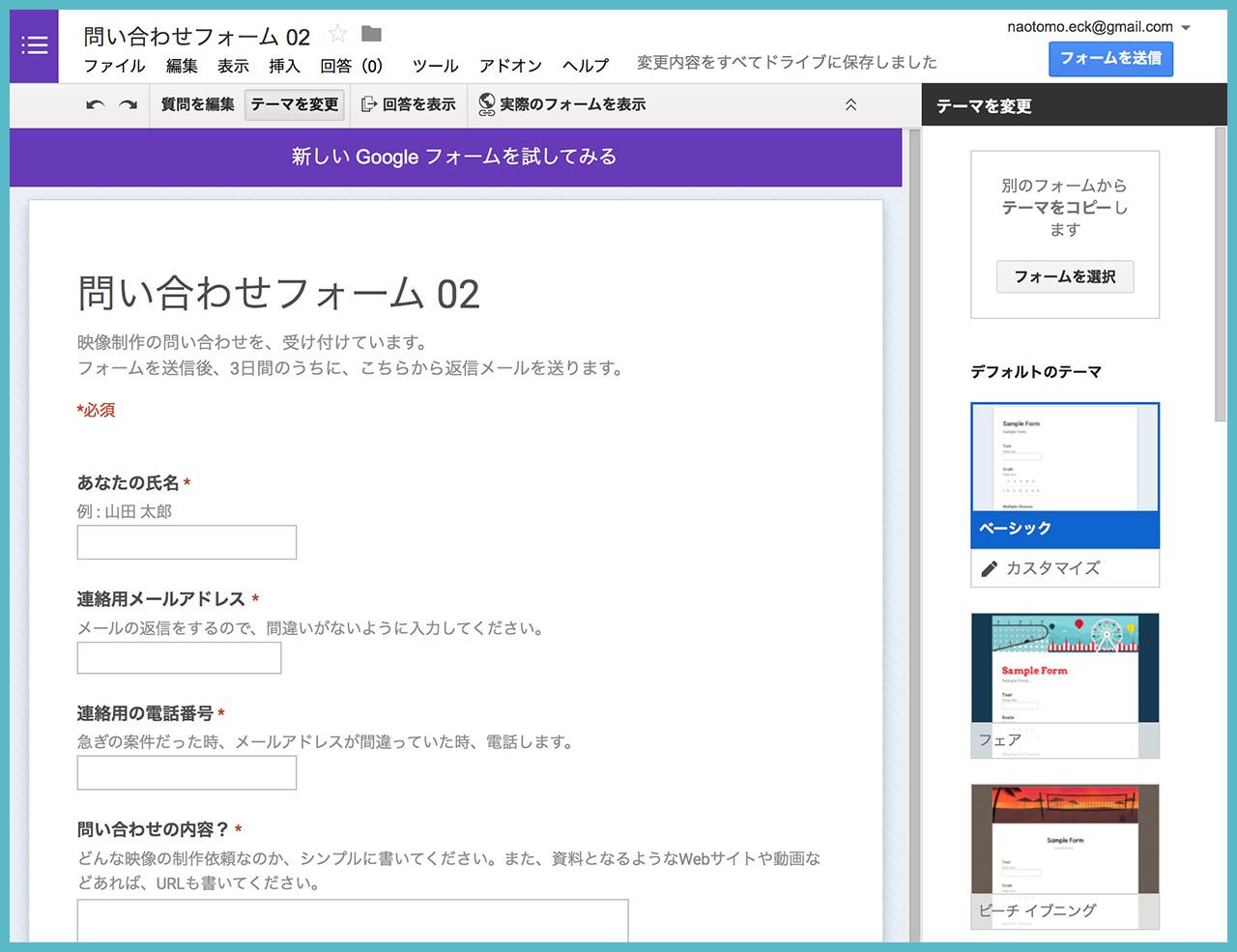
Googleフォームでデザインの修正をするには、まず、メニューバーの実際のフォームを表示というボタンの、隣の隣にあるテーマを変更というボタンを押そう。
すると、下の画像のようになり、右側のバーからテーマを選べるようになる。

今回の問い合わせページは、映像の制作依頼のためという設定なので、それに合ったデザインに変えていくことにする。
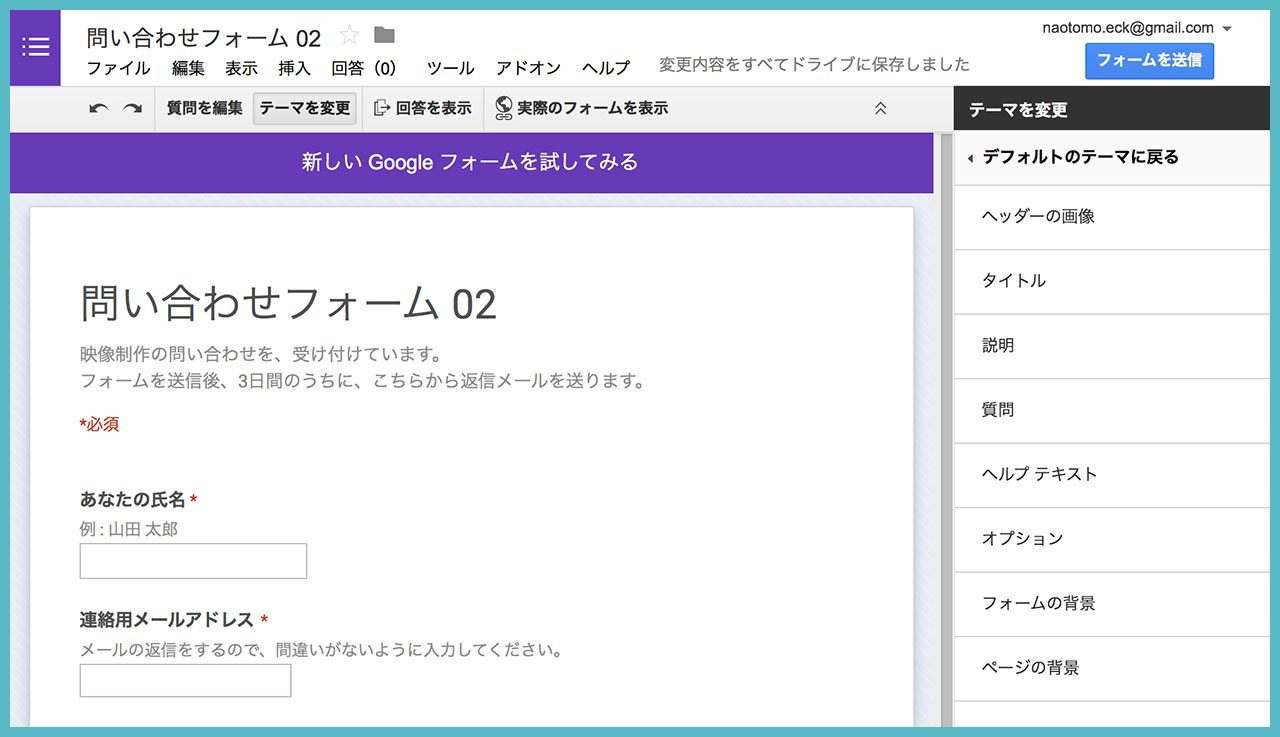
最初からベーシックというのが選択されているので、そのままカスタマイズのボタンを押そう。すると下の画像のような画面になる。

右側のバーから、ヘッダー画像、タイトル、説明、質問、ヘルプテキスト、オプション、フォームの背景、ページの背景を設定することができる。
1つ1つの項目で、なにが変えられるのか、ざっと紹介しておこう。
ヘッダー画像
フォームのタイトルの上に、画像を入れることができる。自分の画像を入れることもできるし、Googleが用意してくれている画像から選ぶこともできる。
タイトル
タイトルは、フォームの冒頭にある文章のことで、フォントの種類、太字、文字サイズ、文字色、左中右の揃えを設定できる。タイトルを読めば、なんのフォームか分かるように、文字サイズ、文字色で工夫して目立たせよう。
説明
説明はタイトルの下にある文章のことで、フォントの種類、文字サイズ、文字色、左中右の揃えを設定できる。目立ちすぎると、タイトルに注目が向かなくなるので、控えめが良いだろう。
質問
質問は、あなたの氏名など、ユーザーに何を入力してもらうかの質問内容のことで、フォントの種類、文字サイズ、文字色を設定できる。ユーザーを困らないように、タイトルの次に目立つようにしたい。
ヘルプテキスト
ヘルプテキストは、質問の下にある説明文のことで、フォントの種類、文字サイズ、文字色を設定できる。タイトルより目立たないように、読みやすくするのが良いだろう。
オプション
オプションは、ユーザーが入力するテキストや選択肢のことで、フォントの種類、文字サイズ、文字色を設定できる。入力する文字が小さすぎると、ユーザーも読みにくいので、少し大きめの文字サイズを選ぶと良いだろう。
フォームの背景
フォームの背景は、タイトルや入力項目が並んでいるところのことで、背景色、枠線の色を変えることができる。デザインで特にこだわりがないのであれば、背景色は白色が良いだろう。枠線の色は、ページの背景に合わせるのが良い。
ページの背景
ページの背景は、フォームの外側に広がっているところのことで、画像を選択するか、背景色を選ぶことができる。画像を選択した場合、左中右の揃え、画像をタイル表示するかどうかを設定できる。フォームを設置するWebサイトのカラーや、ヘッダー画像の色彩にあった背景にするのが良いだろう。
というわけで、僕なり設定してみたフォームが以下になる。
これで、あと少しで、実際にフォームを使えるところまで到達した。
続けて、フォームの設定、確認ページの設定、ユーザーの回答をスプレッドシートでも集計できるようにするための設定をしていく。
Googleフォームを便利に活用するための、Googleフォームの設定、Googleスプレッドシートの設定?
上の2つの章で、問い合わせフォームを作成できたので、続いて、フォームの設定、確認ページの設定、回答の設定をしていきたい。
せっかく、入力しやすいフォームが作成できても、いくつかの設定をおろそかにすると、運用者もユーザーも困ってしまう可能性がある。
なので、フォームを運用する前には、必ず確認するようにしよう。
フォームの設定

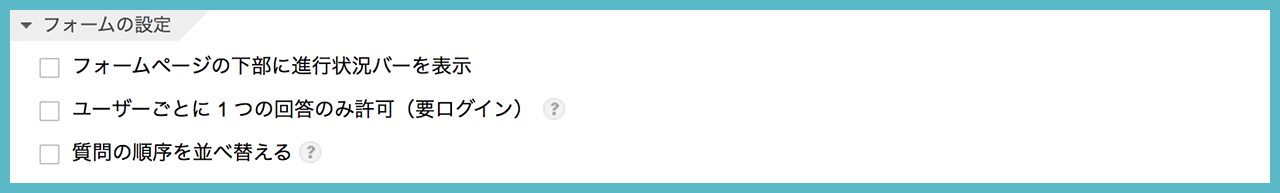
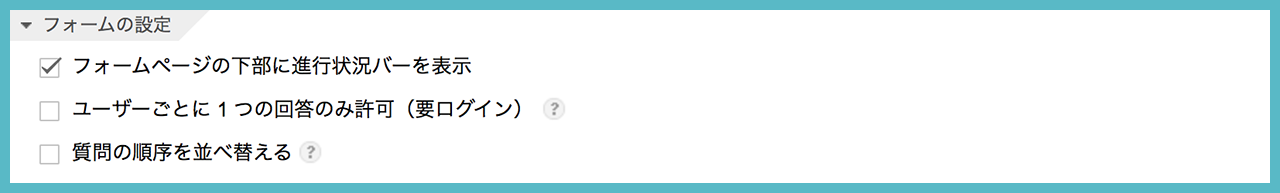
フォームの設定には、3つの設定があるので解説したい。
フォームページの下部に進行状況バーを表示
フォームによって、複数のページで質問を進めていく場合に、ユーザーに進行状況を知らせるための設定だ。オンにすると、ページの下に、何%というバーが表示されるようになる。次の次の章で、実際にアンケートフォームを作成するので、そこでどんな機能か見ることができる。
ユーザーごとに1つの回答のみ許可(要ログイン)
これをオンにすると、ユーザーがGoogleにログインしていないと、ページを見ることができず、Googleからログインを求められる。また、1つのフォームにつき、1度しか回答できないようになる。1人のユーザーが、何度もフォームに入力して、アンケートを混乱させるのを防ぐための設定になっている。

ちなみに、ユーザーごとに1つの回答のみ許可(要ログイン)をオンにして、一度フォームを送信して、もう一度フォームのページへ行くと、上の画像のように表示されて、入力できない。
質問の順序を並び替える
これをオンにすると、フォームが表示されるたびに、質問の入力項目がランダムな順序で並ぶようになる。問い合わせフォーム、申し込みフォームのように、順序まで考えて入力項目を並べる場合は、絶対にオンにしてはいけない。
逆に、アンケートなどのように、順序によって入力に偏りが現れる可能性がある場合は、オンにしたほうが良いだろう。
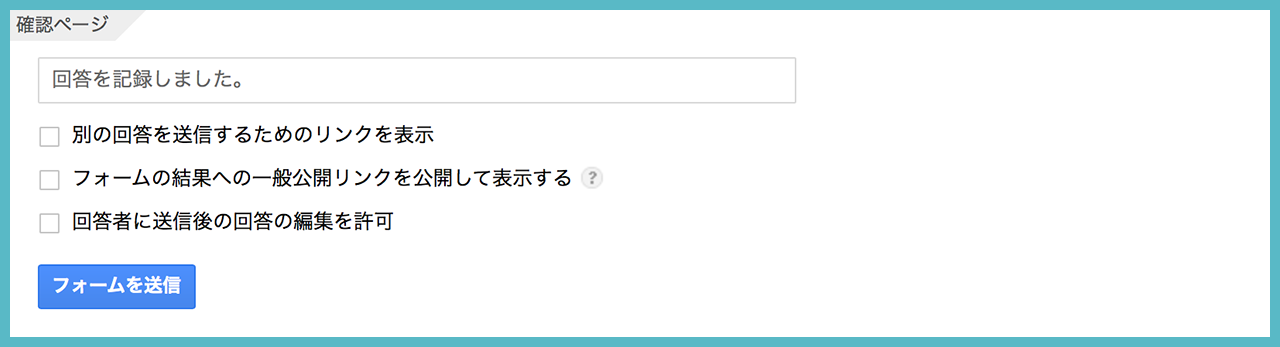
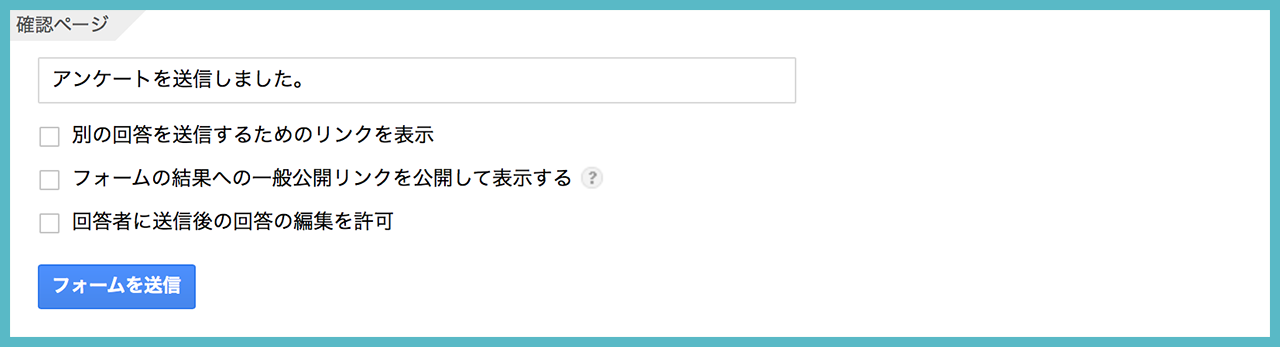
確認ページの設定

確認ページは、ユーザーが入力を終えて、送信ボタンを押した後に表示されるページのことで、設定によっていろいろ変わるので、注意したい。
設定の一番上にある入力欄
この入力欄に書いてある文章が、確認ページに表示される。入力したユーザーとしては、フォームが無事に送信されたかどうかが心配になると思うので、それに合った文章に変えたほうが良いだろう。
別の解答を送信するためのリンクを表示
これをオンにすると、確認ページに、別の解答を送信というリンクが表示されるようなる。そのリンクをクリックすると、もう一度フォームが現れて回答を入力できるようになる。
フォームの結果への一般公開リンクを公開して表示する
これをオンにすると、確認ページに、前の回答を表示というリンクが表示されるようになる。リンクをクリックすると、そのフォームに送信されたすべての回答を見られるページが現れる。入力した個人情報もすべて見えてしまうので、余程の理由がないかぎり、オンにしてはいけない設定ではないかと思う。
回答者に送信後の回答の編集を許可
これをオンにすると、確認ページに、回答を編集というリンクが表示されるようになる。リンクをクリックすると、入力して送信したはずのフォームが再び現れて、入力内容を変えることができる。ユーザーが間違って入力して送信しても、すぐに修正できるので、間違われると困る情報を入力してもらう場合には、オンにすると良いだろう。
回答の設定
Googleフォームでは、ユーザーが入力して送信した回答を、2つの方法で見ることができる。
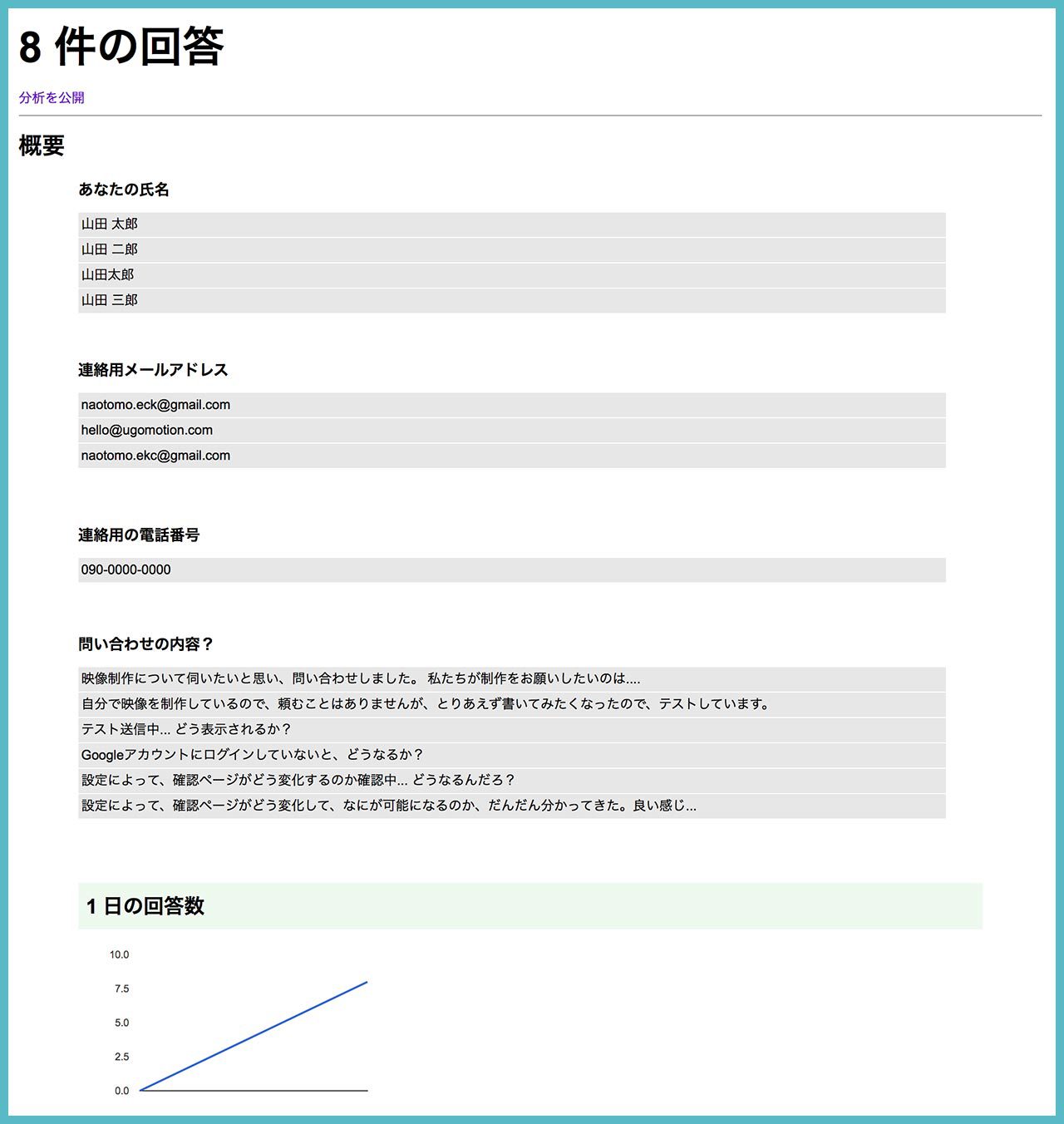
1つ目は、回答の概要という方法で、メニューバー → 回答 → 回答の概要でクリックしていくと、回答の概要のページが表示される。それが、下の画像だ。

アンケートフォームなどの回答であれば、入力された情報が並んでいるだけで充分かもしれないが、問い合わせフォーム、申し込みフォームとなると、これでは、どの人がどの回答を入力したのか、非常にわかりにくい。
そこで、もう1つの方法、Googleスプレッドシートで回答を見られるように設定してみよう。
まず、メニューバーにある回答を表示をクリックしよう。

すると、上の画像のようなポップアップが表示されるで、作成ボタンを押そう。
これで、作成したフォームに対応するスプレッドシートが自動的に作成されて、フォームに入力された情報がスプレッドシートで見られるようになる。
ちなみに、すでに作成しているスプレッドシートで、入力された情報を見たい場合は、既存のスプレッドシートの...という選択肢をオンにしよう。
どのスプレードシートに、回答が表示されるようにするか選ぶことができる。
フォームに対応したスプレッドシートで回答を見たいときは、ツールバーにある回答を表示をクリックしよう。
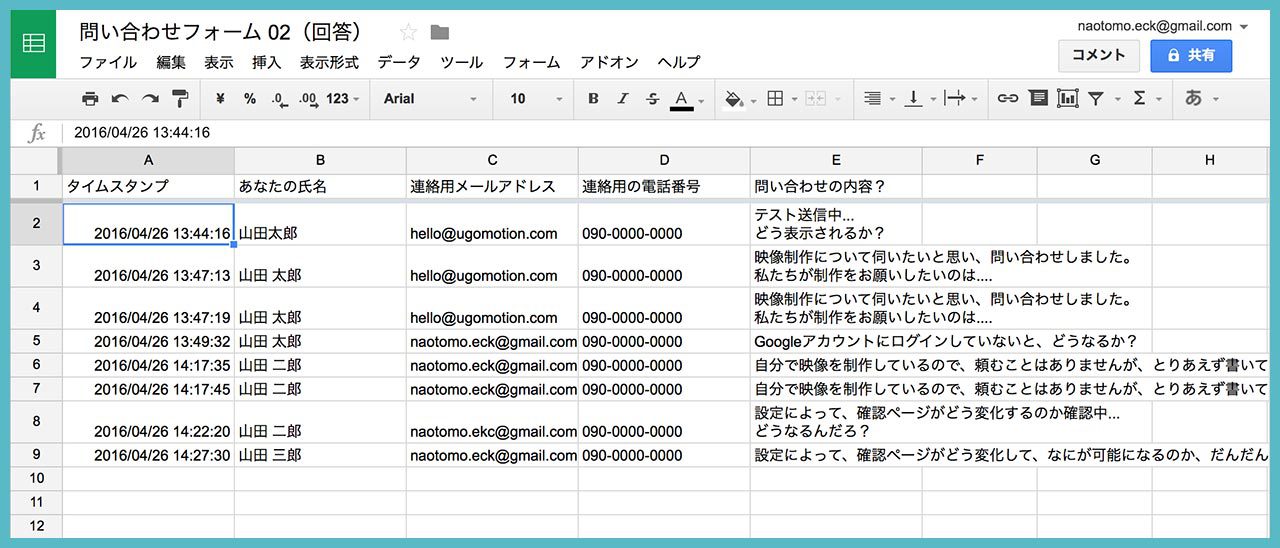
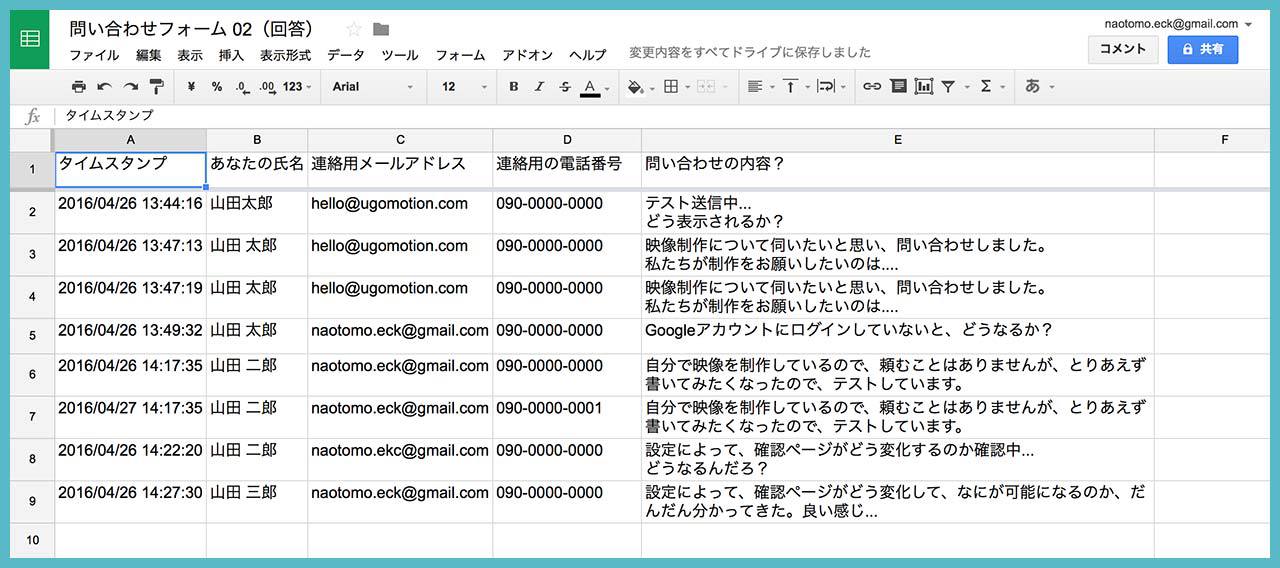
すると、下の画像のように、スプレッドシートのページが開く。

ところが、少しは整理されて見えるようになったものの、Googleスプレッドシートに表示された回答は、必ずしも見やすいものではない。
なので、回答が見やすくなるように、スプレッドシートの設定をいくつか調整していきたいと思う。
Googleスプレッドシートの設定
その01 : 質問の数に合わせて、縦列を削除
今回の場合、フォームの質問が5つなのに対して、スプレードシートはA~Zまで26つもの縦列が存在している。スプレッドシートをスッキリされるためにも、7つほどの縦列を残して、他を削除しよう。
Hの枠をクリック、続いてshiftキーを押しながらZの枠をクリックして、HからZまでの縦列をすべて選択しよう。続いて、メニューバー → 編集 → 列 H-Zを削除とクリックして、縦列を削除しよう。
その02 : 回答が枠の中にきれいに表示する
数字とアルファベットの枠が交差している、一番左上の枠をクリックして、まず枠の全体を選択する。続いて、メニューバー → 表示形式 → 配置 → 左とクリックして、さらに、表示形式 → 配置 → 上とクリックしよう。これで、回答の情報が、枠の左上から並ぶようになり、読みやすくなるだろう。
さらに、文字が小さくて読みにくいという人は、枠の全体を選択して、メニューバー → 表示形式 → フォントサイズとクリックして、現在選択されている数字より、大きなフォントを選択しよう。これで、文字が大きくなる。
その03 : 枠から文章が出ないようにする
先のスプレッドシート画像を見ると、問い合わせの内容?の枠から、入力された回答がはみ出ているのが分かる。これでは、不細工だし、読みにくくなってしまうので、枠から文章が出ないように設定する。
まず、枠の全体を選択して、メニューバー → 表示形式 → テキストの折り返し → 折り返すとクリックしていこう。これでどんなに長い文章でも、枠の中に収まるようになる。
その04 : 縦列のサイズを調整して、さらに読みやすく
ここまでの状態でスプレッドシートを見ると、枠の横サイズが同じで、余白の違いがあったり、回答によって複数の行になるものがあるだろう。そこで、枠の横サイズを調整して、さらに読みやすくしてみよう。
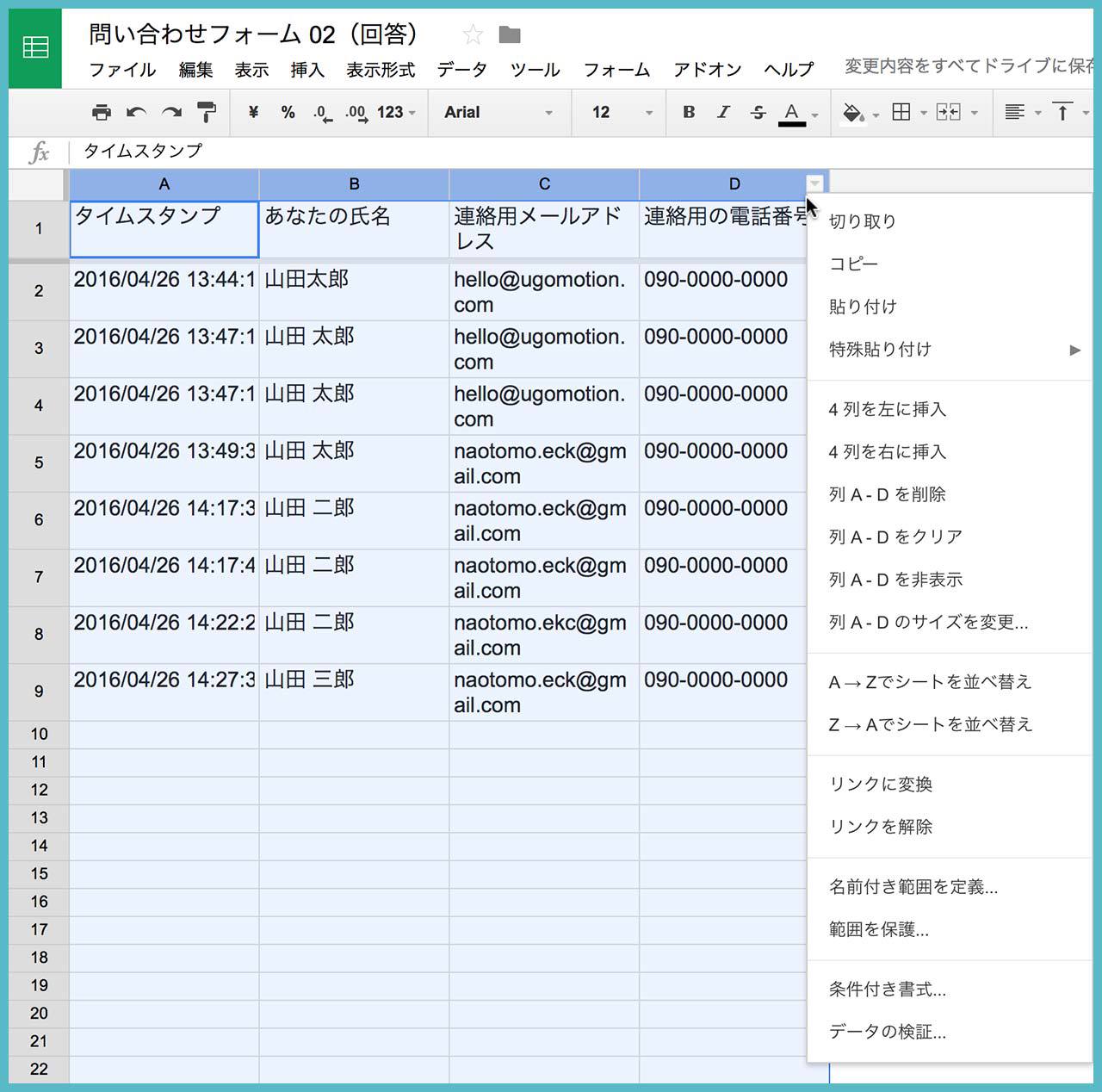
まず、問い合わせ以外の縦列となるA~Dまでを選択して、枠の中に表示される小さな三角マークをクリックしよう。すると、下の画像のように、多くの操作が可能になるので、そこから列 A - Dのサイズを変更…をクリックしよう。

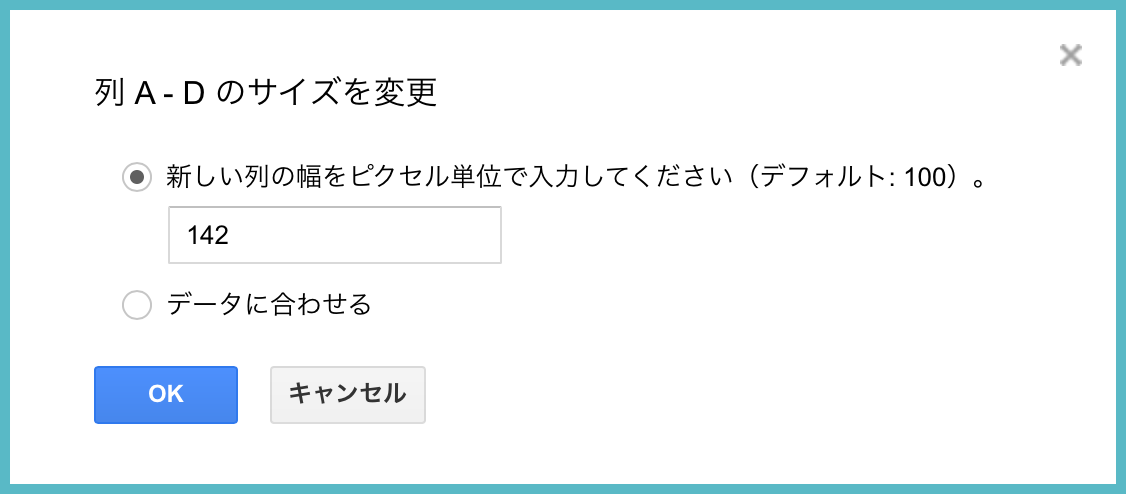
すると、2種類の中からサイズを選べるようになるので、データに合わせるを選んで、OKボタンを押そう。

これで、入力された文章の長さに合わせて、枠の幅が広がるようになった。
次に、問い合わせがあるEの縦列だが、ここは文章の長さに合わせて枠を広げると、ユーザーが長い文章を入力した場合、逆に読みにくくなってしまう。
そこで、E列は、A~D列と同じ方法で、ピクセル単位のほうに入力して、横幅がそこそこの長さで固定されるようにする。
それで、読みやすく修正したのが、下の画像のスプレッドシートとなる。

これであれば、1人1人のユーザーが何を入力したのかわかるし、全体像もつかみやすくて、良いのではないかと思う。
その05 : メールで通知が来るようにする
最後に、ユーザーが回答を送信してきた時に、フォーム作成者のところにメールで通知が来るように設定していく。
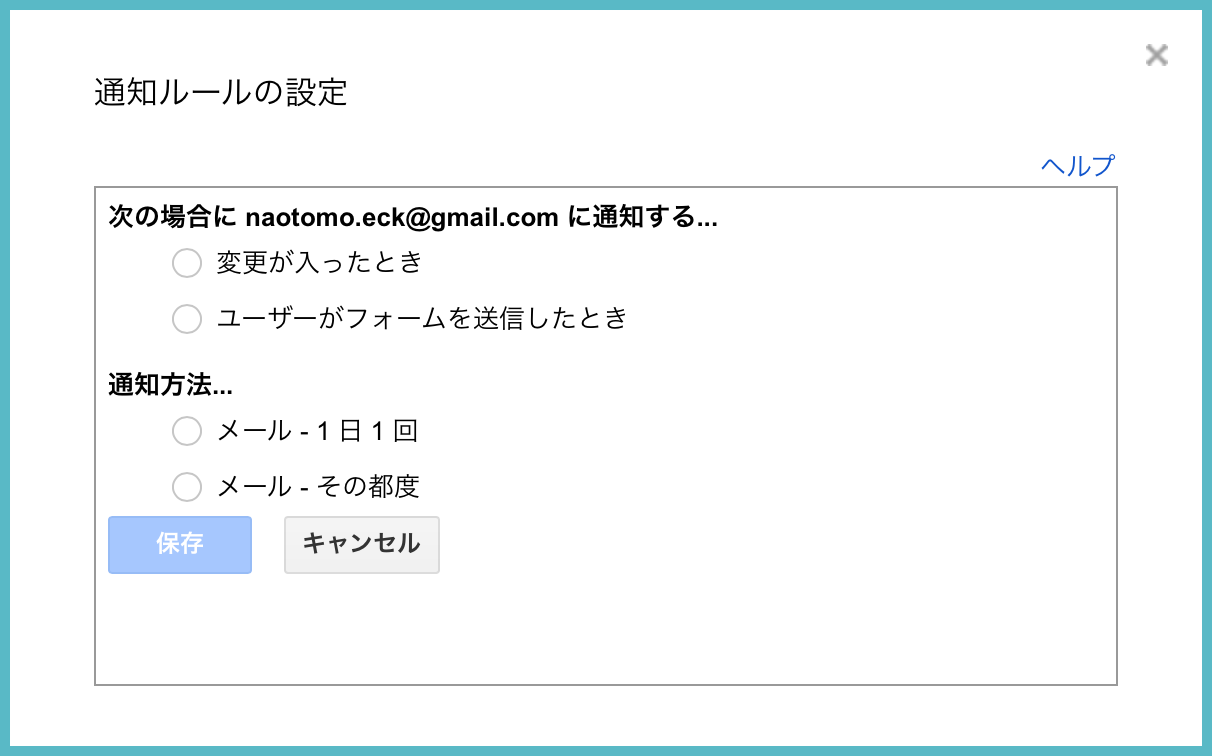
メニューバー → ツール → 通知ルールをクリックすると、下のようなポップアップが表示されるので、質問に対して1つずつ回答を選択して、保存しよう。

ちなみに、通知ルールは複数作成できるので、他の条件でも通知がほしい場合は、通知ルールの条件を追加しよう。
後からでも、変更できるので、とりあえずルールを1つ設定しておこう。
これで、大切な設定については、すべて理解できたことになる。
作成したGoogleフォームを、メールフォーム、Webサイト、SNSなどで実際に送信してみよう?
作成したGoogleフォームを使うには、メニューバーの右上にあるフォームを送信というボタンをクリックしよう。

フォームを送信というボタンは、作成画面の一番下にも同じく存在している。
クリックすると、下のようなポップアップが現れる。

このポップアップから、メールフォームを作成したり、Webサイトに貼るためのHTMLを取得したり、SNSで送信したり、リンクを取得したりできるようになっている。
ポップアップの左上から、1つずつ解説していこう。
共有するリンク
この投稿でも、数カ所にテキストリンクを設置して、クリックすると新たなページが開いて、作成したGoogleフォームを見られるようにしている。
このテキストリンクを設置する時に、共有するリンクのURLをコピーして、テキストリンクにペーストしている。
共有するリンクは、URLを貼り付けられるものなら、Webサイトでも、ブログでも使える。
短縮 URLをオンにすると、URLが短くなるので、SNSなどに貼り付けるとき便利だろう。
作成した問い合わせフォームのテキストリンクを設置しておくので、共有リンクを使うと、フォームがどう見えるのか確かめてほしい。
リンクの共有方法 : Google+
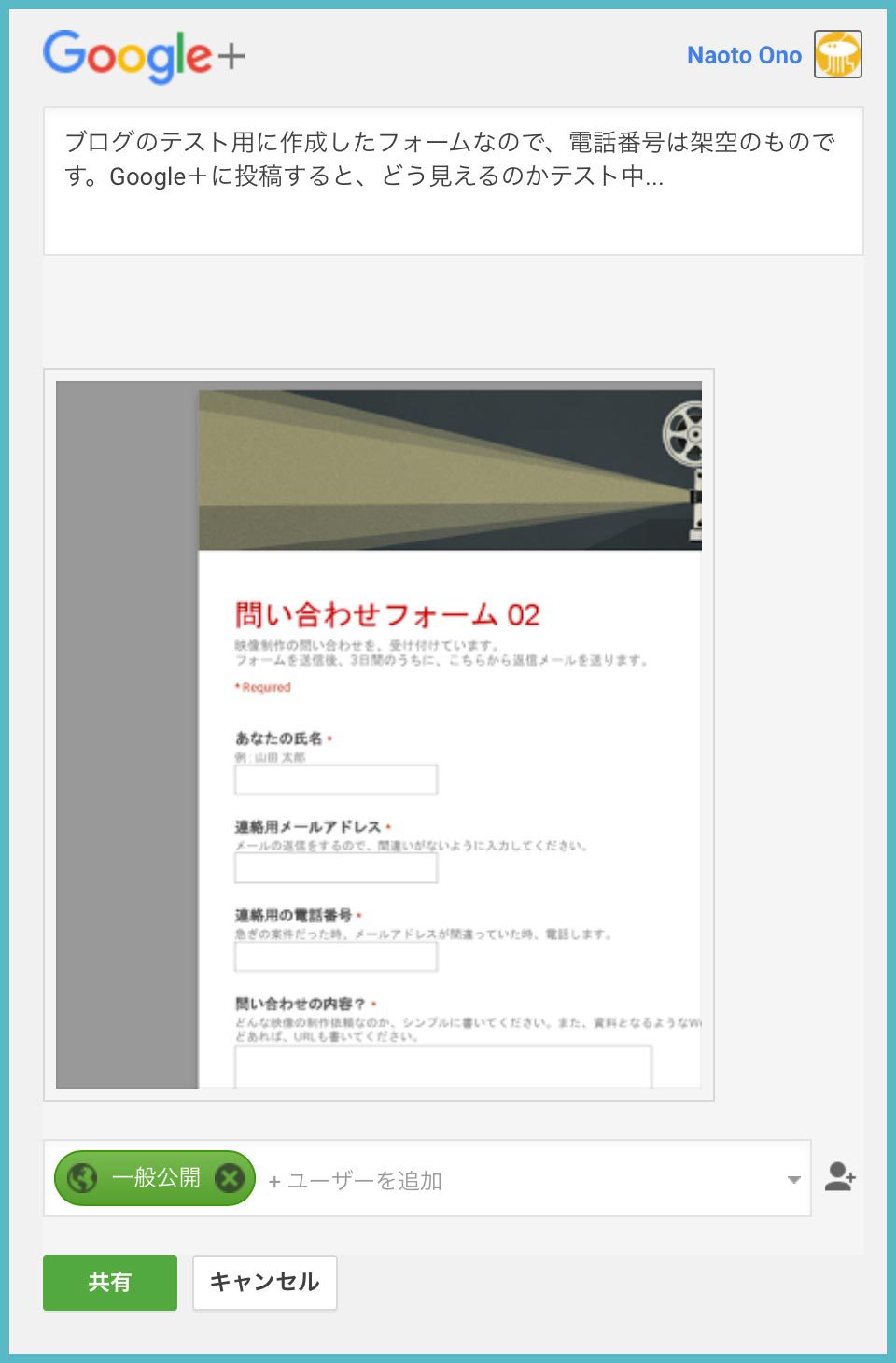
赤色のG+ボタンを押すと、下の画像のように新たなページが開いて、コメント欄と誰に公開するか設定できるようになる。

コメント欄になにか書いて、共有ボタンを押すと、Google+に公開される。
Google+のページへ行ってみると、フォローしている他の人の投稿に混ざって、下の画像のように投稿されていた。

画像にマウスカーソルを近づけると、下からタイトルが書いてあるバーが現れたので、タイトルをクリックすると、新たなページとしてGoogleフォームが現れるようになっている。
リンクの共有方法 : Facebook
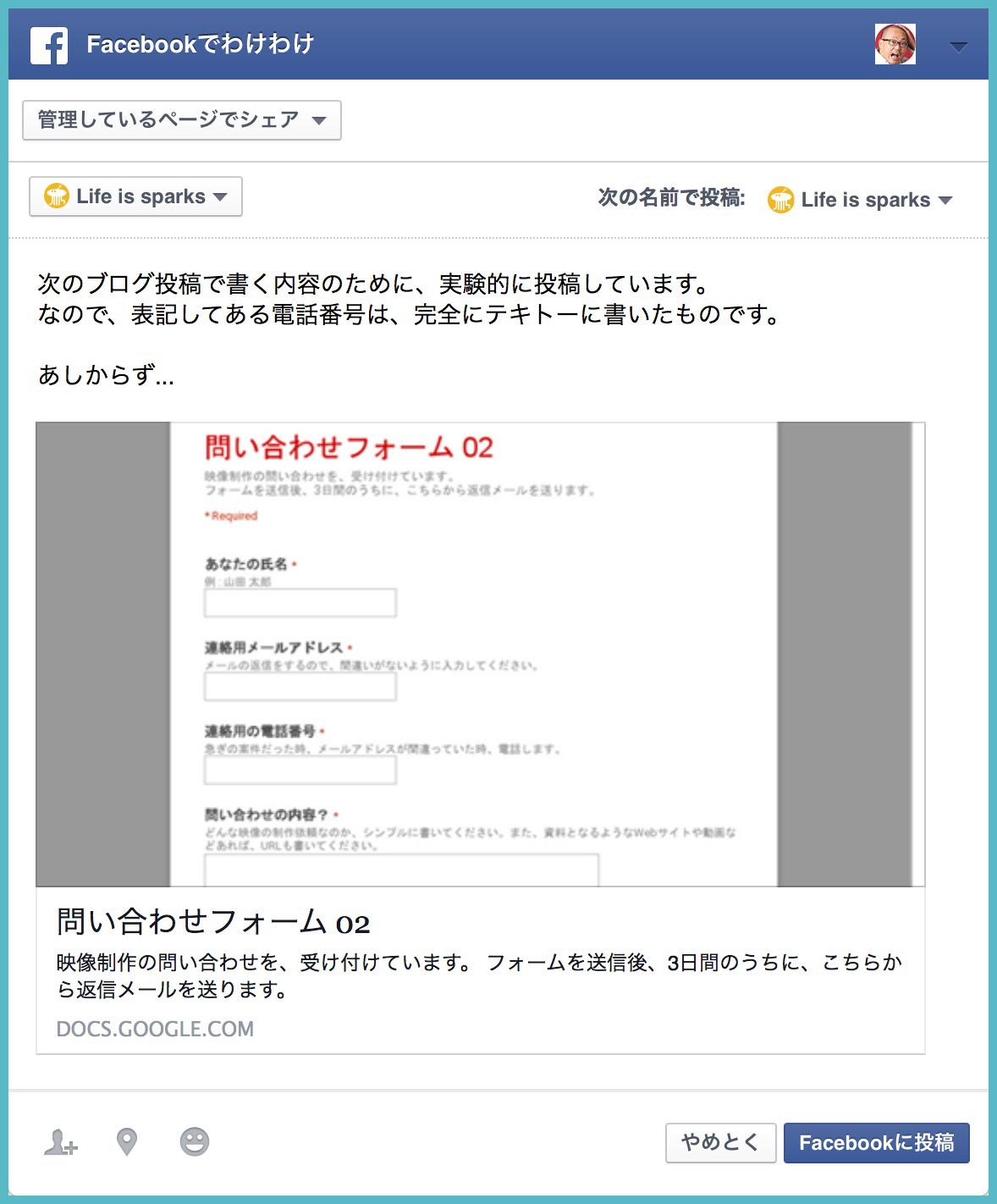
青色のFacebookボタンを押すと、下の画像のような新たなページが開いて、誰として投稿するかの選択肢とコメント欄が現れる。

誰として投稿するかの選択肢には、個人アカウントだけでなく、管理しているFacebookページも現れるので、今回はこのブログ、Life is sparks.のFacebookページに投稿してみた。
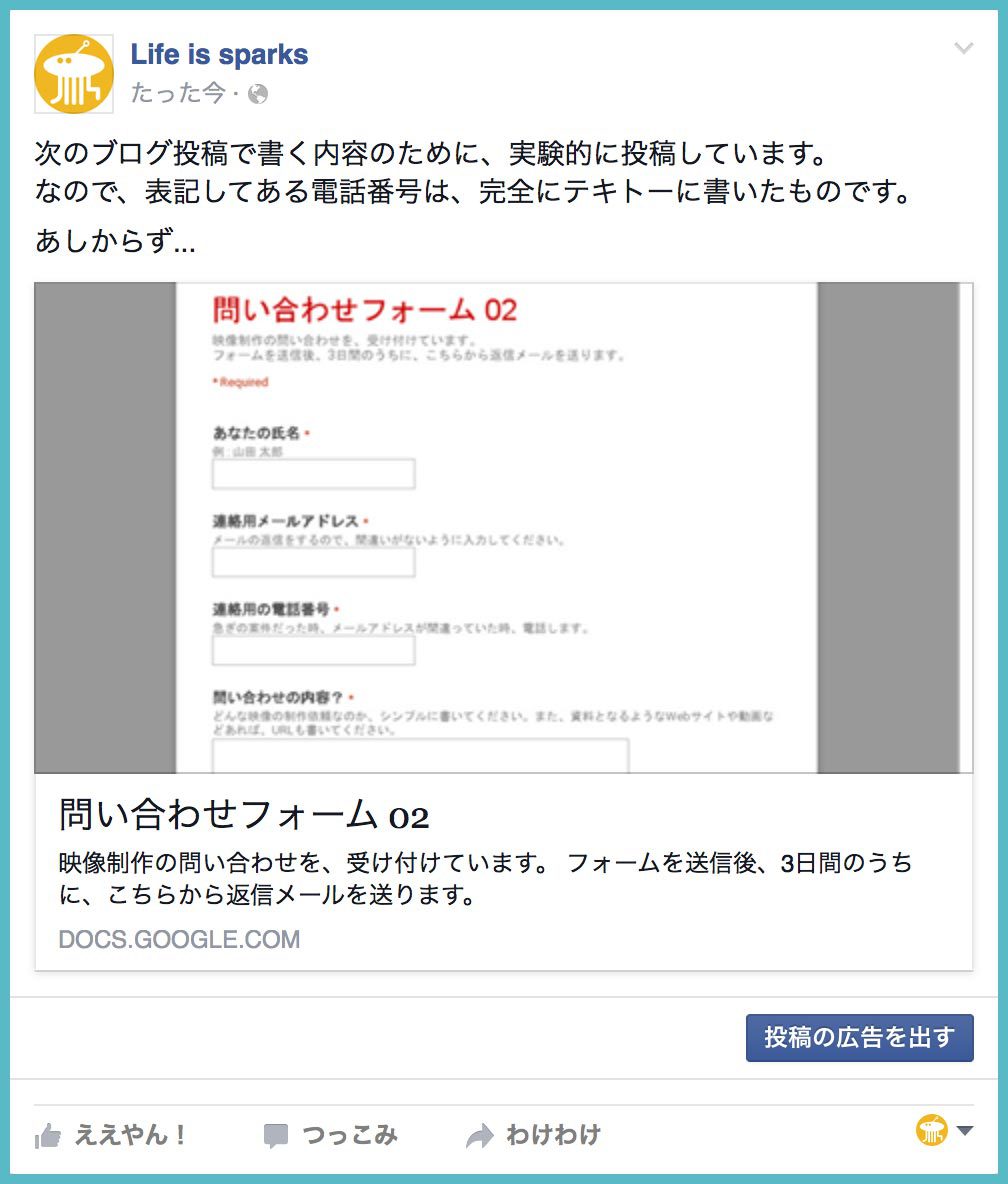
Facebookページを開くと、下の画像のように投稿されていた。

画像のところをクリックしても、ちゃんとGoogleフォームのページが開くようになっていて、Facebookでリンクなどを投稿した時と同じになっている。
リンクの共有方法 : Twitter
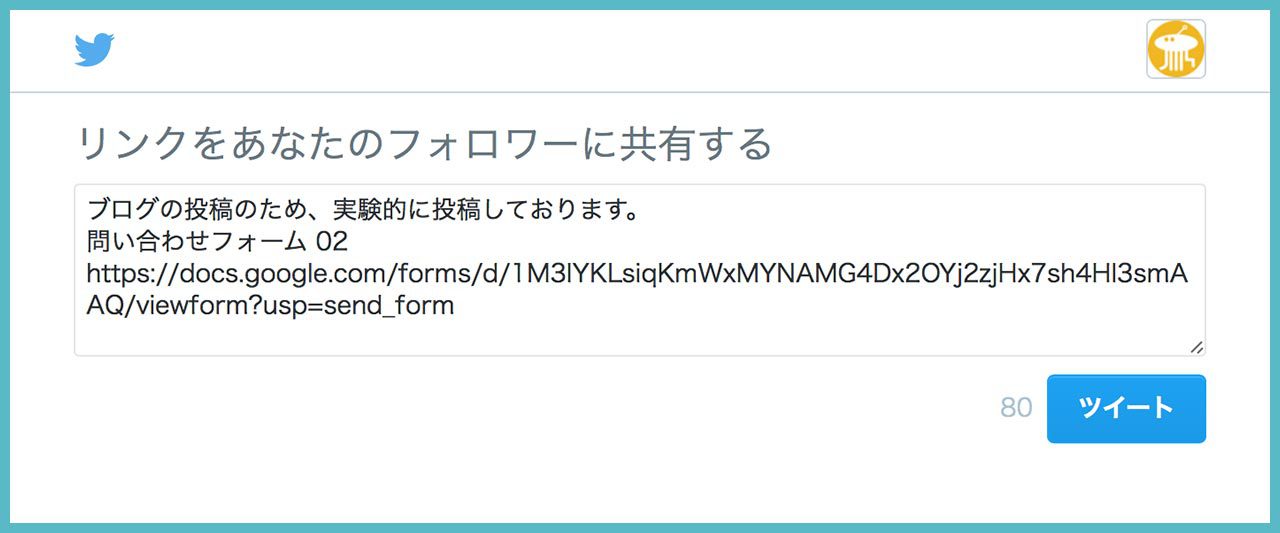
水色のTwitterボタンを押すと、下の画像のような新たなページが開いて、コメントを書いて投稿することができる。

Twitterは、140文字という制限があって、上の画像を見ると、URLに多くの文字を使っているように見える。
計算してみたところ、リンクのURLは24文字を使っていた。

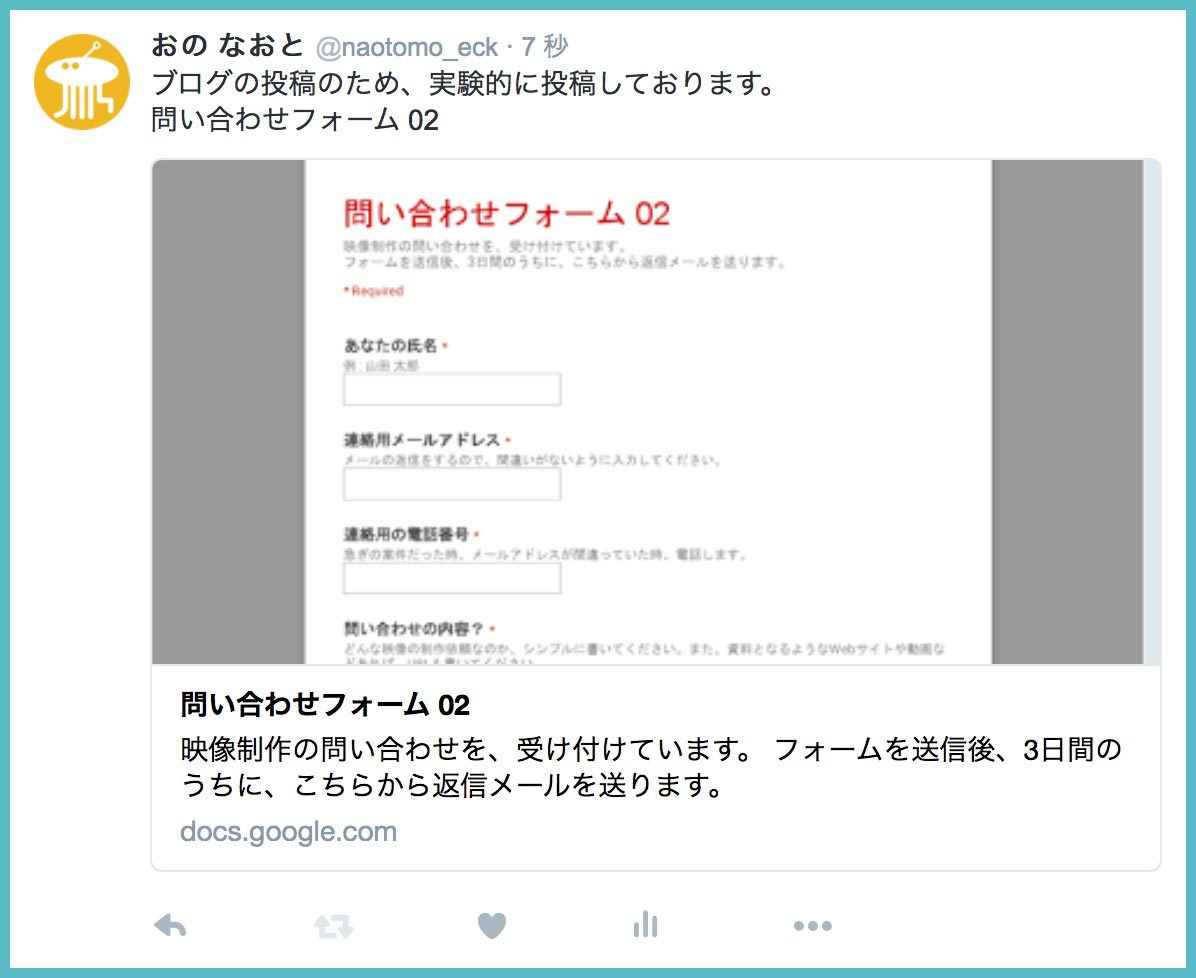
Twitterの投稿にうまくはまっていて、画像のところをクリックしても、ちゃんとGoogleフォームのページが開くようになっている。
メールでフォームを送信
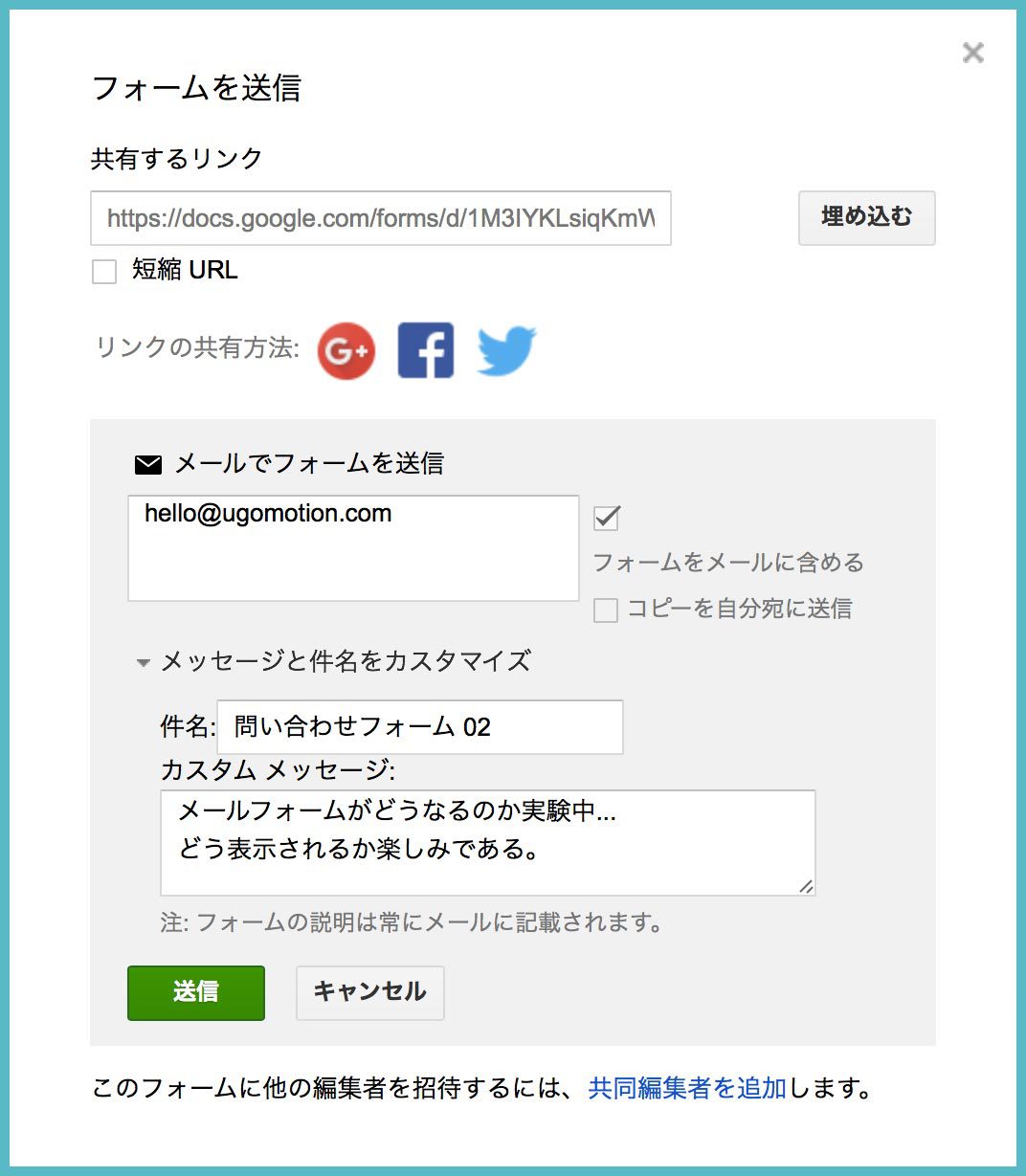
メールでフォームを送信の下の入力欄をクリックすると、ポップアップが広がって、下の画像のようになる。

メールでフォームを送信の下の入力欄には、メールフォームを送る相手のメールアドレスを入力することができるようになっていて、改行すると複数のメールアドレスを入力することもできる。
メールフォームは、ポップアップから直接操作できるようになっていて、件名とカスタムメッセージを入力して、送信ボタンを押すと送信できる。

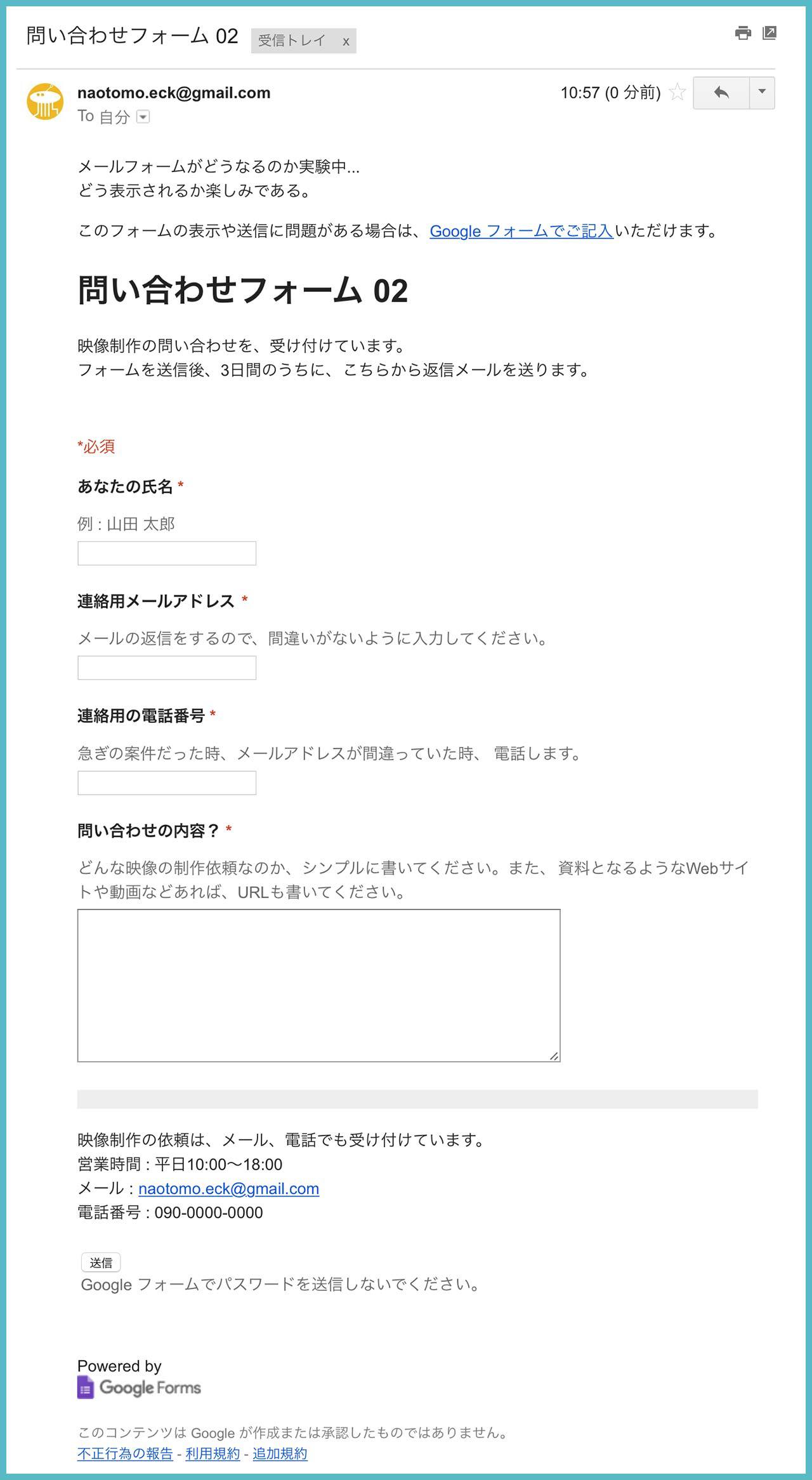
上の画像のように、ちゃんとしたメールフォームになっている。
スマホにメールフォームを送信したらどうなるだろう?と思って、自分のiPhoneにも送信してみたところ、上の画像とまったく同じメールフォームが届いていて、普通に入力することができた。
HTMLを取得
HTMLを取得するには、ポップアップの右上にある埋め込むボタンを押そう。

HTMLが表示されるので、幅や高さを設定してから、枠の中にあるコードをコピーして、Webサイトやブログに貼り付けよう。
ちなみに、コードの中にある(width="760”)という幅の数字を、100%に置き換えると、レスポンシブデザインに対応させることもできる。
以下に、コードを貼り付けてみた。
上ので試してもらうと分かるが、HTMLを貼り付けると、直接フォームに入力できるので、Webサイトやブログにフォームを設置する場合は、これが一番便利かもしれない。
コードを貼り付けるときの注意点は、フォームの縦の長さに対して、コードの高さの設定が短いと、横にスクロールバーが現れてしまうことだ。
個人的な好みによっても違うと思うけど、横にスクロールバーが現れると面倒なので、僕の場合は高さの設定値を大きくしている。
これで、実際にフォームを作成するところから、フォーム関連を設定して、スプレッドシートも設定して、送信するところまで分かったと思う。
次の章では、アンケートフォームを作成してみたいと思う。
ユーザーの回答に合わせて、質問が変わる分岐型のアンケートフォームを作成していくので、続けて読んでもらえたらと思う。
Googleフォームで、アンケートフォームを作成してみよう!
アンケートフォームを作成するのに、なんのためのアンケートかによって、どんな入力項目が必要なのかも変わってくる。
今回は、アンケートフォームに必要とされるだろう入力項目を、一通り作成できるように進めていく。
同時に、ユーザーの回答に合わせて質問が変わる、分岐型フォームに挑戦する。
今回は、アンケートに具体性を持たせるために、架空のスマホアプリ、金曜日のワン&ニャン(意味不明なセンスを許してほしい...)というゲームの評価を、アンケートフォームで調査するという設定にする。
さっそく、Googleフォームの管理画面を出して、右下の+ボタンを押そう。

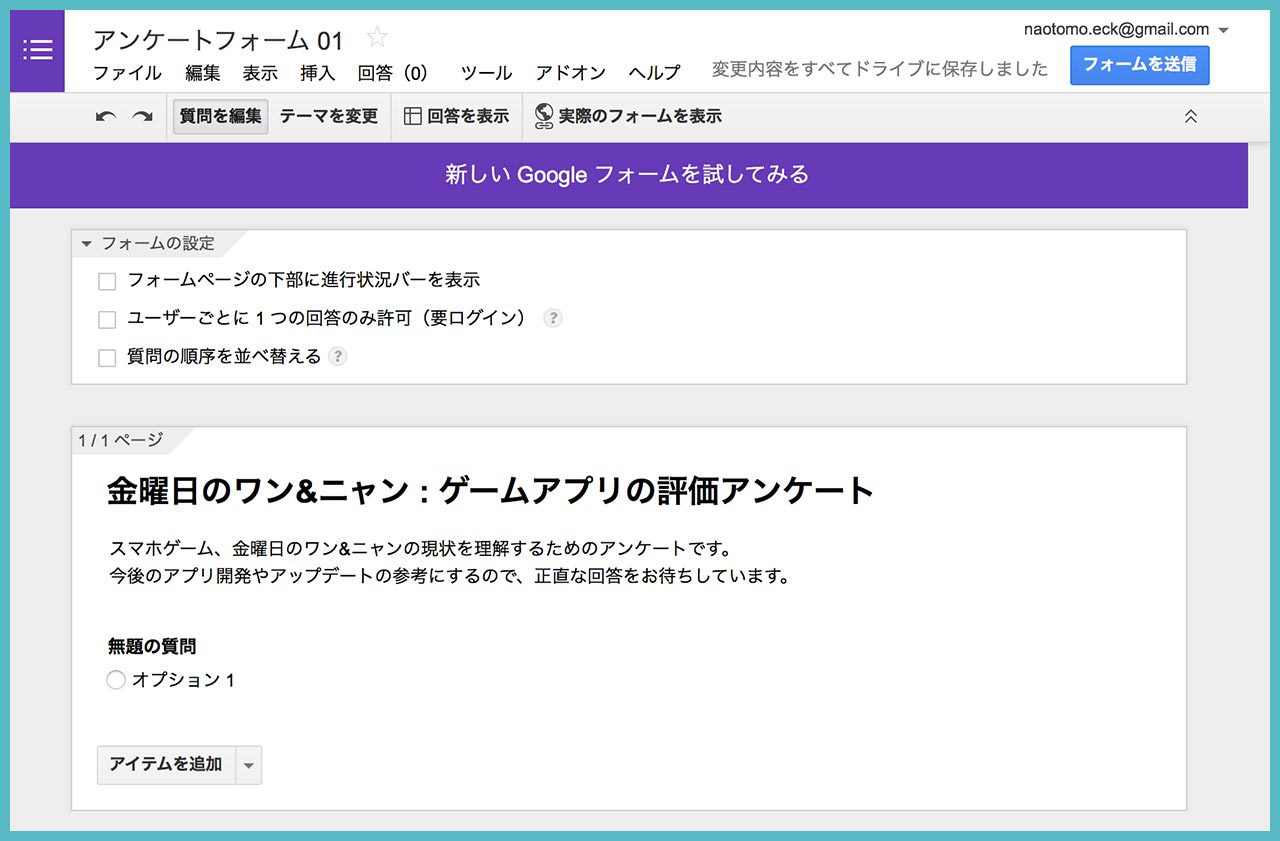
フォームのタイトルを、アンケートフォーム 01と付けて、さらに下の画像のようにフォームの題名、フォームの説明を書いていく。

今回は分岐型のアンケートフォームを作成していくわけだが、まず入力項目をすべて作成してから、回答に合わせてアンケートが分岐するように設定していく。
事前に試してみたところ、画面で作成しながら分岐型にしようと思うと、混乱しそうになるので、まずはノートに質問の内容と、そこからどう分岐するのか、表かグラフみたいなものを書くことをお勧めする。
それから、今回のアンケートフォームでは、複数のページに分けて質問が表示されるようにする。
分岐型フォームだとそうなるし、複数のステップを進みながら、アンケートに答えていくフォームでも作成できるようにしたいからだ。
質問01の作成
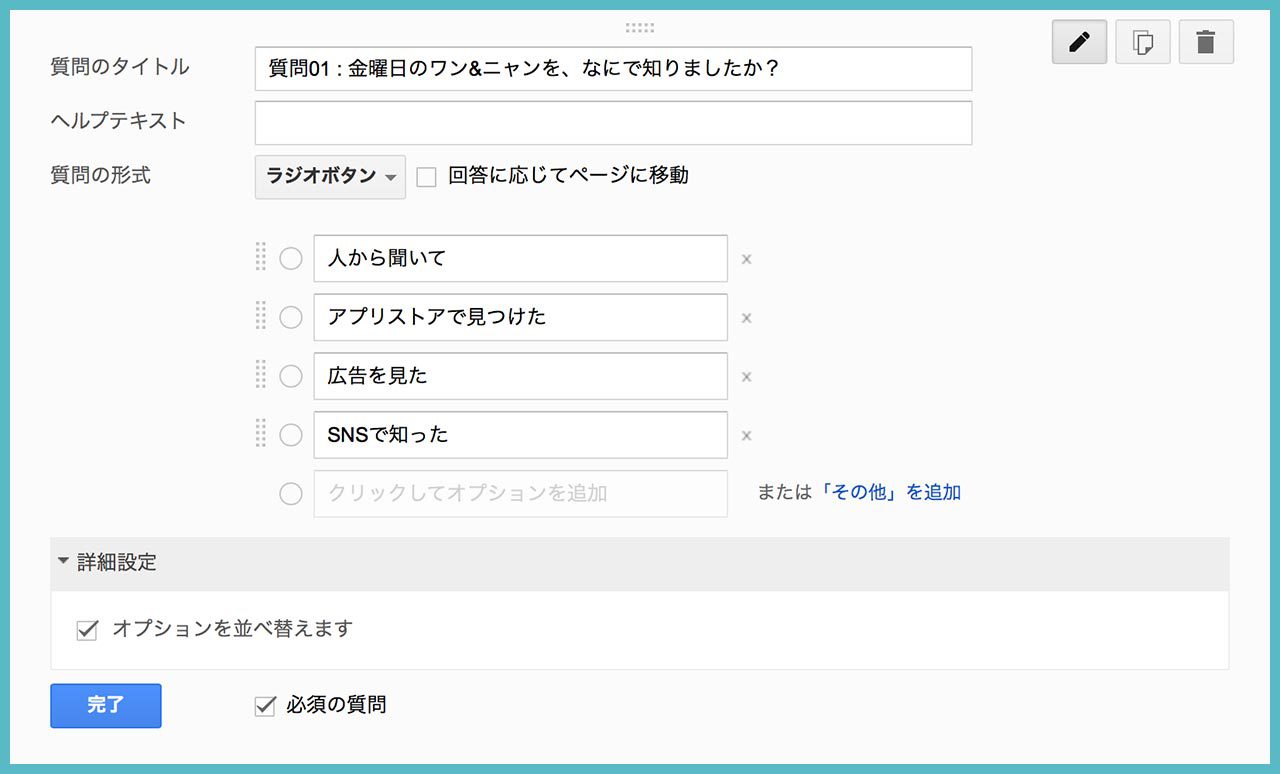
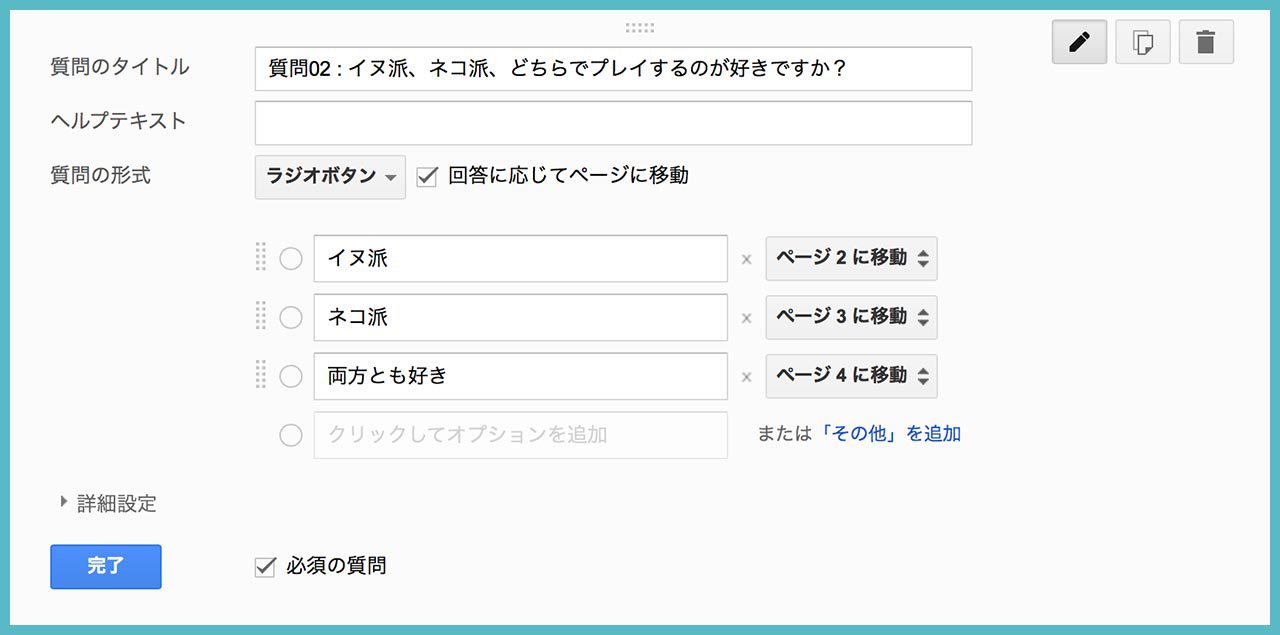
さっそく、質問のところをクリックして、質問の形式をラジオボタンにして、質問と選択肢を書いていこう。まずは、下の画像のように設定してみてほしい。

この質問01は、選択肢の順序で回答が偏る可能性は低いと思うが、正確な比率が知りたい質問なので、詳細設定のオプションを並び替えますをオンにした。
質問02の作成
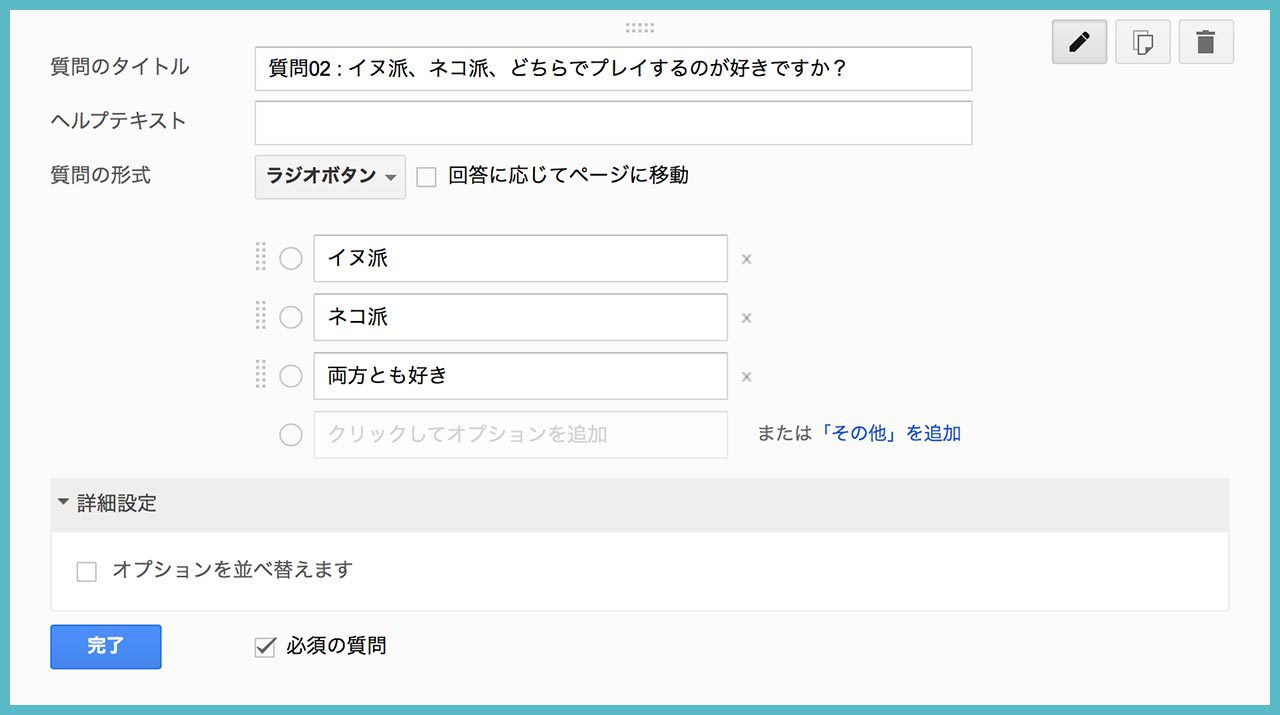
このページにもう1つ質問を加えたいので、すぐ下にあるアイテム追加 → ラジオボタンをクリックして、下の画像のように設定しよう。

この質問02は、ユーザーの回答によって、次の質問が変わるようにする予定だ。
この段階では、中途半端な設定しかできないので、質問をすべて作成してから、分岐させる設定をしていくことにする。
質問03の作成
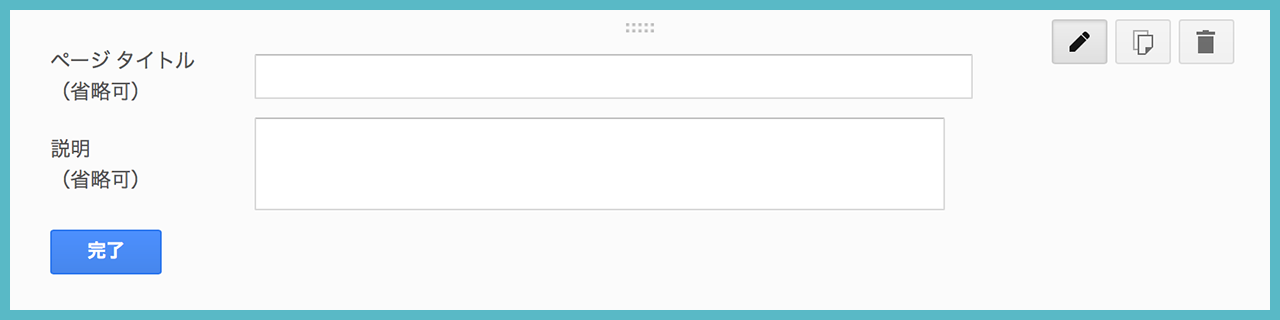
ここでページを区切って、質問03が新たなページで表示されるようにしたいので、アイテムを追加 → 改ページを選んで、下の画像のように設定しよう。

改ページのアイテムを追加すると、新たなページにタイトルや説明文を加えることができるのだが、今回は両方とも必要ないので、中のテキストを削除した。
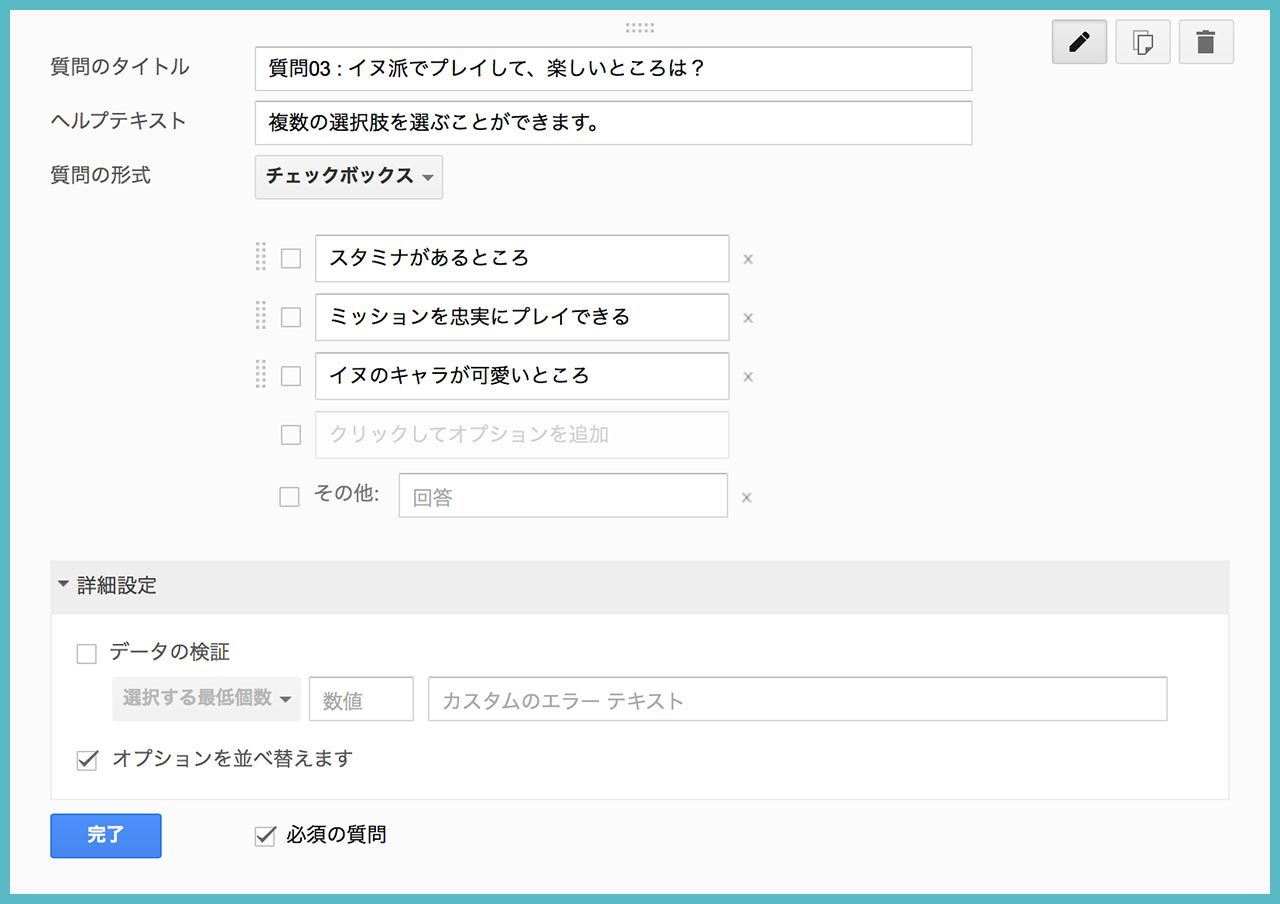
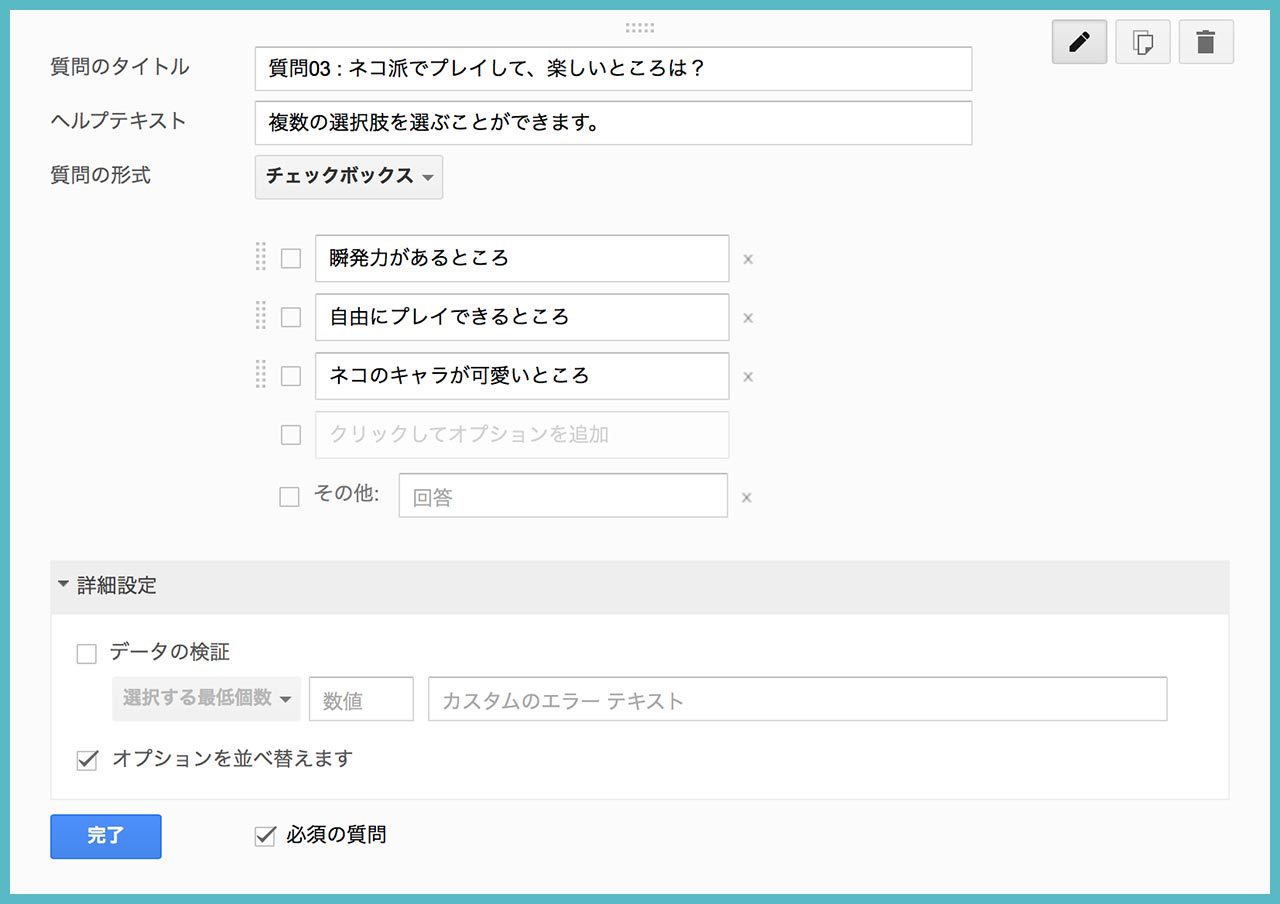
続いて、アイテムを追加 → チェックボックスで、下の画像のように設定する。

質問03でチェックボックスを使ったのは、ユーザーが複数の選択肢を選べるようにするためで、今回は、ユーザーが自由に回答を書けるように、その他という選択肢も加えている。
また、オプションを並び替えますをオンにして、必須の質問もオンにしている。
イヌ派の質問が完成したので、次に、ネコ派の質問を作成する。
さっきと同じで、アイテムを追加 → 改ページで、中のテキストを削除しよう。
続いて、アイテムを追加 → チェックボックスで、下の画像のように設定する。

これで、質問02でイヌ派を選んだ人、ネコ派を選んだ人に合わせた、次の質問を作成することができた。
続いて、質問02で両方とも好きを選んだ人に合わせた質問を作成する。
さっきと同じで、アイテムを追加 → 改ページで、中のテキストを削除しよう。
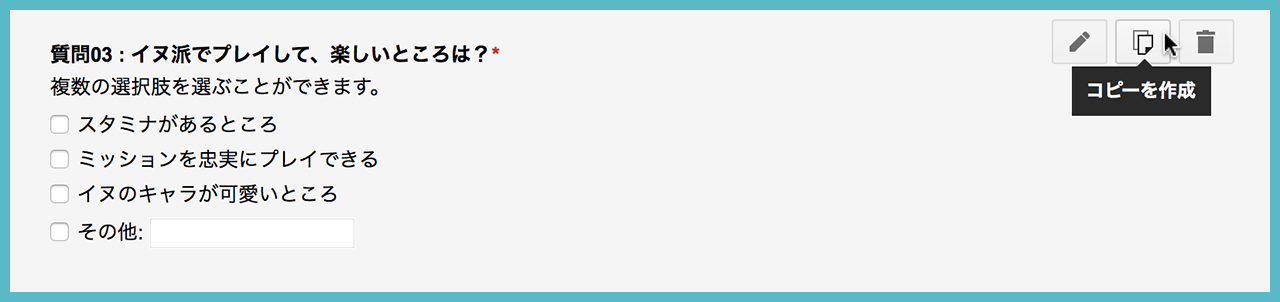
続いて、下の画像のように、イヌ派の質問のコピーを作成して、ネコ派の質問もコピーを作成しよう。

Googleフォームでは、質問やレイアウトなどのアイテムをドラッグ&ドラップして、自由に順番を変えることができる。
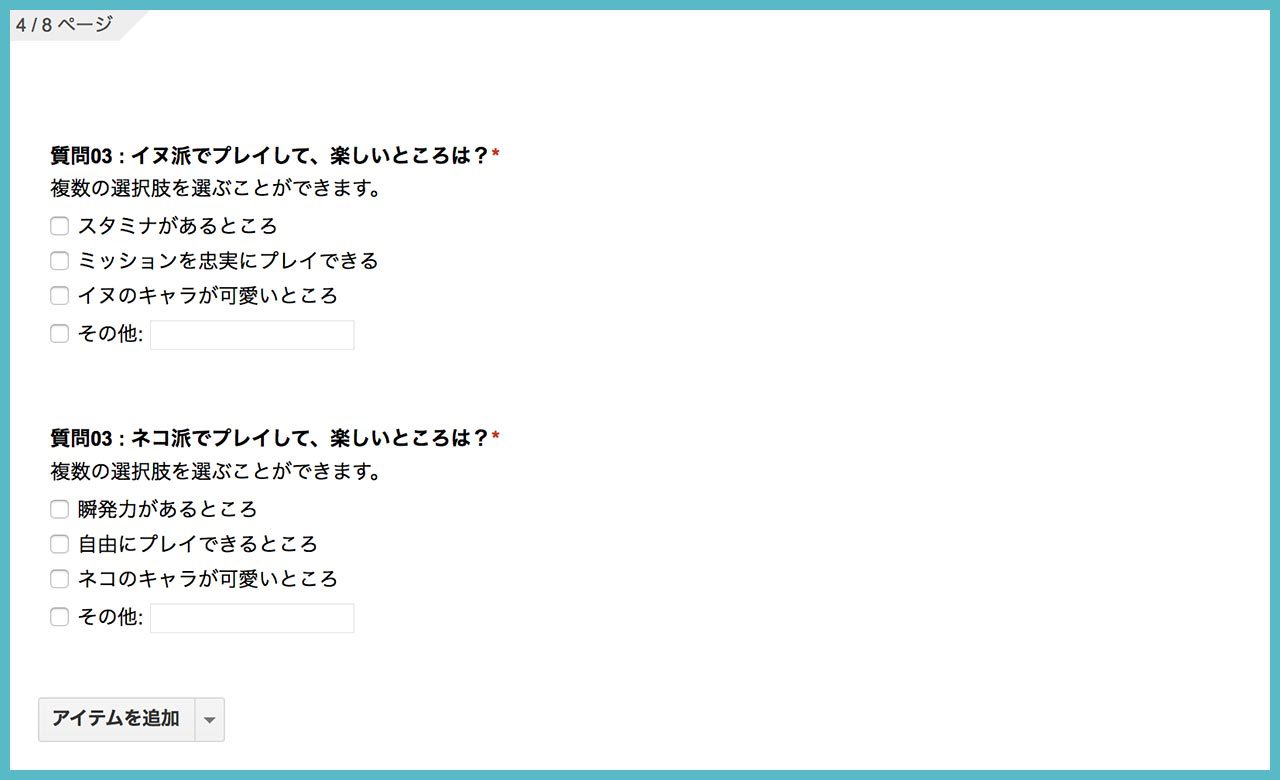
なので、コピーを作成した2つのアイテムを、さっき改ページで作った新たなページ(このページの手順どおりに作成していれば、4ページ目になる)へ、ドラッグ&ドロップしよう。
すると、イヌ派とネコ派の両方の質問がある、もうひとつのページができる。

上の画像ができたページで、左上にページ数が書いてある。
質問04の作成
ここまでの質問で、ラジオボタンとチェックボックスというアイテムを使ったので、質問04では、リストから選択というアイテムを使った質問を考えた。
まず、アイテムを追加 → 改ページを選んで、中のテキストを削除しよう。
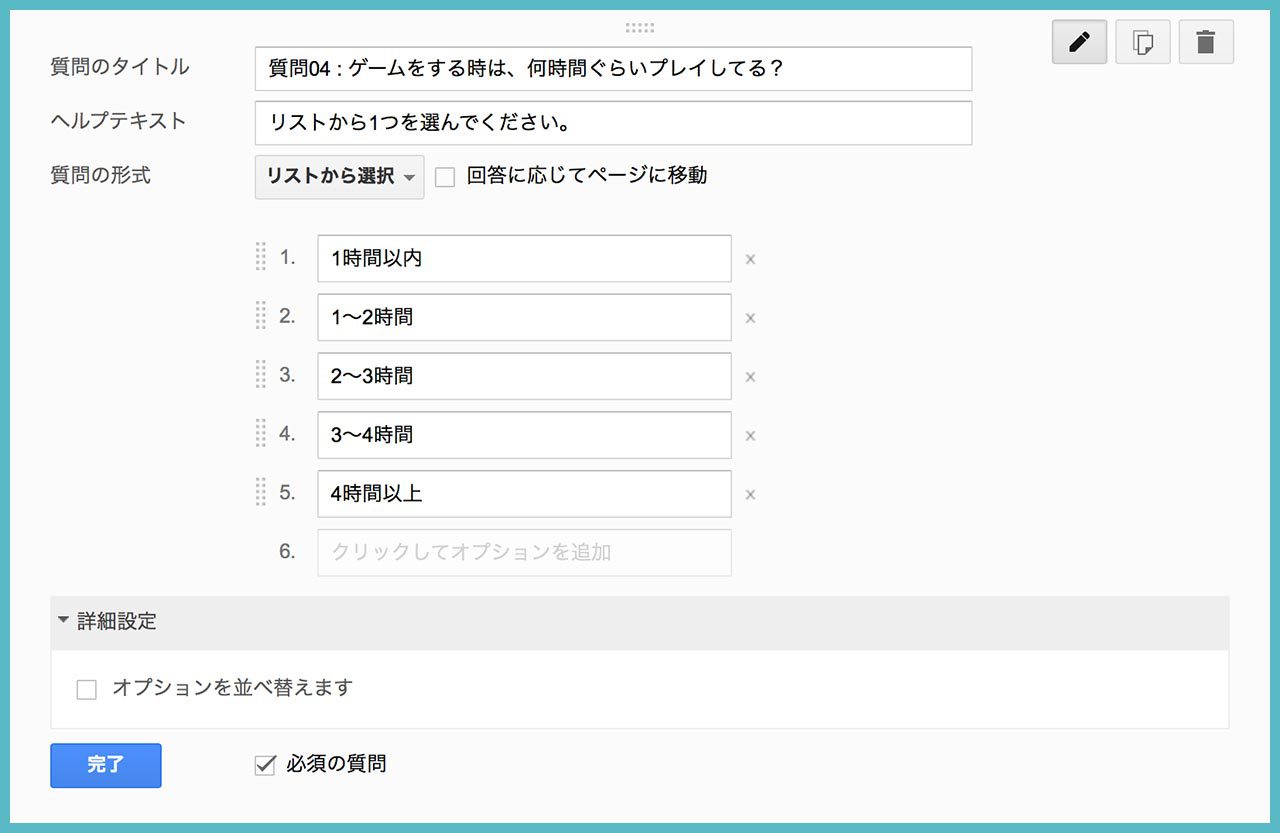
続いて、アイテムを追加 → リストから選択で、下の画像のように設定する。

リストから選択は、ラジオボタンと同じように複数の選択肢から1つを選ぶタイプのアイテムだが、選択肢が多い場合は、リストから選択のほうが1つのボタンにまとまって、デザインがシンプルになる。
質問04の選択肢は、時間という数字が選択肢なので、ユーザーが選びにくくならないように、オプションを並び替えますはオフにした。
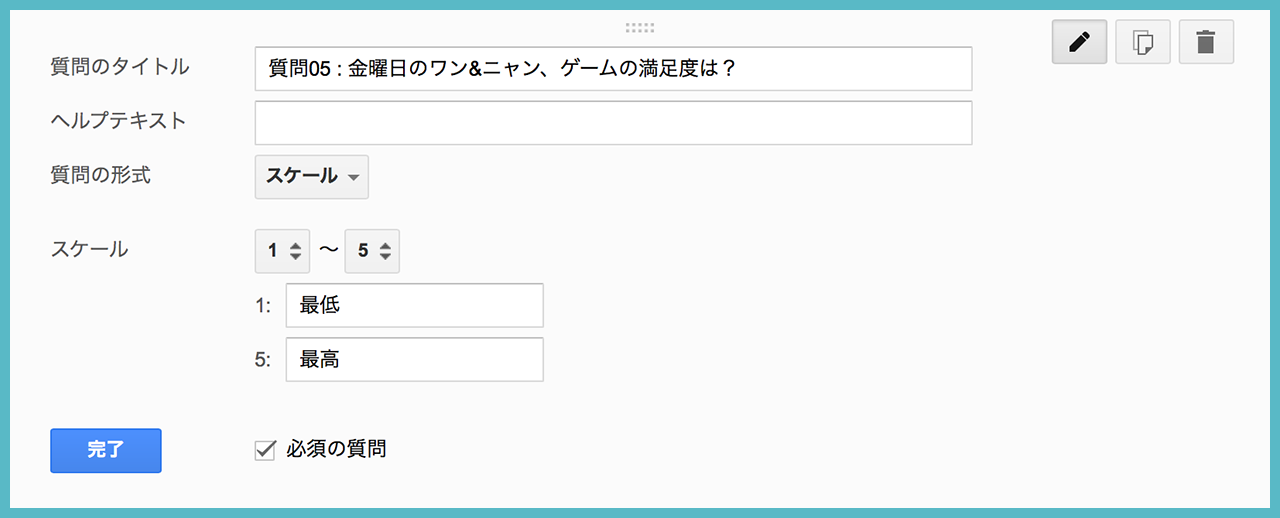
質問05の作成
次に、アプリなどの満足度をユーザーに評価してもらうのに、スケールという最適のアイテムがあるので、それを使ってみたいと思う。
アイテムを追加 → スケールを選んで、下の画像のように設定しよう。

ユーザーの評価は必ず知りたいアンケートなので、必須の質問をオンにした。
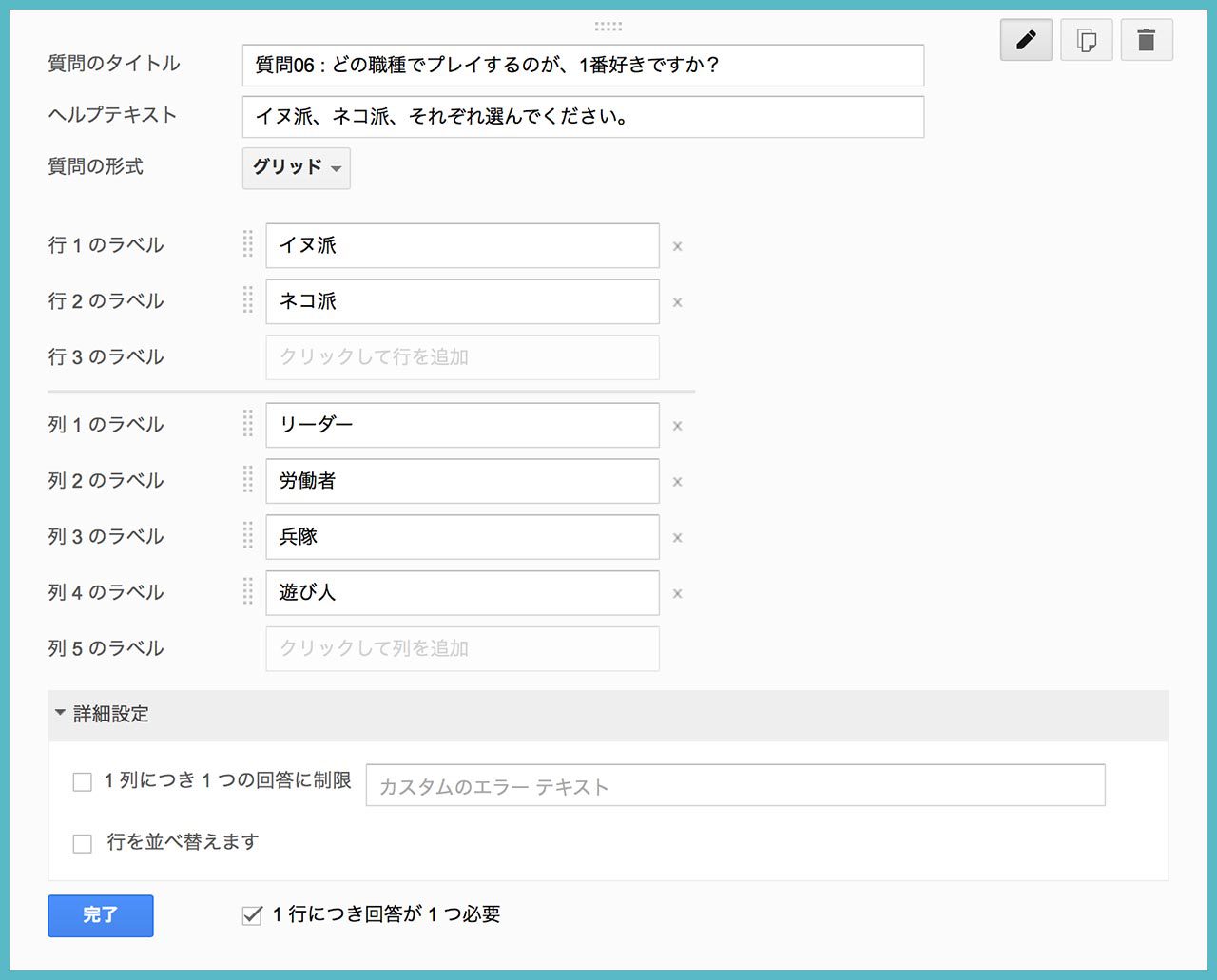
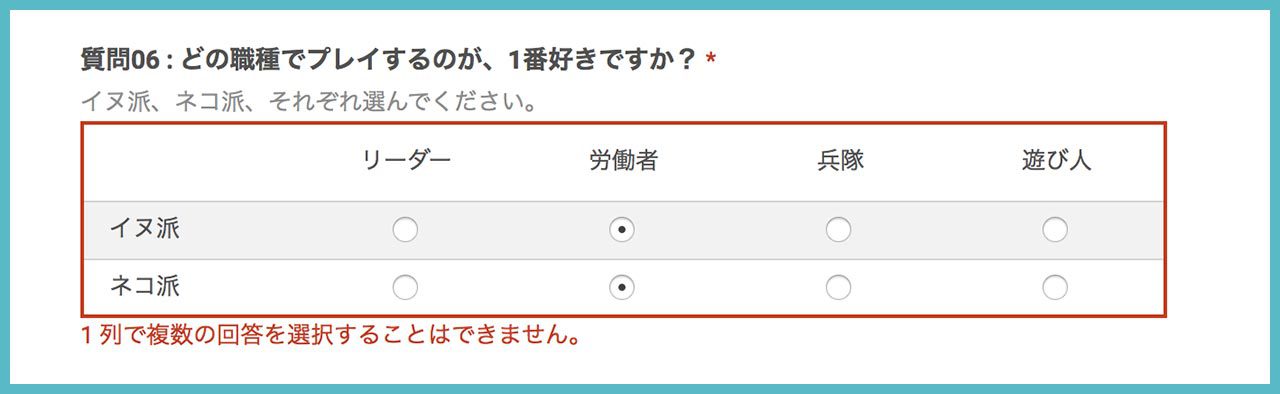
質問06の作成
次は、使いどころが難しいんだけど、アンケートで必要になることがあるグリッドというアイテムがあるので、それを使ってみたいと思う。
アイテムを追加 → グリッドを選んで、下の画像のように設定しよう。

グリッドでは、行が横方向の選択肢、列が縦方向の選択肢となる。
ユーザーは、横行と縦列の両方に当てはまる回答を選択することができる。
詳細設定にある、1列につき1つの回答に制限というのをオンにすると、下の画像のように同じ縦列で2つ以上の選択をすると、エラーが表示されるようになる。

あと、1行につき回答が1つ必要というのをオンにしてるのは、ユーザーにイヌ派、ネコ派のそれぞれで必ず選択肢を選んでほしいからで、選ばないとエラーが表示される設定だ。
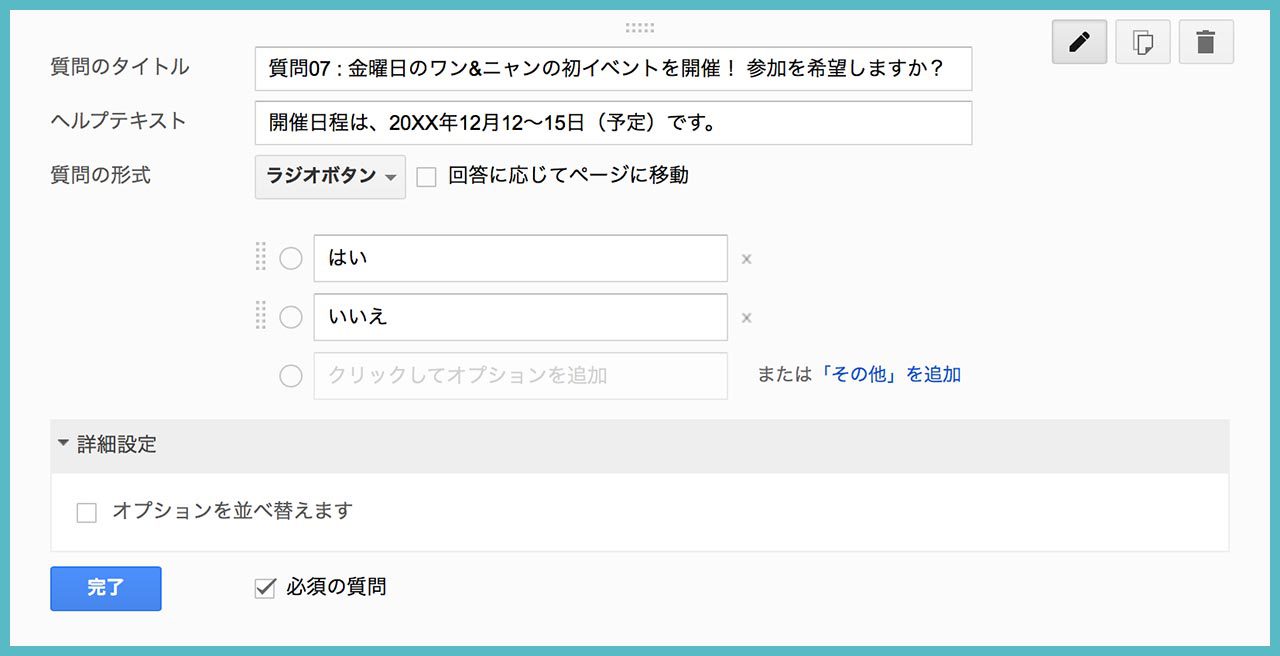
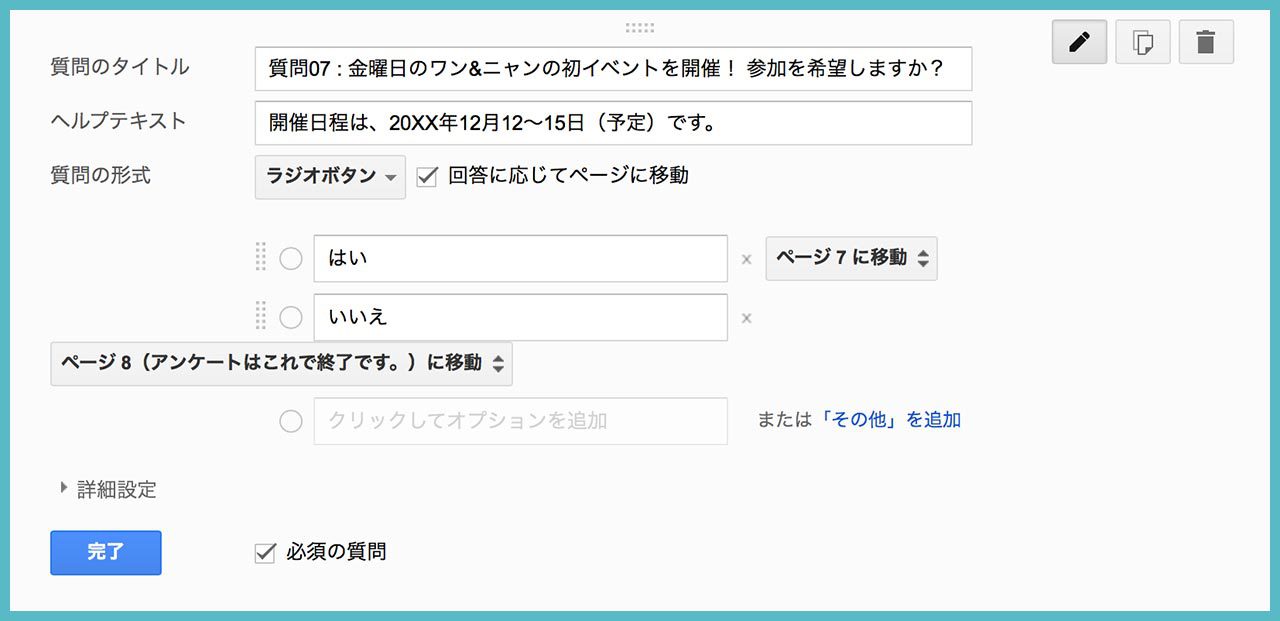
質問07の作成
次に、最後の質問を作成するとともに、回答に合わせてユーザーへ求める行動が変わる、分岐型のフォームにしてみたい。
まず、アイテムを追加 → 改ページを選んで、中のテキストを削除しよう。
続いて、アイテムを追加 → ラジオボタンで、下の画像のように設定しよう。

質問02と同じように、回答によって質問が分岐する設定は、すべての質問を作成してから設定していくつもりだ。
質問08の作成
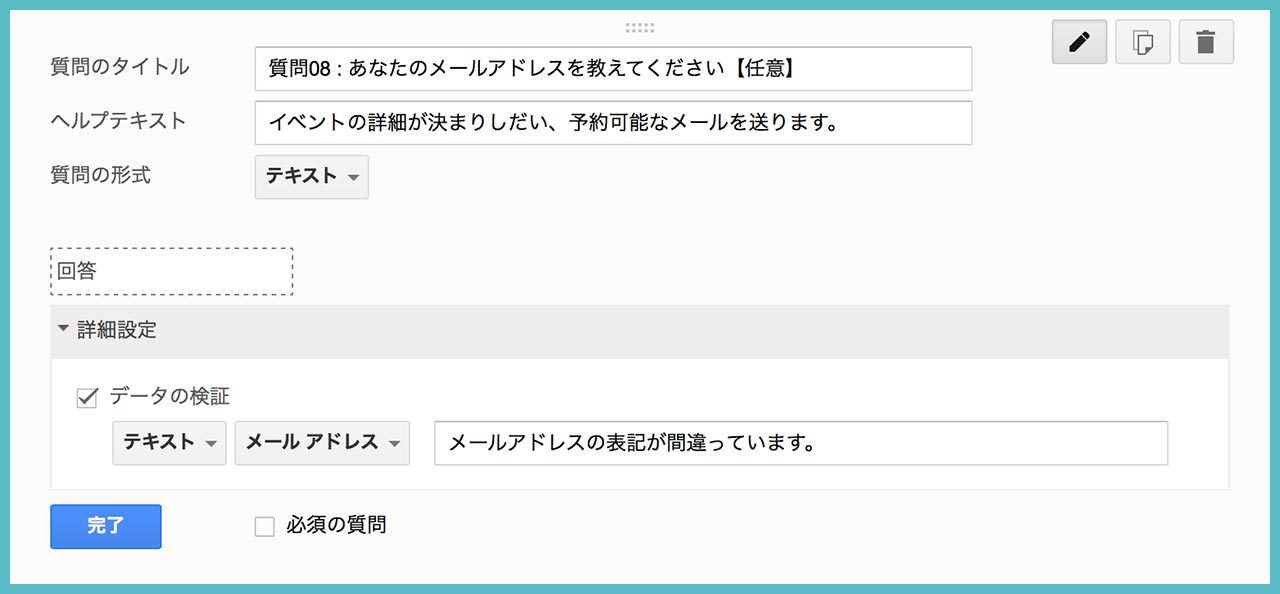
ここでは、先の質問でイベントの参加を希望したユーザーに、イベントの詳細を知らせるメールを送りたいので、メールアドレスを入力してもらうようにする。
まず、アイテムを追加 → 改ページを選んで、中のテキストを削除しよう。
続いて、アイテムを追加 → テキストを選んで、下の画像のように設定しよう。

まず、ユーザーがメールアドレスを入力した時に、表記の間違いがあった場合、エラーが表示されるように、詳細設定のデータ検証をオンにして、テキスト、メールアドレスを選んで、エラーメッセージを書いた。
また、メールアドレスの収集を強制すると、嫌な気持ちになるユーザーも現れる可能性を考えて、タイトルの最後に【任意】というのを入れて、必須の質問もオフにした。
これで、ユーザーへの質問はすべて作成した。
最後に、ユーザーにアンケートに参加してくれたことへの感謝を伝えて、送信ボタンを押してもらうためのページを作成する。
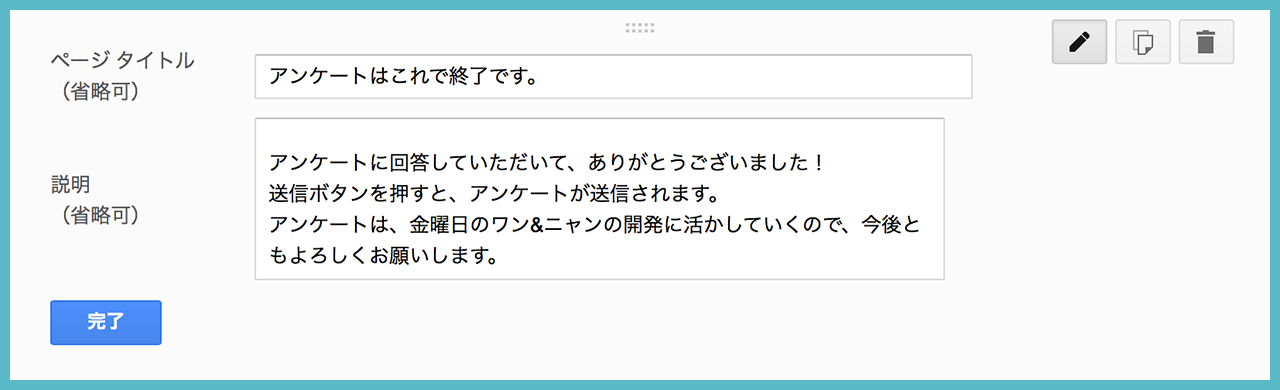
感謝ページの作成
まず、アイテムを追加 → 改ページで、下の画像にように設定しよう。

これで、すべてのアイテムを作成できた。
ここまで作成したアンケートフォームが、実際にどう動くのか、どう見えるのか、確認してもらうためにアンケートフォーム 01として下にリンクを設置しておく。
分岐型フォームの設定
質問02からの分岐
ユーザーの回答に合わせて、質問が変わるような分岐型フォームを設定するには、ユーザーが回答を選んだら、それぞれに選択肢に合わせて、次にどのページが表示されるかを設定していけば良い。
今回作成しているアンケートフォームでは、質問02、質問07から質問が分岐するので、まず質問02をクリックして、下の画像のように設定しよう。

分岐型の設定をするのには、まず質問の形式のところにある、回答に応じてページに移動をオンにする必要がある。
すると、選択肢の右側に、次のどのページへ移動するか選択できるので、選択肢に合わせてページを選んでいこう。
次に、移動先のページ(今回の場合は、ページ2、3、4)の下に、次にどのページが表示されるかを選択できるようになっている(下の画像の赤色のところ)ので、ページ5を指定しよう。

これで、ページ1の質問02でユーザーが選択した回答に合わせて、ページ2~4が表示されるようになり、ページ2~4で質問に回答したら、次にページ5が表示されるようになった。
質問07からの分岐
次に、質問07をクリックして、下の画像のように設定しよう。

ページ8の選択肢が横長すぎて、画面の段組が崩れているけれど、これでユーザーの選択に合わせて、質疑に現れるページが変わるようになった。
さらに、質問02のところと同じように、ページ7の下に、次にどのページが表示されるかを選択できるようになっているので、ページ8を指定しよう。
これで、分岐型の設定が完了した。
フォーム設定、確認ページの設定
今回のアンケートのフォーム設定は、下の画像のようにした。

今回作成しているアンケートフォームでは、質問が多くて、ページが複数あるので、回答の進行状況が分かるように、フォームページの下部に進行状況バーを表示をオンにした。
確認ページの設定は、下の画像のようにした。

最初の設定のままだと、別の回答を送信するためのリンクを表示がオンになっているのだが、それだと、1人のユーザーが何度もアンケートを送信してしまう可能背があるので、オフにした。
デザインの設定については、Googleフォームで、デザインを修正する方法?で解説したので、自分なりにいろいろと試してみてほしい。
完成したアンケートフォームを、アンケートフォーム 02として公開して、下にリンクを貼っておくので、本当に分岐するかどうか試してみてほしい。
回答の設定、Googleスプレッドシート
アンケートフォームの回答は、Googleスプレッドシートで見るのが便利なので、メニューバー → 回答先の選択をクリックして、下の画像のように設定する。

すると、アンケートフォームで送信された回答が、Googleスプレッドシートで見られるようになる。
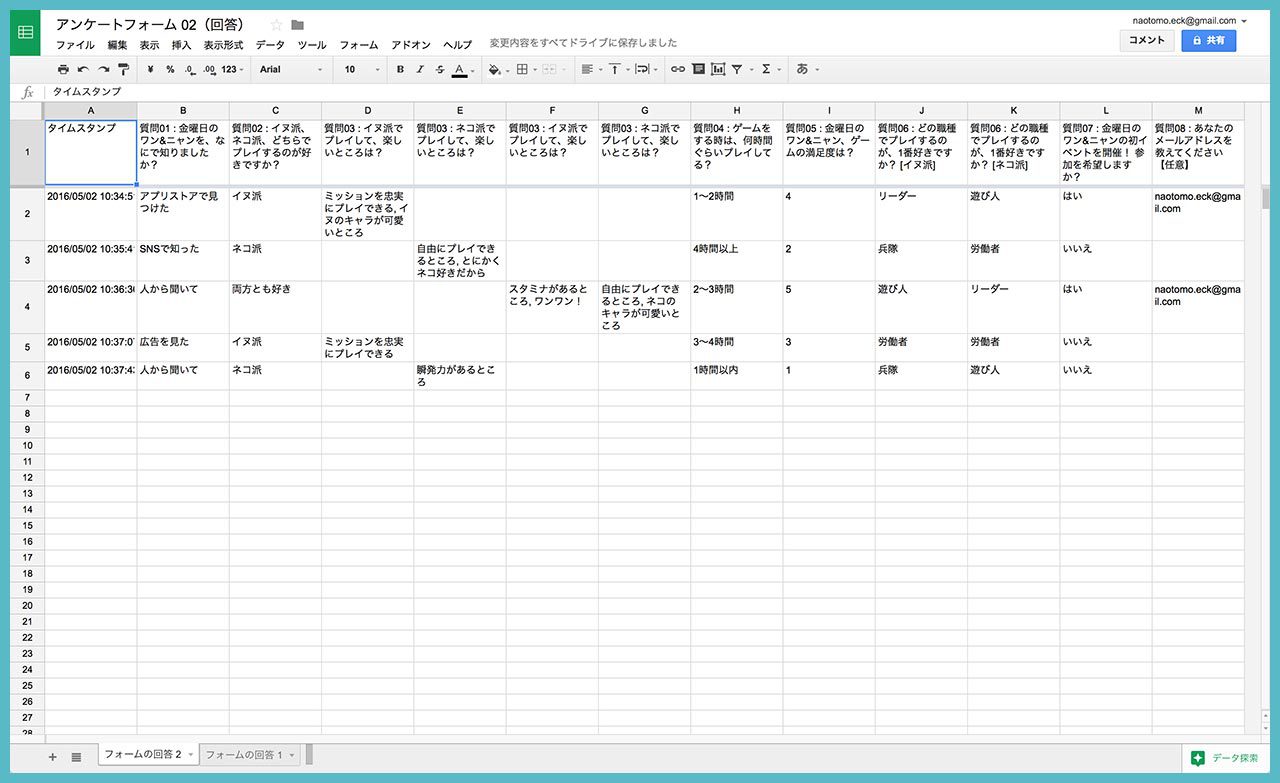
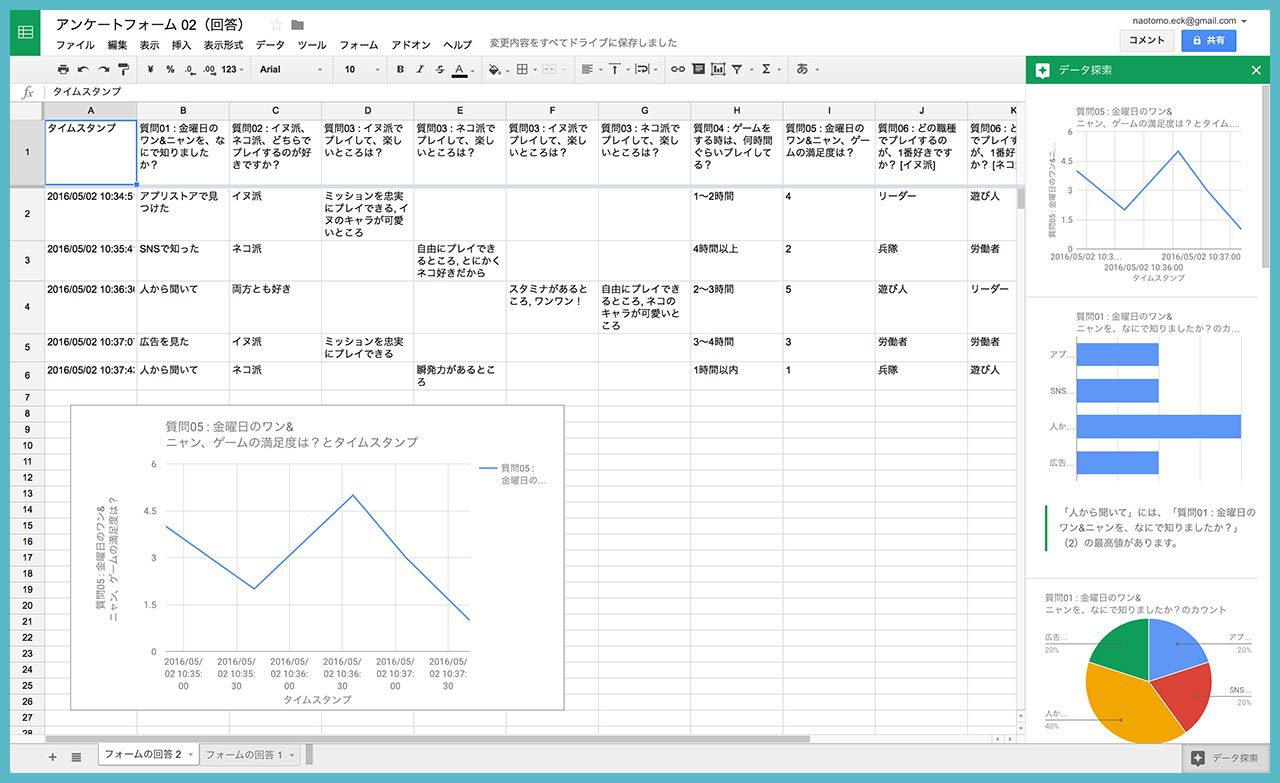
実際にアンケートフォームでいくつか回答を送信してみて、Googleスプレッドシートを開いてみたのが、下の画像となる。

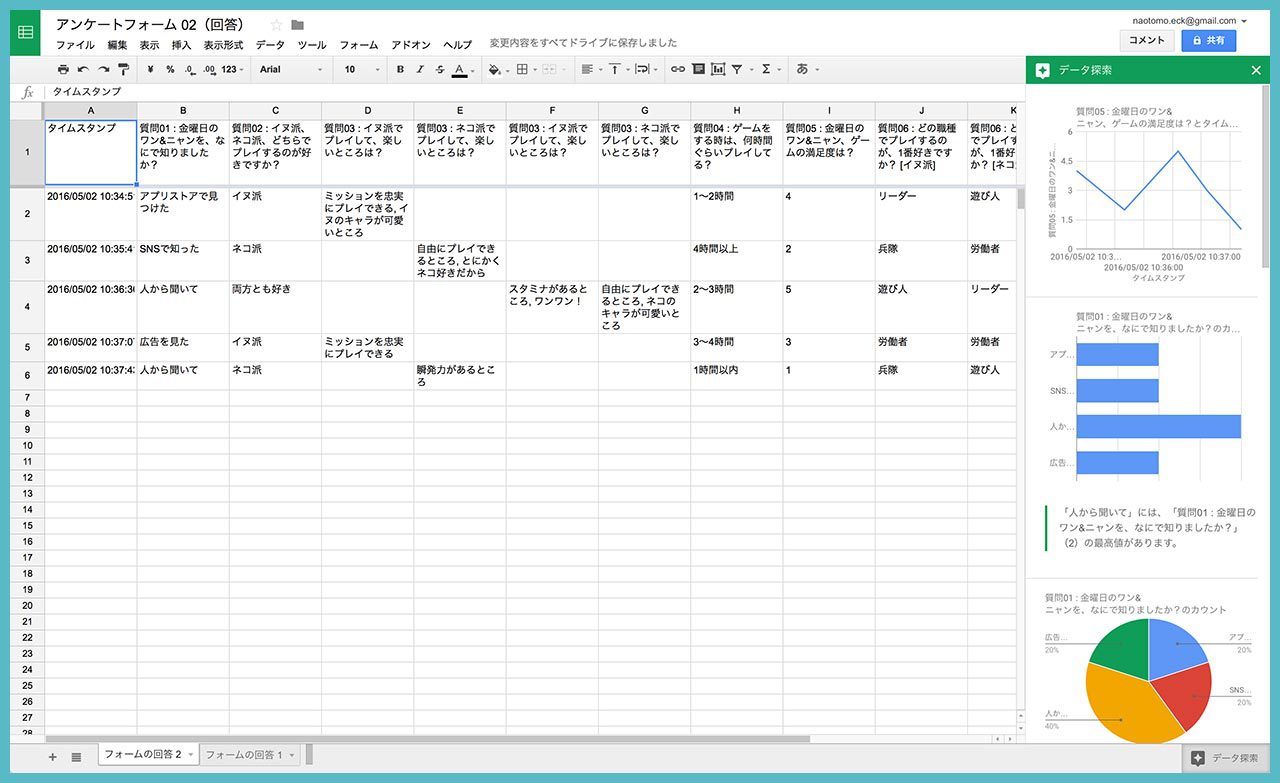
これでも、そこそこわかりやすいけど、画面の右下にデータ探索というボタンがあるので、クリックすると、右側にさまざまなグラフが現れる。

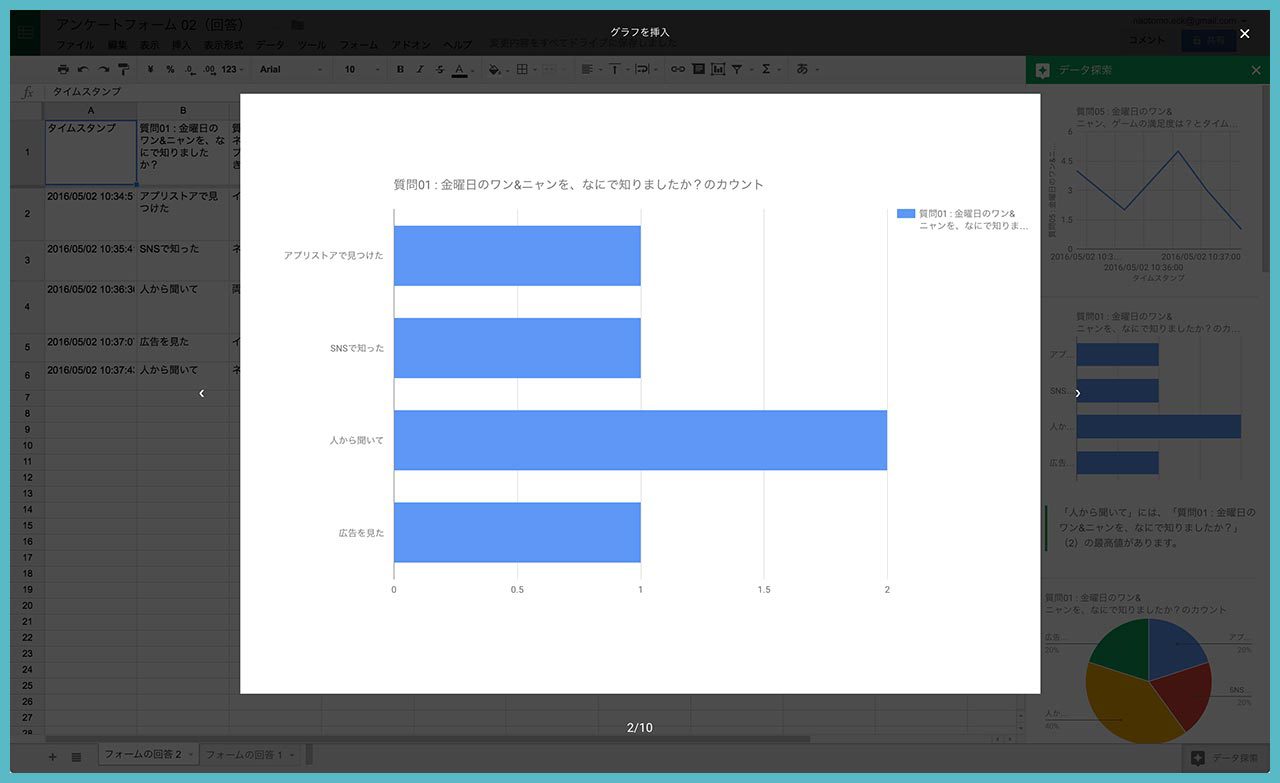
さらに、グラフにマウスカーソルを近づけると、左上にグラフを挿入、フルサイズで表示というボタンが現れるので、クリックすると下の画像のようになる。

※ グラフを挿入

※ フルサイズで表示
これであれば、アンケートの結果も直感的に理解できるようになると思うので、アンケートフォームを作成するときには、必ずGoogleスプレッドシートで集計を見るようにしよう。
というわけで、アンケートフォームの作成はここまでとする。
次の章では、申し込みフォームを実際に作成してみる。
Googleフォームで、申し込みフォームを作成してみよう!
今回は、申し込みフォームに必要となりそうな項目をすべて設定できるように、架空のイベント "世界のカフェフェス” の参加申し込みフォームという設定で、Googleフォームで作成してみる。
さっそく、Googleフォームの管理画面を出して、右下の+ボタンを押そう。

フォームのタイトルを、申し込みフォーム 01と付けて、さらに下の画像のようにフォームの題名、フォームの説明を書いていく。

ここで、今回のイベントの参加申し込みフォームで、ユーザーに入力してほしい情報を洗い出してみると、代表者の氏名、メールアドレス、郵便番号、住所、参加希望日、参加人数ということになるだろう。
さっそく、申し込みフォームに入力項目を追加していく。
代表者の氏名
上の画像にある無題の質問のところをクリックすると、設定を変えられるので、質問の形式 → テキストを選んで、下の画像のように設定しよう。

例文があると入力しやすいので、ヘルプテキストに氏名の入力例を書くのと、必ず必要な情報なので、必須の質問をオンにするのを忘れないようにしよう。
メールアドレス
続いて、アイテムを追加 → テキストを選んで、下の画像のように設定しよう。

メールアドレスは、ユーザーとの連絡に欠かせない情報なので、まず、詳細設定 → データの検証をオンにして、テキスト、メールアドレスを選んで、メールアドレスの表記に間違いがないかを自動的に調べてくれるように設定する。
さらに、必須の質問をオンにするのも、忘れないようにしておこう。
郵便番号
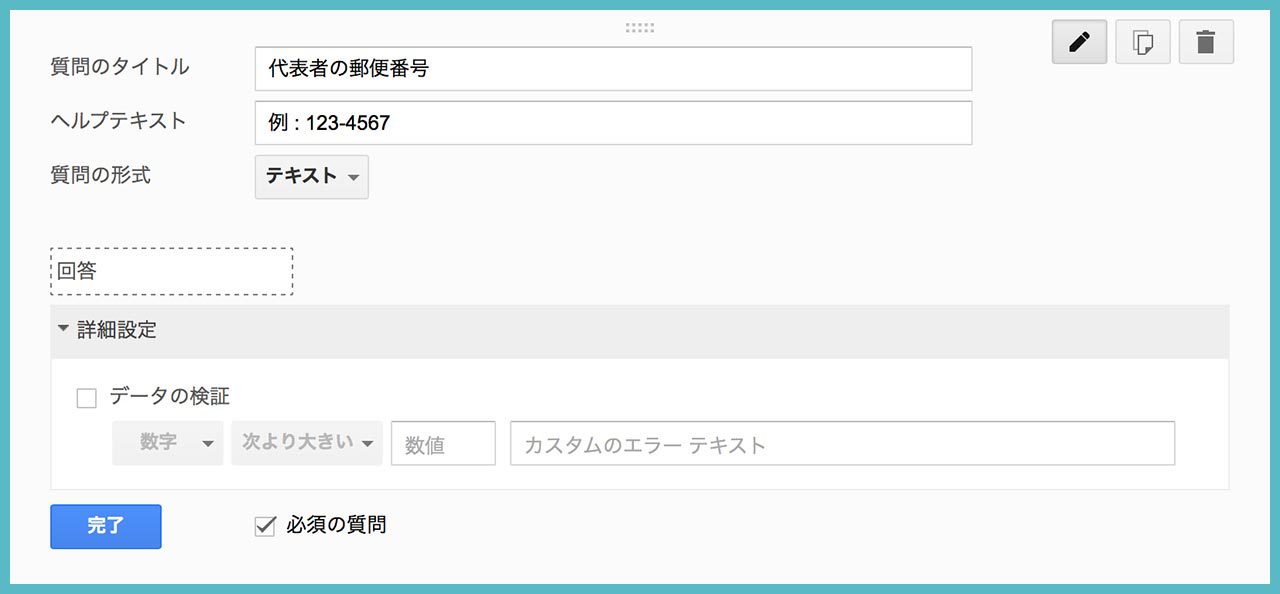
続いて、アイテムを追加 → テキストを選んで、下の画像のように設定しよう。

詳細設定 → データの検証をオンにして、数字を検証することも可能だが、郵便番号にはあまり適していないので、オフにしておく。
この質問も、必須の質問をオンにするのも、忘れないようにしておこう。
住所
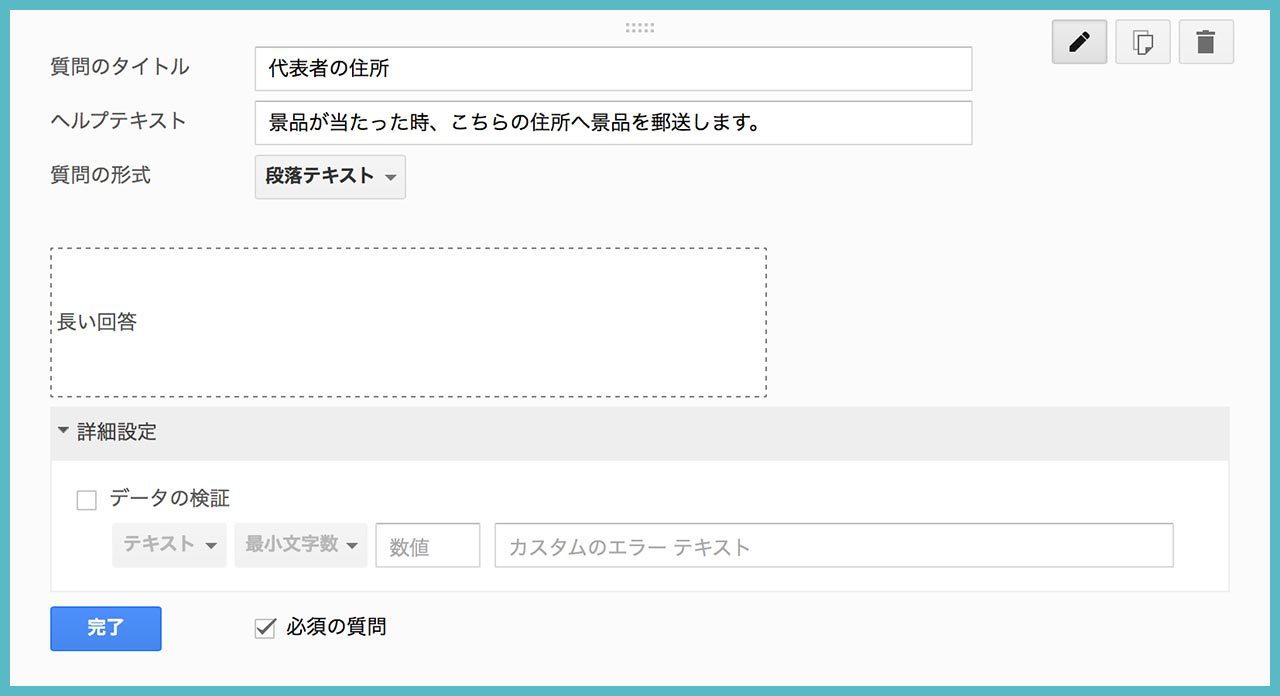
アイテムを追加 → 段落テキストを選んで、下の画像のように設定しよう。

段落テキストを選んだのは、住所が長くて複数行になる場合があるからで、必須の質問をオンにした。
参加希望日
世界カフェフェスという架空のイベントは、夏休みに3日間開催されるイベントいう設定なので、ユーザーがその中から好きな参加日を選べるようにしたい。
普通に考えれば、ここで日付というアイテムを追加するのだが、日付だと、ユーザーが複数日にまたがって参加したい場合に、複数日を選ぶことができない。
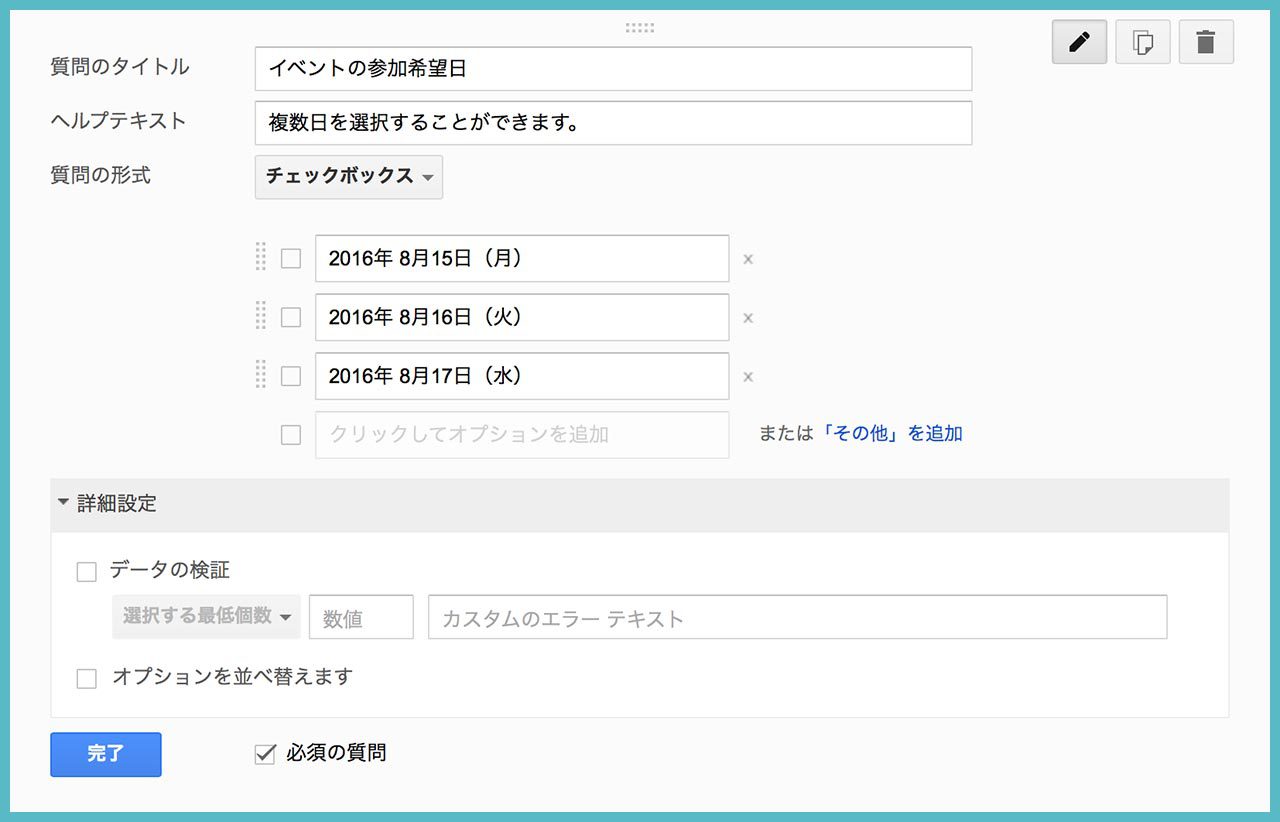
なので、ここでは複数日を選べるように、アイテムを追加 → チェックボックスを選んで、下の画像のように設定しよう。

これで、ユーザーは複数の参加日を希望できるようになった。
絶対に必要な情報なので、忘れずに、必須の質問もオンにしておこう。
参加人数
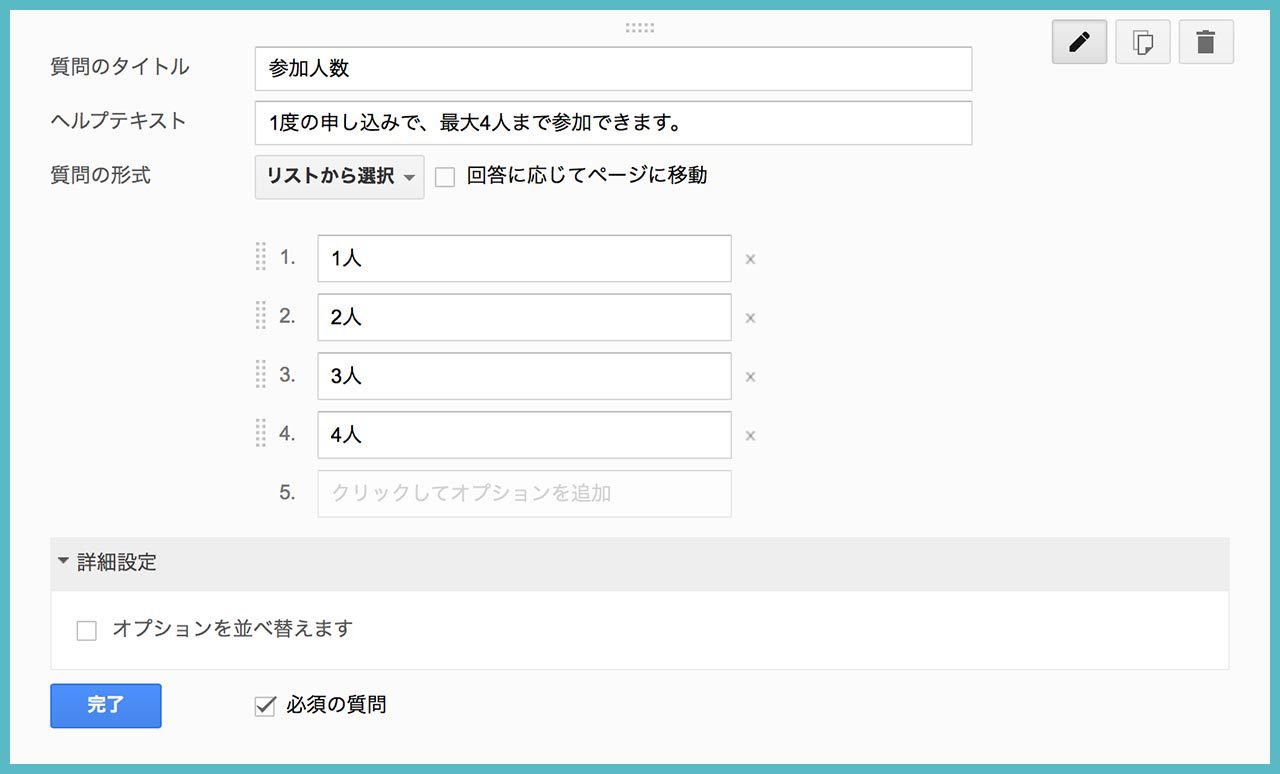
参加人数に上限を設けるかどうかによって、どのアイテムを追加するか変わってくるのだが、今回は1度の申し込みで、最大4人まで参加できることとする。
アイテムを追加 → リストから選択を選んで、下の画像のように設定しよう。

これも必要な情報なので、必須の質問をオンにしている。
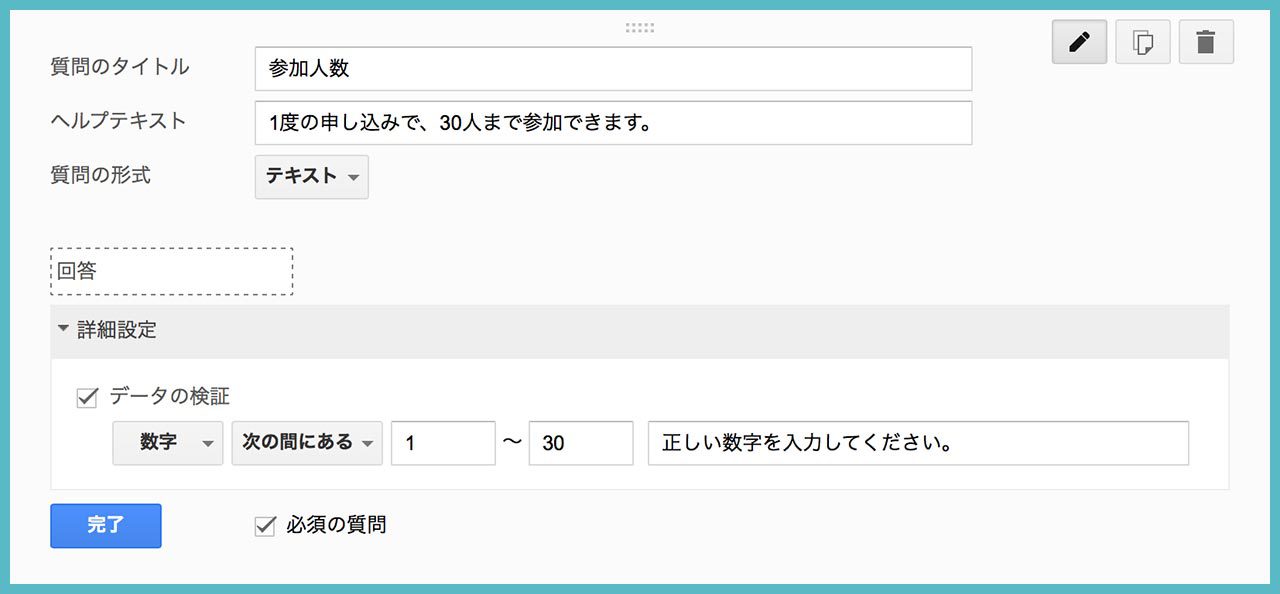
ちなみに、参加人数をかなり多くできる場合は、下の画像のようにテキストのアイテムを追加して、数字の設定をすることもできる。

ユーザーが迷ったり困ったりしないように、イベントに合った入力項目を作成するようにしよう。
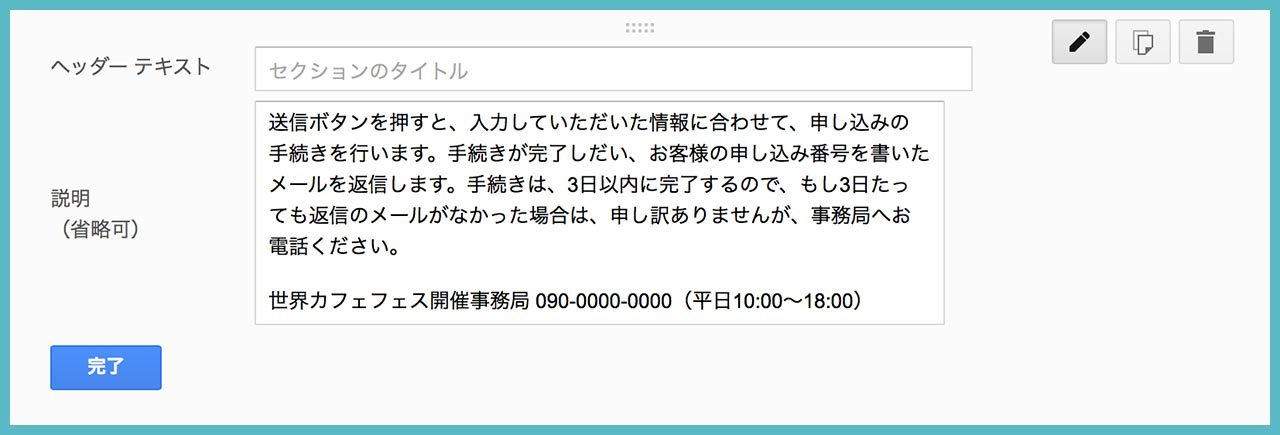
最後の説明文
申し込みフォームの最後に、ユーザーが回答を送信すると、次になにが起こるのか説明を入れることにする。
アイテムを追加 → セクションヘッダーを選んで、下の画像のように設定する。

これで、申し込みフォームに必要な項目をすべて作成した。
フォームのデザイン
さっそく、どんなページになったのか、リンクを取得したので、下にテキストリンクを設置してみる。
作成したページを見ればわかるとおり、これではデザインがシンプル過ぎて、世界カフェフェスというイベントの雰囲気がまったく表現されていない。
そこで、このページに書いたGoogleフォームで、デザインを修正する方法?を参考にしながら、イベントらしいデザインの申し込みフォームにしたのが、下に設置したテキストリンクだ。
Googleフォームに、自動返信機能を加えるには?
Googleフォームには、ユーザーが回答を送信すると、それに合わせてユーザーにメールを自動返信する機能を加えることができる。
自動返信する機能は、2つの方法で加えることができる。
1つ目は、メニューバー → ツールから、スクリプトエディタを開いて、スクリプトを書いて自動返信機能を作成する方法だ。
ただ、多くの人にとってスクリプトを書くのはとても難しいと思うので、今回は、2つ目の方法のほうを紹介したいと思う。
2つ目は、メニューバー → アドオンから、アドオンを取得というのを選んで、作成したフォームにアドオンを加える方法だ。
ちなみに、アドオンとは拡張機能のことで、Googleフォームには無料のものから有料のものまで、さまざまなアドオンを追加することができる。
実際に、自分で自動返信のアドオンを試してみたところ、すべてが英語ではあるものの、思っていたほど難しくなかったので、この章で紹介してみたい。
アドオンを取得
まず、自動返信機能を加えてくれるアドオンを取得してみよう。
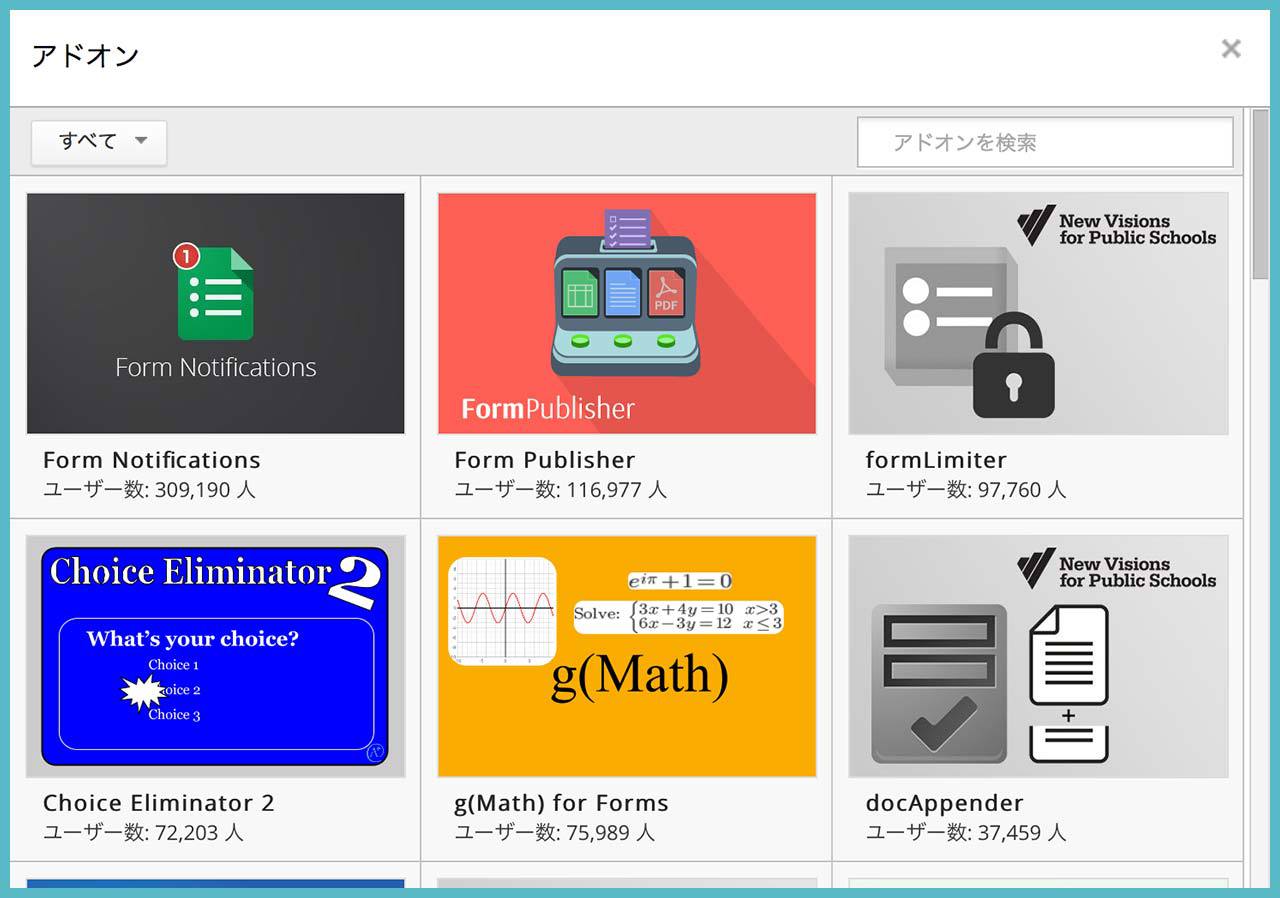
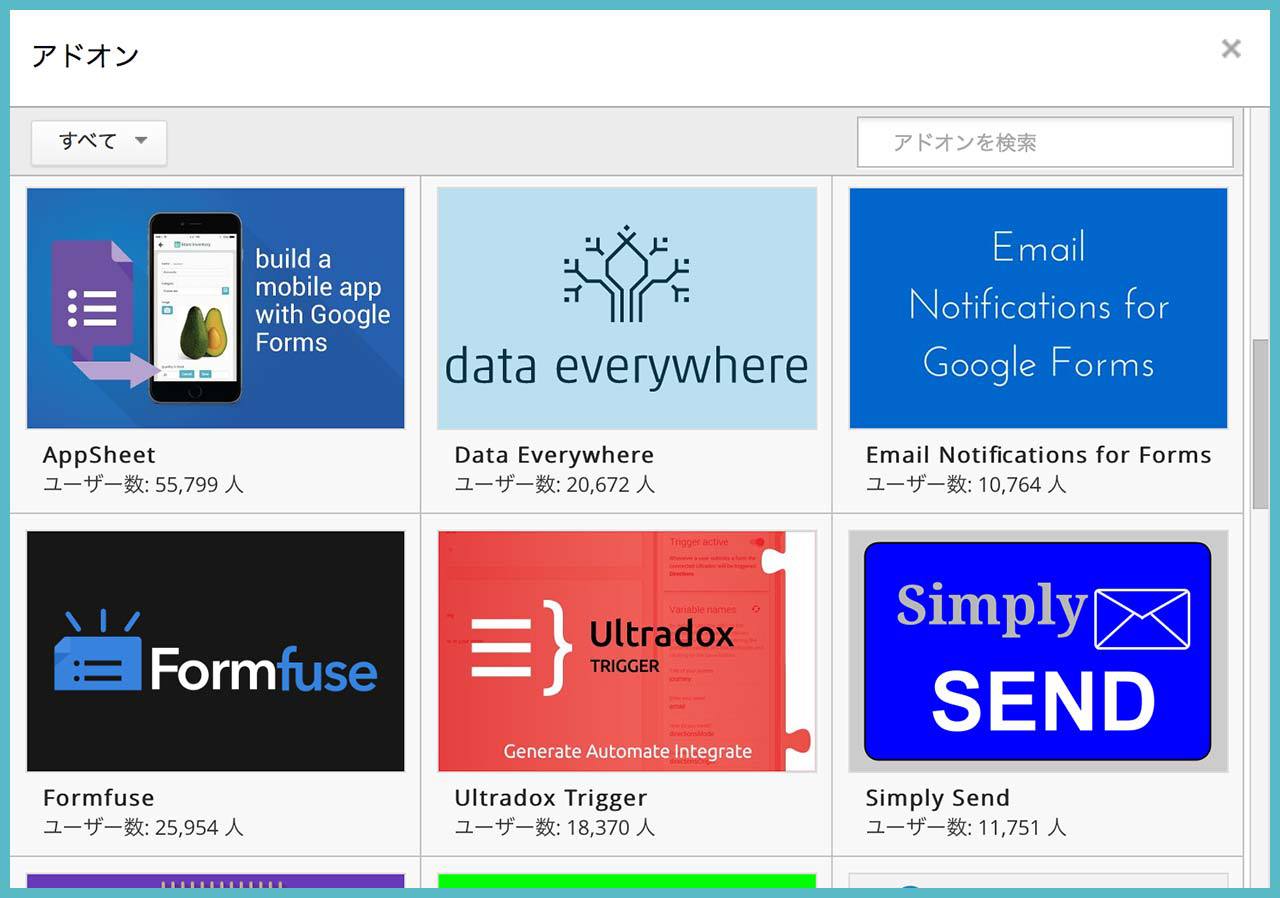
メニューバー → アドオン → アドオンを取得をクリックすると、下の画像のようなポップアップが現れて、ここからさまざまな機能のアドオンを自分のGoogleフォームに導入できる。

多くのアドオンが無料で提供されているので、ページをスクロールして、この中から、Email Notifications for Google Formsというアドオンを探そう。

上の画像だと、ちょうど右上にそのアドオンがある。
マウスカーソルを近づけると、+ 無料というボタンが現れるので、押そう。
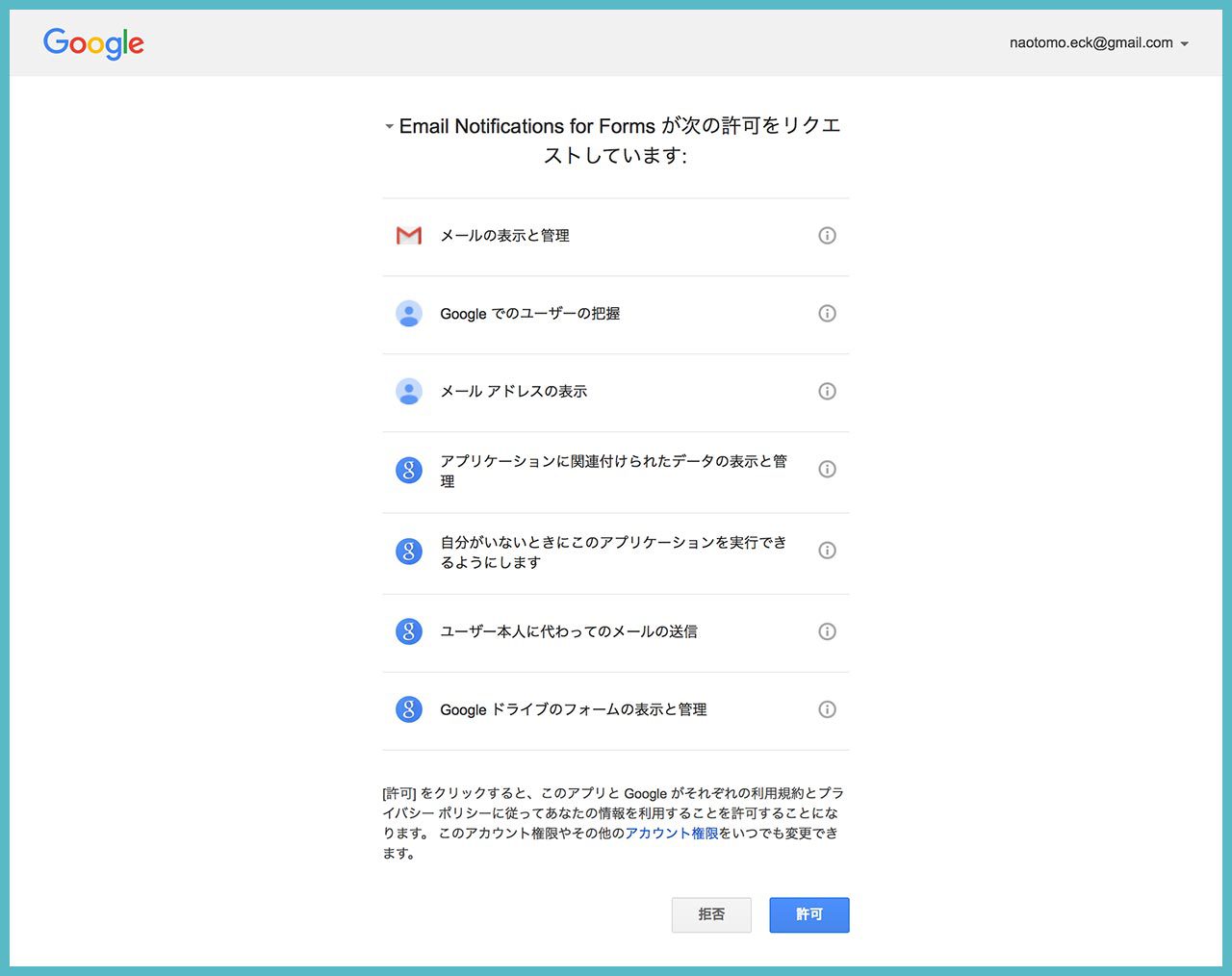
すると、下の画像のようなポップアップが現れるので、許可ボタンを押そう。

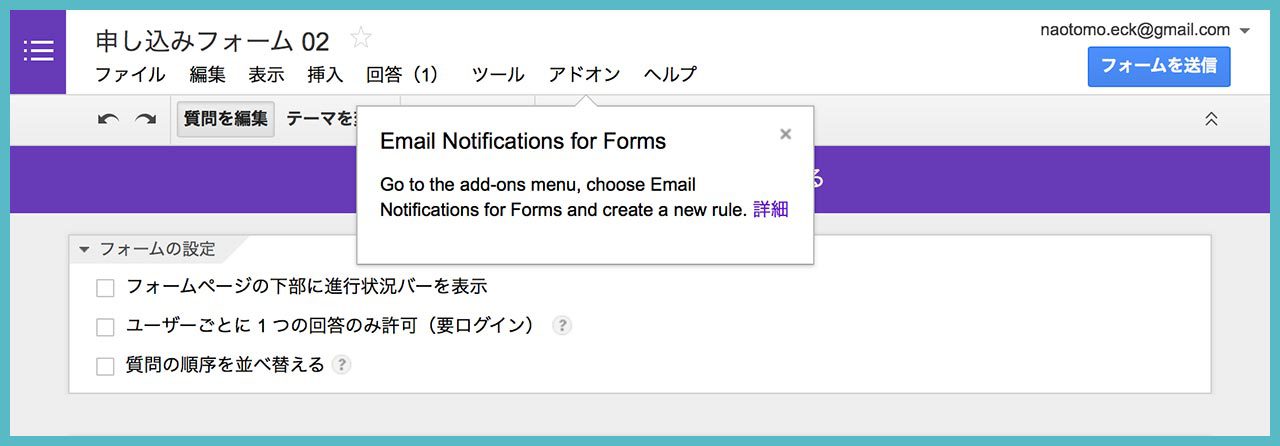
すると、下の画像のように元の画面に戻って、Email Notifications for Google Formsというアドオンが導入できたことがわかる。

ポップアップを閉じて、さっそく自動返信機能を設定していこう。
自動返信機能の設定
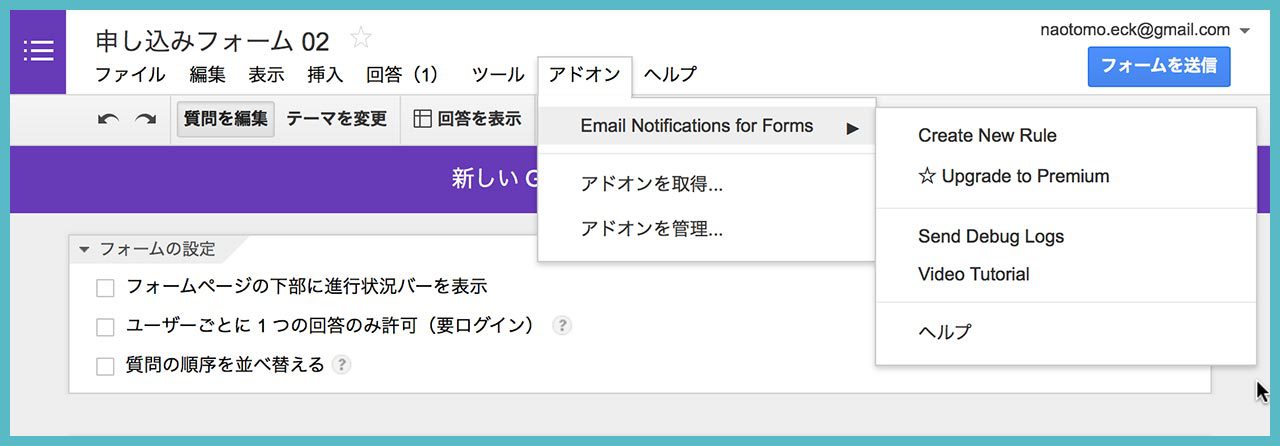
メニューバー → アドオンをクリックして、Email Notifications for Formsにマウスカーソルを合わせると、下の画像ようになる。

新たに設定を作成するので、Create New Ruleをクリックしよう。
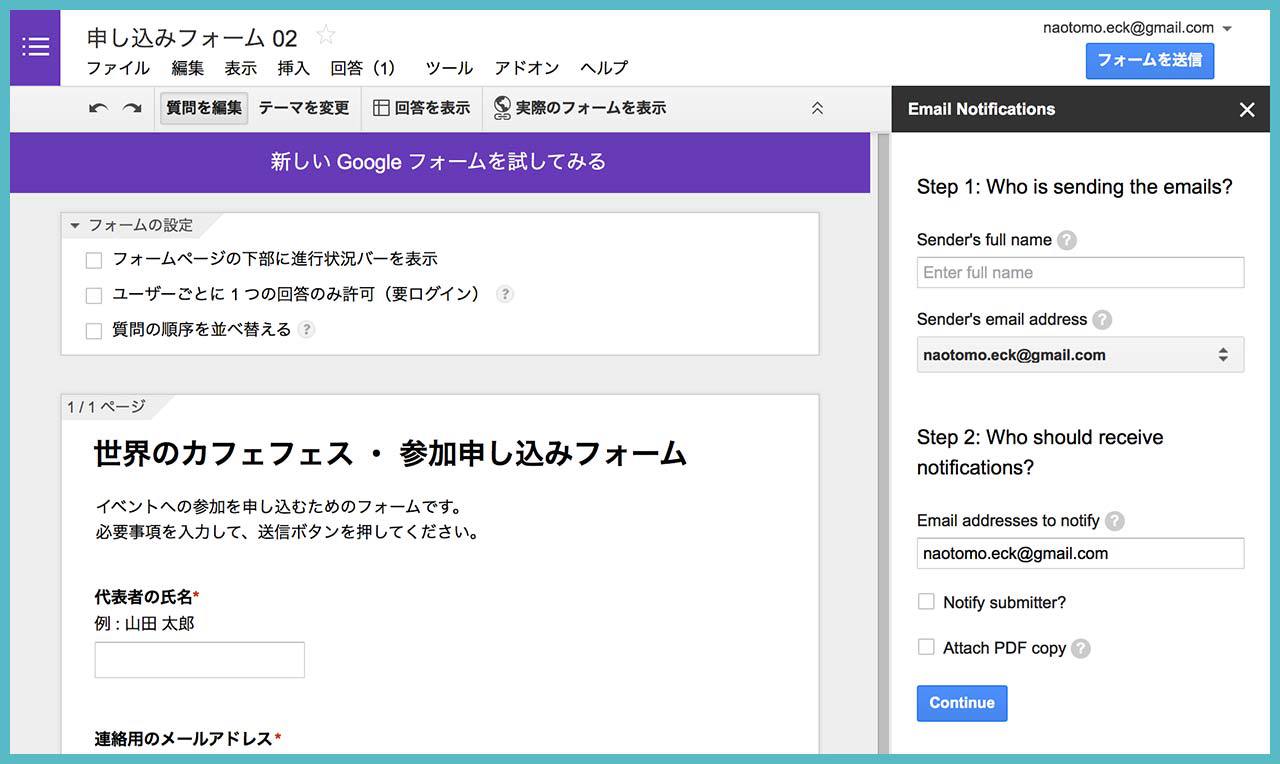
すると、下の画像のように右側にバーが現れて、そこでEmail Notifications for Google Formsの自動返信機能の設定をすることができる。

今回は、上の章で作成したイベントの参加申し込みフォームに、自動返信機能を加えるという設定で、ステップ1~3まで設定していく。
Step 1: Who is sending the emails?
誰がメールを送るのか?
Sender's full name(送信者の氏名)
この項目には、自動返信メールを送る人の氏名を書く。余程プライバシーが気になるという人でなければ、信頼してもらうためにも、本名を入力するのが良いだろう。ちなみに、日本語でも大丈夫だ。
Sender's email address(送信者のメールアドレス)
通常は、Googleフォームにログインする時のメールアドレスが、自動的に選ばれるようになっている。複数のアカウントでフォームを作成している場合は、それらから選べるようになっている。
Step 2: Who should receive notifications?
自動返信メールを受け取るのは誰か?
Email addresses to notify(通知するメールアドレス)
これは、自動返信メールを送ったことを、どこのメールアドレスに通知するか設定するものだ。最初は、Googleフォームにログインしたメールアドレスが自動的に入力されている。通知が必要ない場合は、メールアドレスを消すと良い。また、複数のメールアドレスに通知がほしい場合は、カンマで区切りを入れて、入力してやると可能になる。
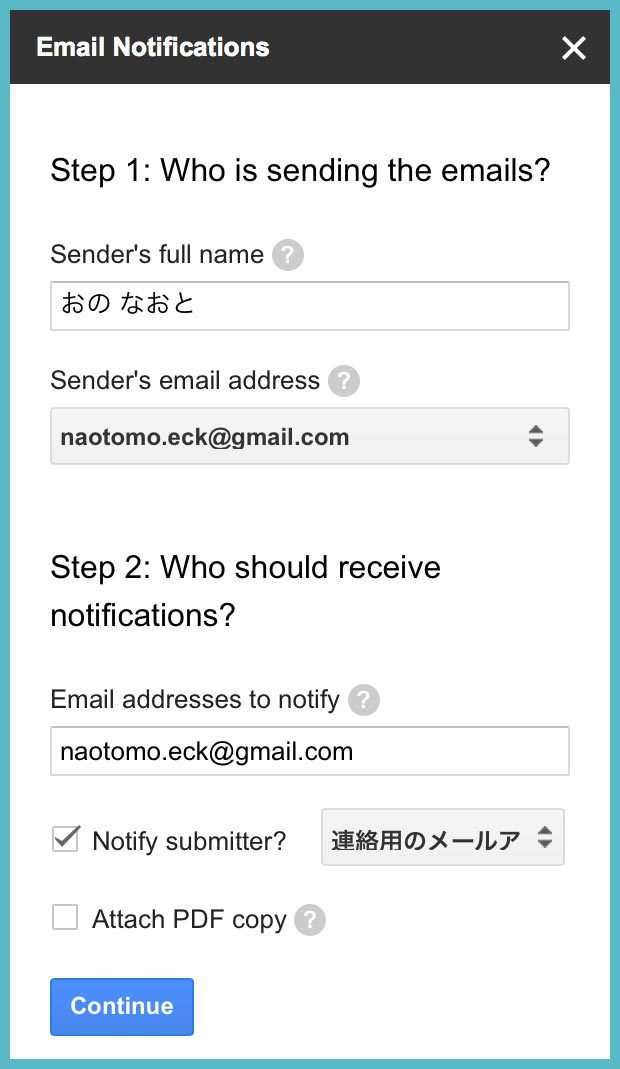
Notify submitter?(ユーザーに通知するか?)
これをオンにしないと、回答を送信してくれたユーザーに通知が送られないので、必ずオンにしよう。オンにすると、フォームのどこに入力された回答を参照するか選べるようになる。ユーザーのメールアドレスを参照したいので、上の章で作成したフォームだと、”連絡用のメールアドレス”となる。現れる選択肢は、作成したままの言語で表示されるので、簡単に設定できる。
Attach PDF copy(PDF化したフォームを加える)
下の画像のように、ステップ01~02まで設定してみた。

設定できたら、Continueボタンを押して、次へ進もう。
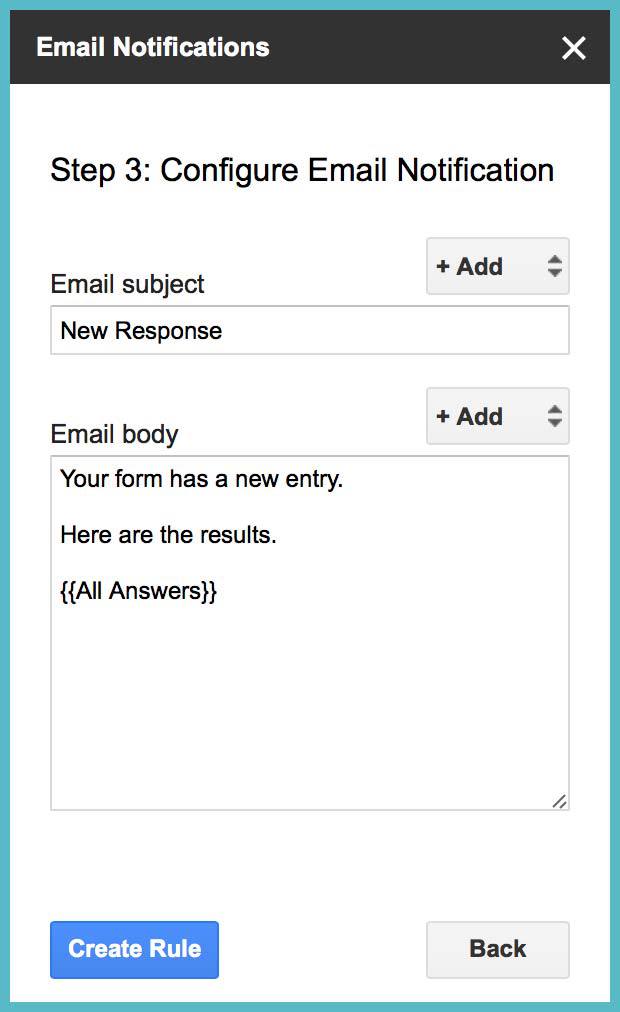
Step 3: Configure Email Notification
自動返信メールの構成
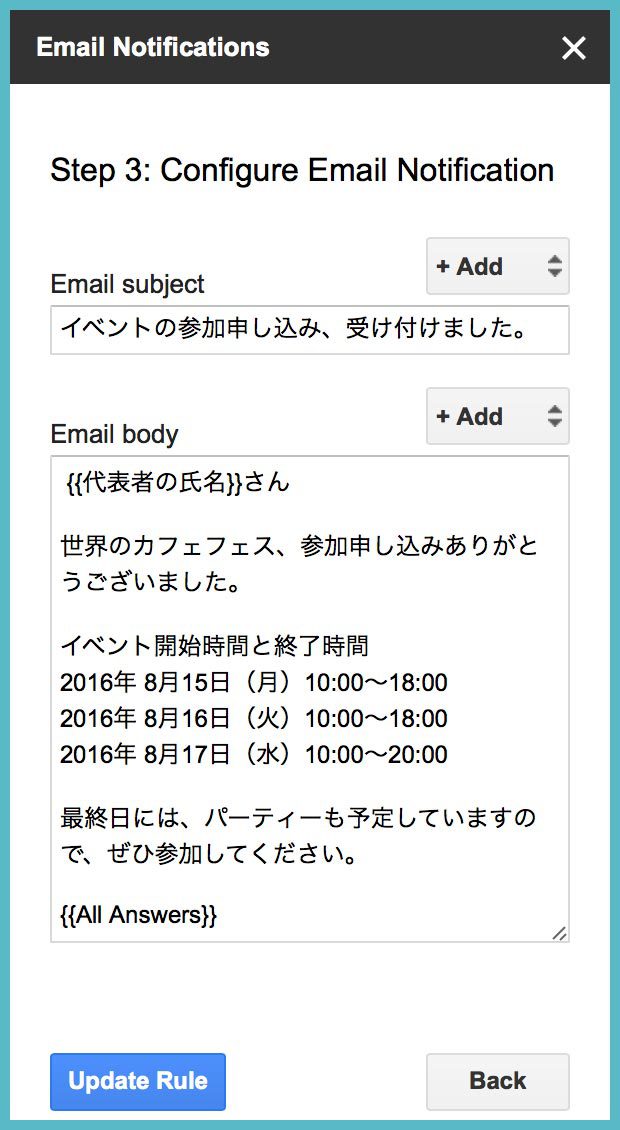
ステップ03は下の画像のようになっていて、ここでメール本文を設定する。
ちなみに、Backというボタンを押すと、前のステップに戻ることができる。

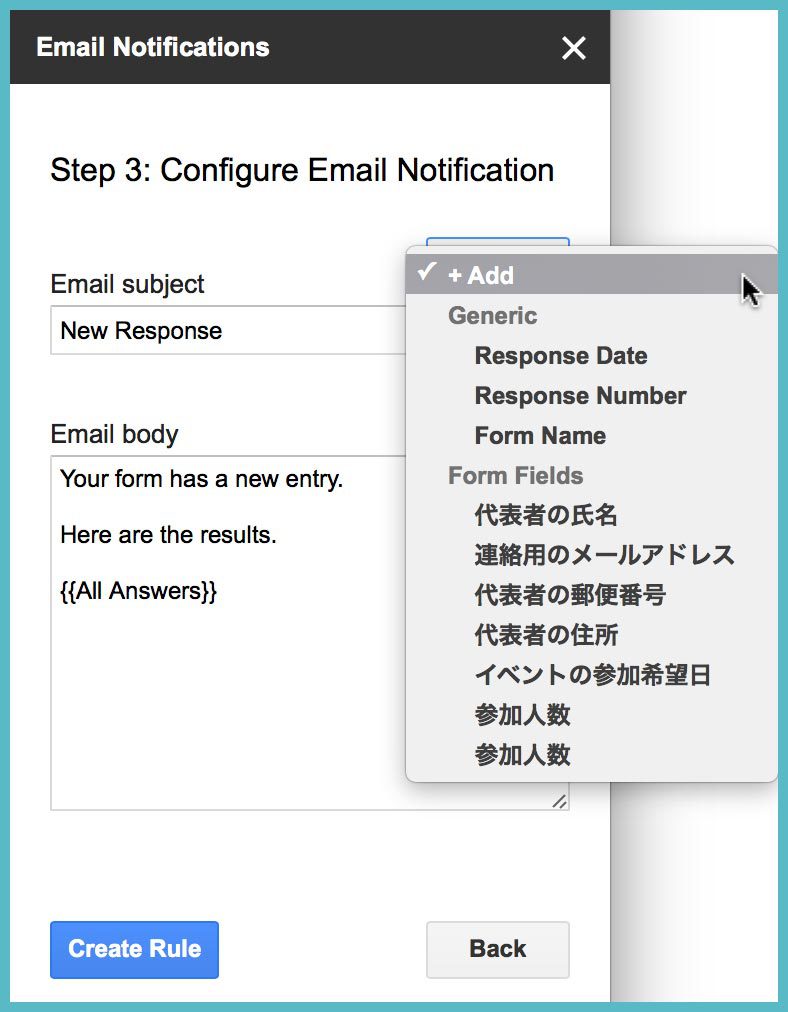
上の画面の右あたりに、+Addというボタンがあるのがわかるだろうか?
+Addというボタンは、ユーザーがフォームに入力した情報を、そのまま追加できる機能で、ボタンをクリックすると、下の画像のようなものを追加できる。

Generic(一般的なもの)
- Response Date・・・返信の日付
- Response Number・・・返信の通し番号
- Form Name・・・フォーム名
Form Fields(フォームに記入されたもの)
ちなみに、追加できる項目は、文章の前、途中、後のどこでも入れることができ、追加すると{{ }}で囲まれたテキストが現れる。
Email subject(メールの件名)
ここに、メールの件名を書く。ユーザーが見つけやすいように、イベント名やフォーム名を入れた方が良いかもしれない。
Email body(メールの文章)
下の画像のように、ステップ03を設定してみた。

Update Ruleというボタンを押すと、これで自動返信機能の設定がはじまる。
下の画像が出てきたから、設定完了なので、No thanks!のボタンを押そう。

ちなみに、このEmail Notifications for Google Formsというアドオンには、有料版があって、有料版へアップグレードすると、自動返信メールからアドアンの名称を外すことができたり、複数の自動返信設定を作成することができたり、機能をアップグレードすることができる。
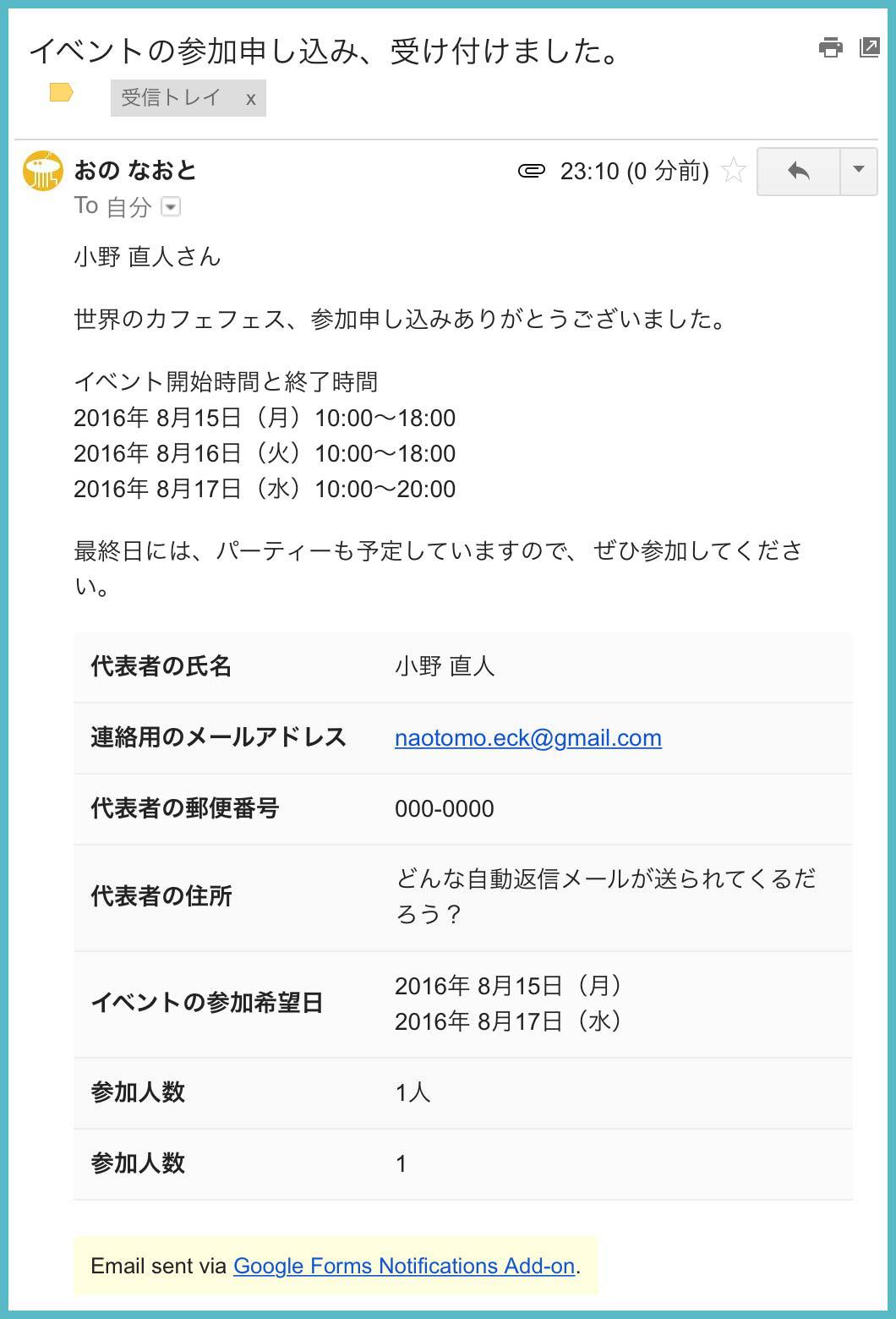
ここまでの設定で、実際に、イベント参加の申し込みフォームに入力して、回答を送信すると、下の画像のように自動返信メールが送られてくる。

すぐに自動返信メールが送られてくるので、とても便利だ。
設定の修正、削除の方法
後で設定を修正したり削除したりする方法を、簡単に紹介したい。
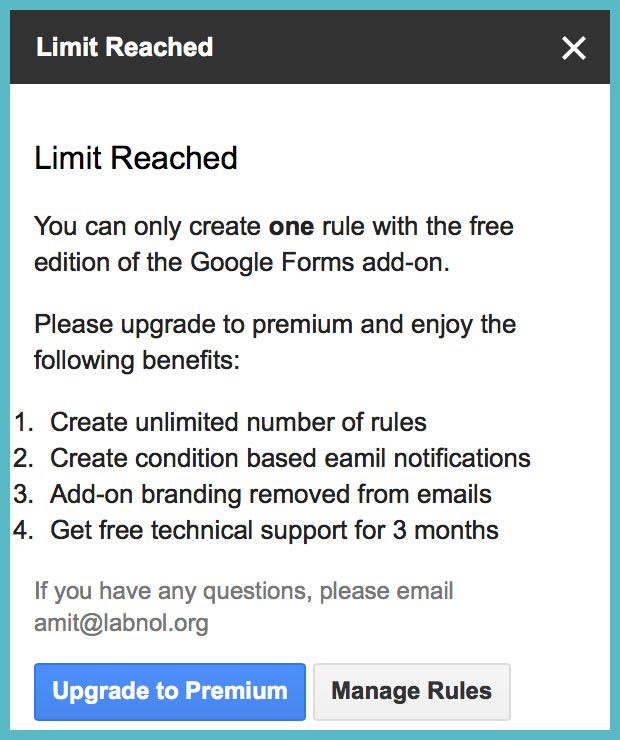
メニューバー → アドオン → Email Notifications for Forms → Create New Ruleをクリックすると、最初と同じように右側にばバーが現れて、下の画像のような通知が現れる。

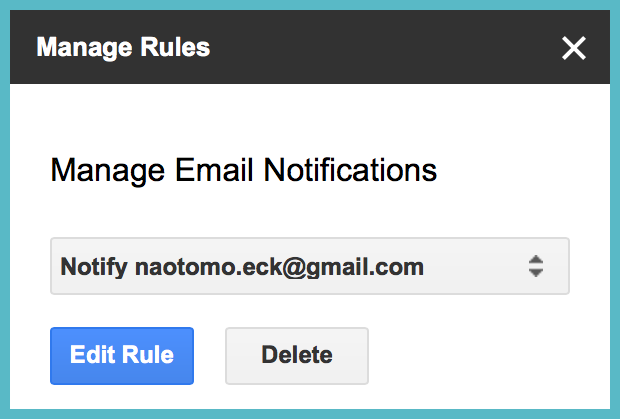
Manage Rulesというボタンを押すと、下のような画像が現れるので、選択肢の中から、自分のメールアドレスがあるものを選んで、Edit Ruleというボタンを押すと、ステップ01から設定することができる。

ちなみに、選択肢の名称は、Step 2のEmail addresses to notifyに入力したものになるので、なにも入力していなかった場合は、Notifyという選択肢を選ぶようにしよう。
スクリプトで自動返信メールを作成するには?
もう1つ、スクリプトで自動返信メールの設定を作成したい人向けに、参考になるページを見つけたので、下にリンクを設置しておく。
3~4ページに、スクリプトの組み方が詳しく解説してある。
Google Apps for Workが20%割引になる特典?
ちなみに、下に並べているクーポンコードは、一度だけ使えるものなので、5つあるということは、先着5名様限りということになる。なので、せっかくクーポンコードを入力したのに無効になってしまったという人は、他のクーポンコードを入力してみてほしい。
クーポンコード(発行日 : 2017年6月30日)
- P4QQYCEPEXDHP33
- P4QREFVYYTR6XGD
- P4TDP6VRM9QGCUL
- P4THWNEDNR3LL7T
- P4TXVNHQQGHT3JY
まとめ
というわけで、入力フォームに必要とされる要素から、ユーザーが困らないデザイン、実際にGoogleフォームであれこれ作成してみるまで書いてみた。
Googleフォームは、無料アカウントでも複数のフォームを作成することができて、Googleの他のサービスとの連携もスムーズで、とても便利なサービスだ。
個人、事業、企業で使えるフォームだと思うので、ぜひ活用してほしい。

このブログを運営して、初となるデザインと仕組みの変更を行った。よりシンプルに、より使いやすくを目指して、新たにサイドバーを加えたり、メインカラーなども変えてみた。ブログの更新については、地道にマイペースに進めていくので、今後ともよろぴく。