アプリケーションの連携が楽になる! Adobe Color CCで、色をまとめて管理する方法?

この投稿を書く理由?
2014年の11月に、僕は、映像制作用のアプリケーションを、Adobeに全面変更した。
それまでは、Adobeが展開している、Creative Cloudの料金を毎月支払うシステムが嫌で、代わりになる低額のアプリケーションを集めて、それで制作システムを組んでいた。
ところが、複数の会社が作っている、複数のアプリケーションで制作をしてみると、連携とか、信頼性とか、アップデートの遅さとかで、不満を感じることが多くなった。
それに、創造性を高める素材や教材などは、Adobeのアプリケーションのほうが、圧倒的に豊富だ。
というわけで、今回は、Adobeのアプリケーションで色を作ったり、管理したり、発見できたりする、Adobe Color CCというWebアプリケーションを紹介したいと思う。
Adobe Color CCは、もともとKulerという名称だったもので、Creative Cloudの成功に合わせて、名称が変更されたものだ。
Adobe Color CCで色を管理すると、アプリケーションの連携が楽になる?

その理由は、Adobe Color CCで管理している色を、Adobeのアプリケーションに簡単に導入して、使えるようになるからだ。
どれだけ簡単かというと、アプリケーションの最上部にあるメニューバーから、ウィンドウをクリックして、その中から適切なウィンドウを開くと、それだけでAdobe Color CCで管理している色を使えるようになる。
Adobe Color CCを使えば、例えば、IllustratorとPhotoshopで、クリックするだけで同じ色を使うことができる。
おまけに、Adobe Color CCでは、テーマという形で複数の色を管理できるので、その時々のプロジェクトに合わせて、色を選ぶことも簡単になる。
Adobe Color CCに対応している、デスクトップ・アプリケーション
- Illustrator CC(イラストレーター)
- Photoshop CC(フォトショップ)
- After Effects CC(アフターエフェクト)
- InDesign CC(インデザイン)
- Flash Professional CC(フラッシュ・プロフェッショナル)
Adobe Color CCに対応している、タブレット・アプリケーション
- Illustrator Draw(イラストレーター・ドロー)
- Illustrator Line(イラストレーター・ライン)
- Photoshop Sketch(フォトショップ・スケッチ)
Adobe Color CCの基本的な使いかた?

Adobe Color CCを使うには、Adobeにアカウントを作って、ログインする必要がある。
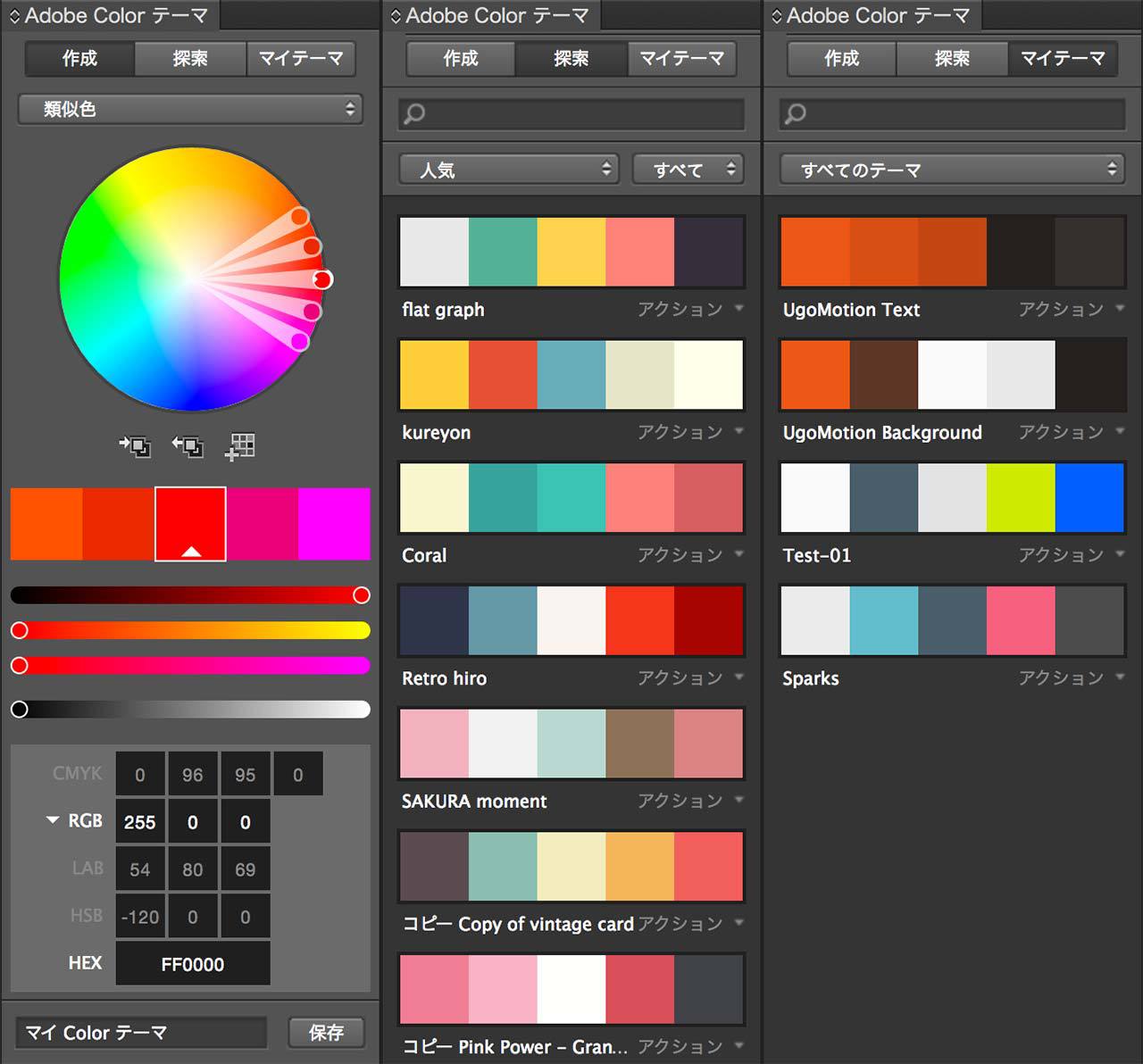
Adobe Color CCを開くと、左上にロゴの横に、作成、探索、マイテーマとある。
使いかたはとても簡単なので、とにかくまず触ってみることをオススメする。
なので、ここでは、Adobe Color CCの作成、探索、マイテーマで、なにができるのか解説していく。
作成でできること?
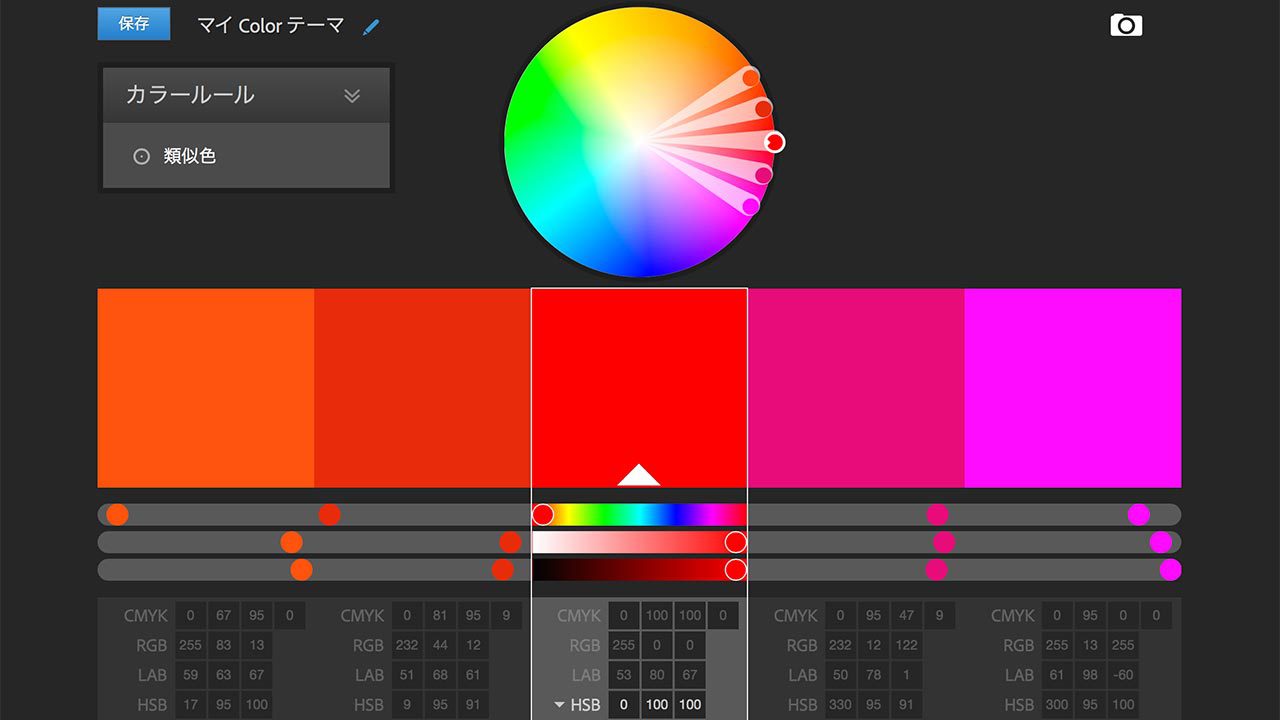
作成では、色を作ることができる。
Adobe Color CCは、テーマごとに色を管理していくシステムになっていて、1つのテーマで5種類の色を作ることができる。
また、カラールールという機能で、ベースカラーを決めて、配色のセオリーにそって自動的に色を作ることも可能だ。
カラールールには、類似色、モノクロマティック、トライアド、補色、コンパウンド、シェードという種類がある。
作成では、他にも、写真やイラストなどの画像から、色を抽出してテーマを作ることもできる。
右上にあるカメラのアイコンをクリックすると、画像を開くことができるので、あとは、どこの色を抽出するか、○マークを動かすだけだ。
探索でできること?
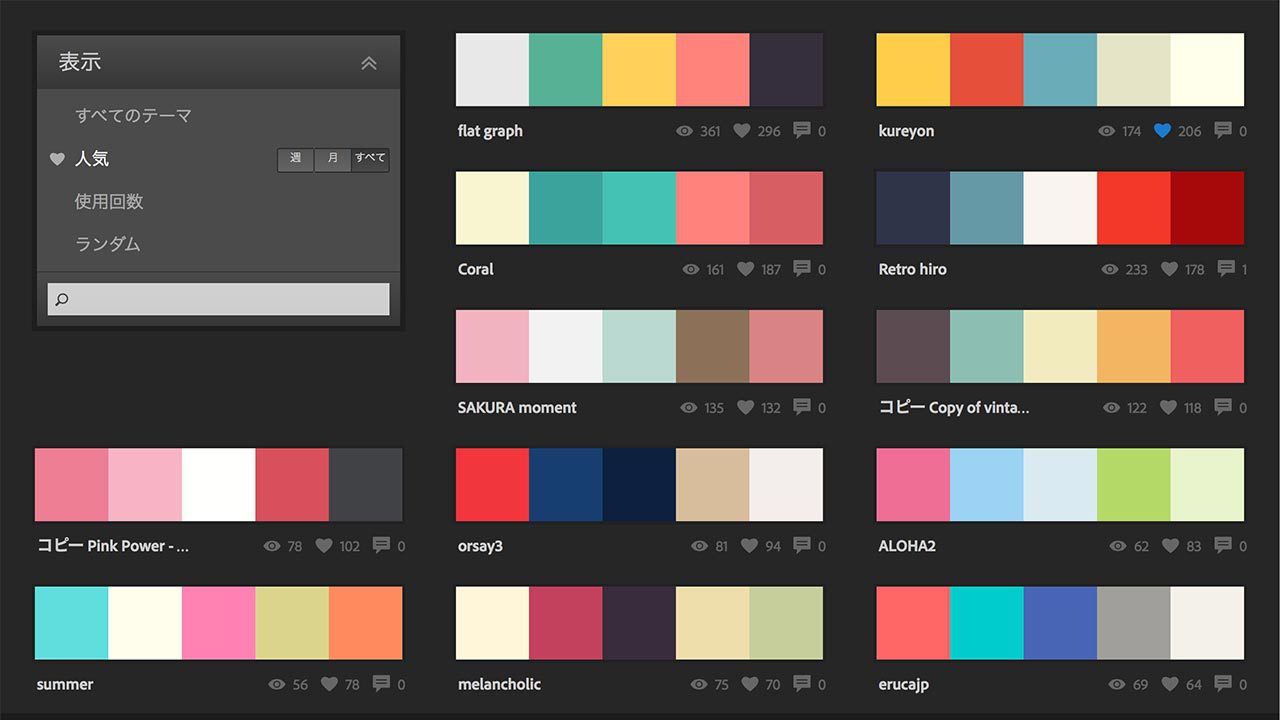
探索では、世界中の人がAdobe Color CCで作ったテーマを見たり、検索したり、自分のテーマにすることができる。
人気のものを表示したり、ランダムに表示したり、キーワードで検索したりできるので、これは良いなと思ったものがあれば、まったく同じテーマを使うこともできるし、色を作りなおして、オリジナルのテーマにすることもできる。
お気に入りのボタンを押せば、お気に入りのリストで、テーマを一覧することもできる。
マイテーマでできること?
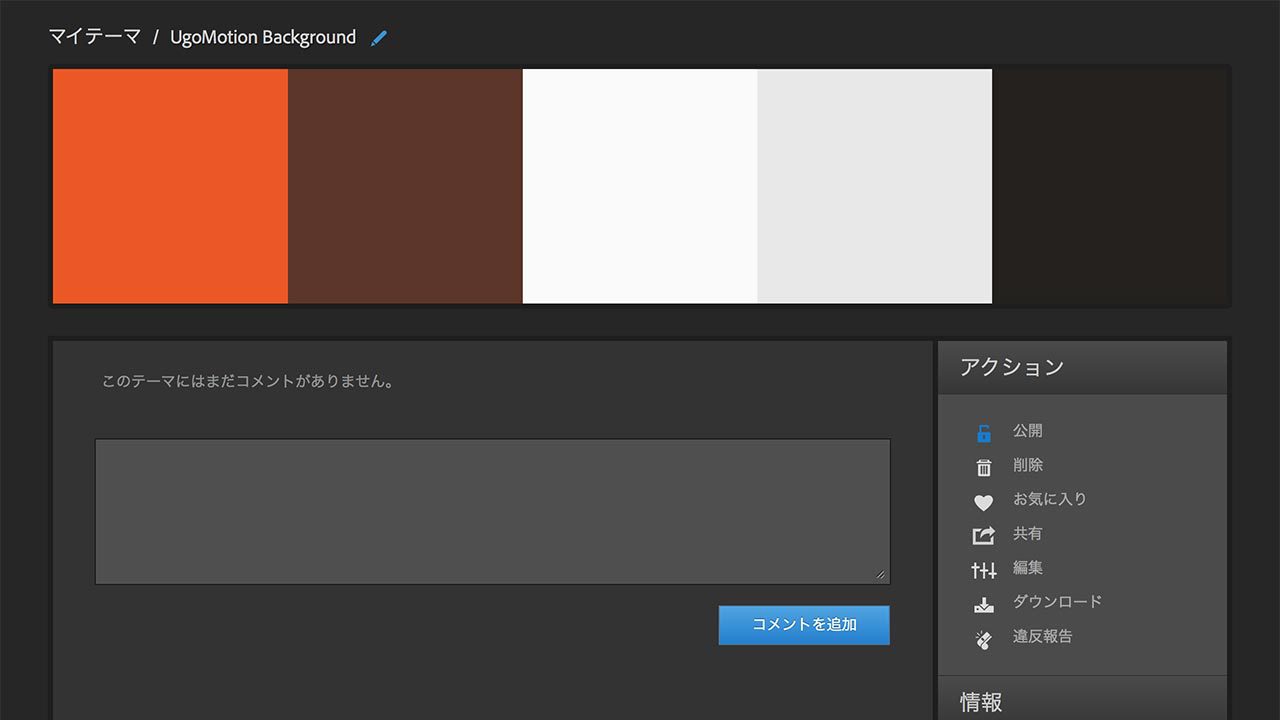
マイテーマでは、自分が作ったテーマと、お気に入りのボタンを押したテーマを、一覧で見ることができる。
また、テーマを選んで、情報というボタンを押すと、テーマの情報をいろいろ変更することができるようになる。
テーマの公開・非公開、テーマの削除、色の再編集、ASEというファイルでのダウンロード、他の人とのSNSやリンクでの共有、タグ付け、コメントの追加などができる。
複数の人とプロジェクトを進める場合に、うまく活用すべきだろう。
Adobe Color CCで作った色を、Adobeのアプリケーションで簡単に使う方法?

ここでは、先ほど紹介したAdobeのアプリケーションで、Adobe Color CCで作った色を使う方法を書いていく。
ちなみに、メニューバーというのは、画面の最上部にあるメニューのことで、▶︎にそってクリックしていってほしい。
Illustrator CC(イラストレーター)
メニューバー ▶︎ ウィンドウ ▶︎ Colorテーマ
Photoshop CC(フォトショップ)
メニューバー ▶︎ ウィンドウ ▶︎ エクステンション ▶︎ Adobe Color テーマ
After Effects CC(アフターエフェクト)
メニューバー ▶︎ ウィンドウ ▶︎ 拡張機能 ▶︎ Adobe Color テーマ
InDesign CC(インデザイン)
メニューバー ▶︎ ウィンドウ ▶︎ カラー ▶︎ Adobe Color テーマ
Flash Professional CC(フラッシュ・プロフェッショナル)
メニューバー ▶︎ ウィンドウ ▶︎ エクステンション ▶︎ Adobe Color テーマ
モバイル・アプリケーション
カラーオプションをタップすると表示される。
Adobe Color CCのウィンドウが開いたら、あとは、テキストや図形を選んで、使いたい色をクリックするだけ。
アプリケーションによっては、使うだけじゃなくて、ウィンドウの中で新しいテーマを作ったり、他の人のテーマを探したりすることもできる。
まとめ
デザインでは、色というのがとても重要で、優れた色の組み合わせを作るのと同じくらい、色の管理も重要だ。
そういった色を作って、管理して、共有して、Adobeのアプリケーションで簡単に使うのに、Adobe Color CCほど便利なシステムは、他にないだろう。
Adobe Color CCはスマホ版アプリもあったりするので、もしAdobeのアプリケーションで、デザインや制作をしている人は、ぜひともAdobe Color CCを使ってみてほしい。
より簡単に、より便利に、色の世界が広がること間違いない。

このブログを運営して、初となるデザインと仕組みの変更を行った。よりシンプルに、より使いやすくを目指して、新たにサイドバーを加えたり、メインカラーなども変えてみた。ブログの更新については、地道にマイペースに進めていくので、今後ともよろぴく。