フォトショップでぼかしたいを理解するため、Photoshopのぼかしを完全解説する!

目次
- ⇒ この投稿を書く理由?
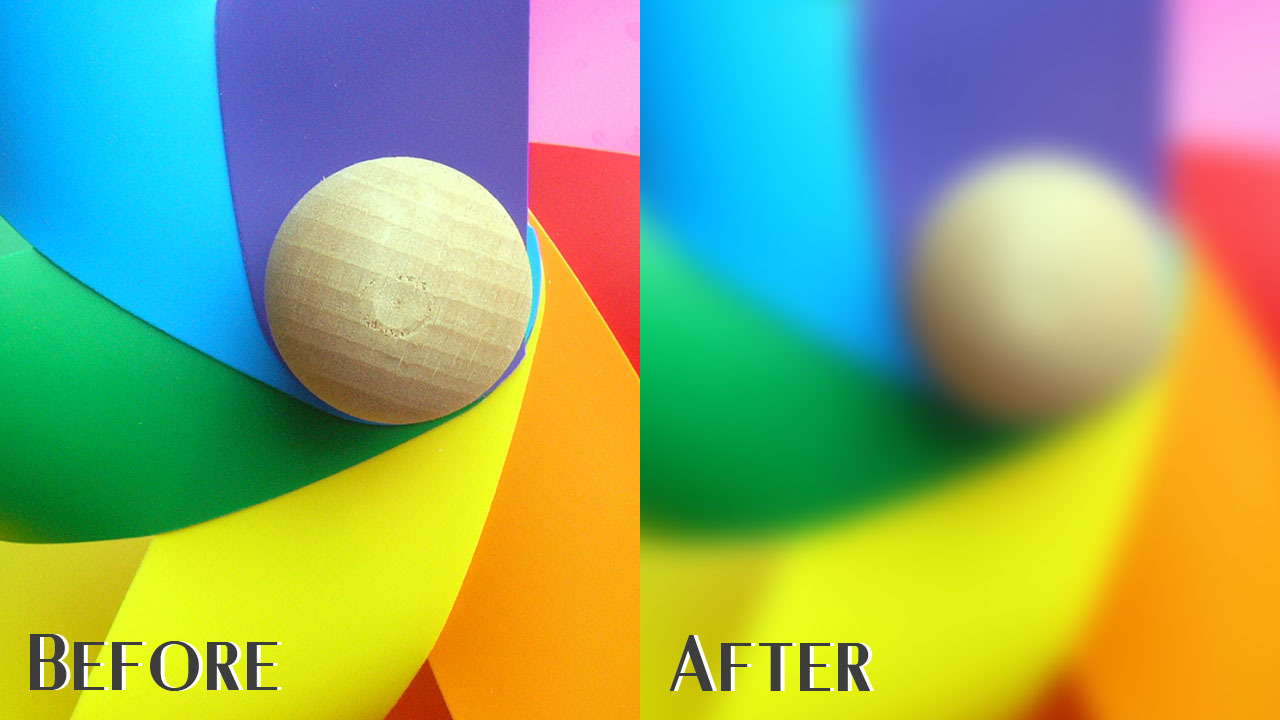
- ⇒ フォトショップのぼかし① - ぼかし
- ⇒ フォトショップのぼかし② - ぼかしガウス
- ⇒ フォトショップのぼかし③ - ぼかしシェイプ
- ⇒ フォトショップのぼかし④ - ぼかしボックス
- ⇒ フォトショップのぼかし⑤ - ぼかしレンズ
- ⇒ フォトショップのぼかし⑥ - ぼかし移動
- ⇒ フォトショップのぼかし⑦ - ぼかし強
- ⇒ フォトショップのぼかし⑧ - ぼかし詳細
- ⇒ フォトショップのぼかし⑨ - ぼかし表面
- ⇒ フォトショップのぼかし⑩ - ぼかし放射状
- ⇒ フォトショップのぼかし⑪ - 平均
- ⇒ ぼかしギャラリー① - フィールドぼかし
- ⇒ ぼかしギャラリー② - 虹彩ぼかし
- ⇒ ぼかしギャラリー③ - チルトシフト
- ⇒ ぼかしギャラリー④ - パスぼかし
- ⇒ ぼかしギャラリー⑤ - スピンぼかし
この投稿を書く理由?
僕の場合、フォトショップはアニメーションを制作するのに、写真を加工したり、イラストを作ったりする時に使うことが多い。
フォトショップのPSDファイルを、アフターエフェクトやMotionに読みこんでやると、レイヤー構造を保ったまま、動きや効果を加えられて超絶便利だからだ。
なもんで、フォトショップでぼかしの効果を加えることは少ないのだけど、あれこれ調べてみると、けっこう奥が深い。
例えば、写真を加工するのでも、ぼかしを上手に使ってやると、立体感を強調したり、不思議な画像を作れたりする。
シンプルだけど、活用範囲が広いのが、ぼかしの効果だ。
そこで今回は、自分調べ、独自加工で、フォトショップのフィルターで使うことができるぼかしの全部を、画像とともに完全解説してみたいと思う。
まずは、自分がぼかしの効果を活用するために。
可能であれば、フォトショップのぼかしを理解したい人たちのために、役立つページになってくれれば嬉しい。
フォトショップのぼかし① - ぼかし
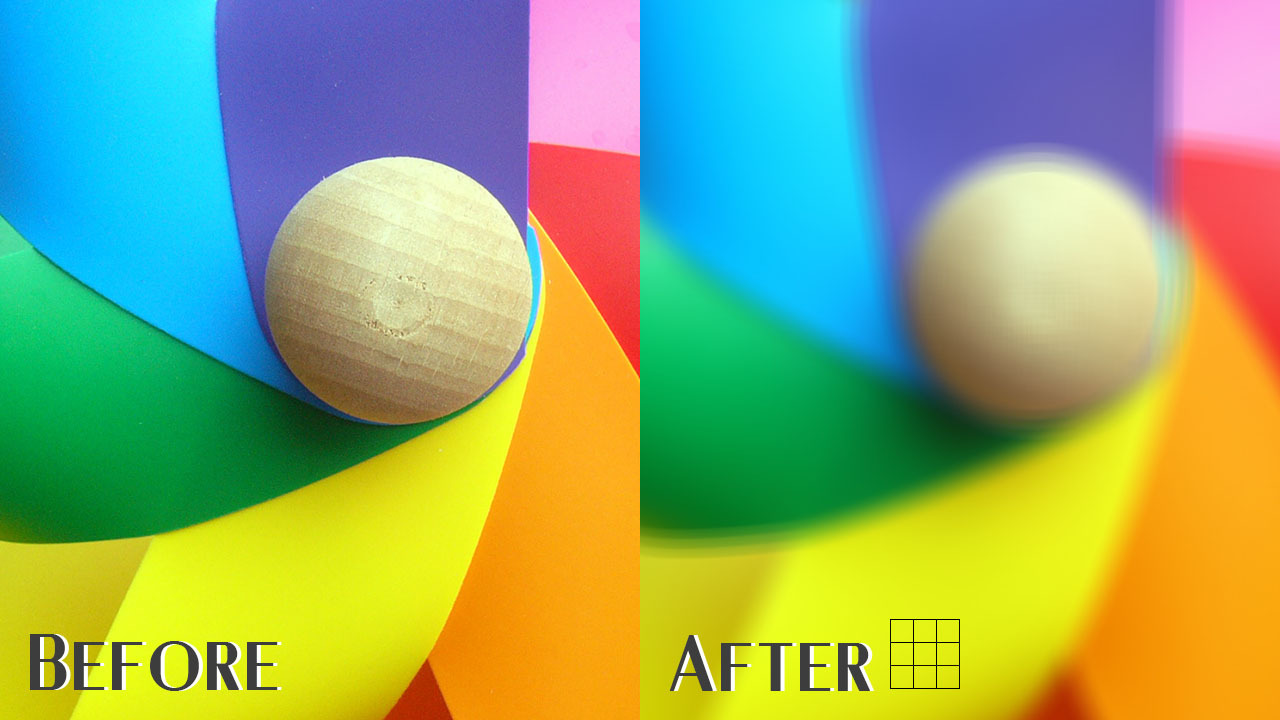
フォトショップのぼかし③ - ぼかしシェイプ
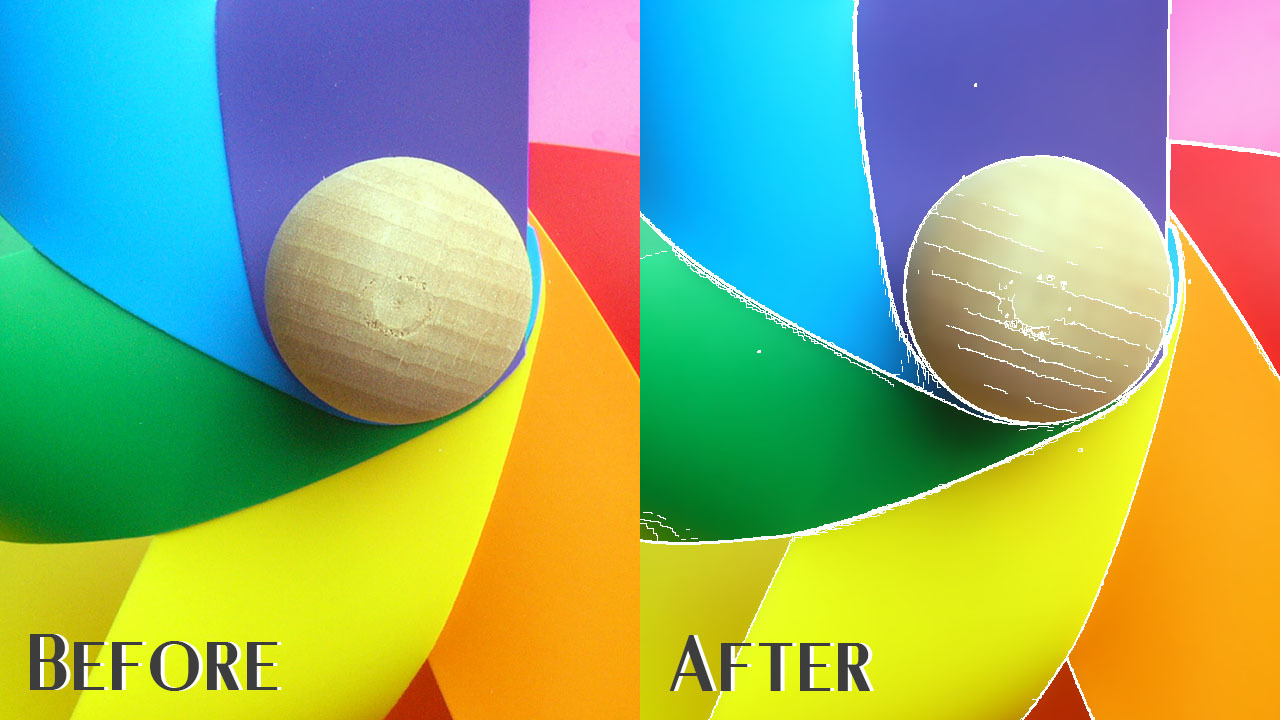
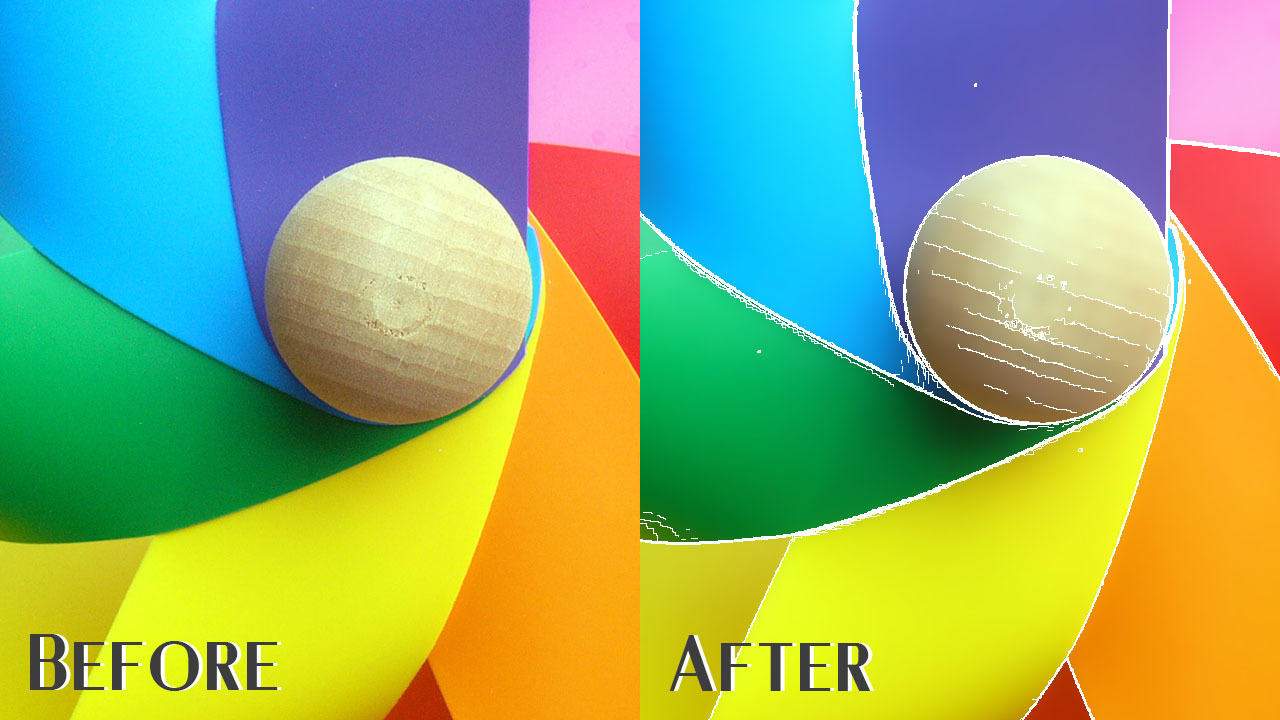
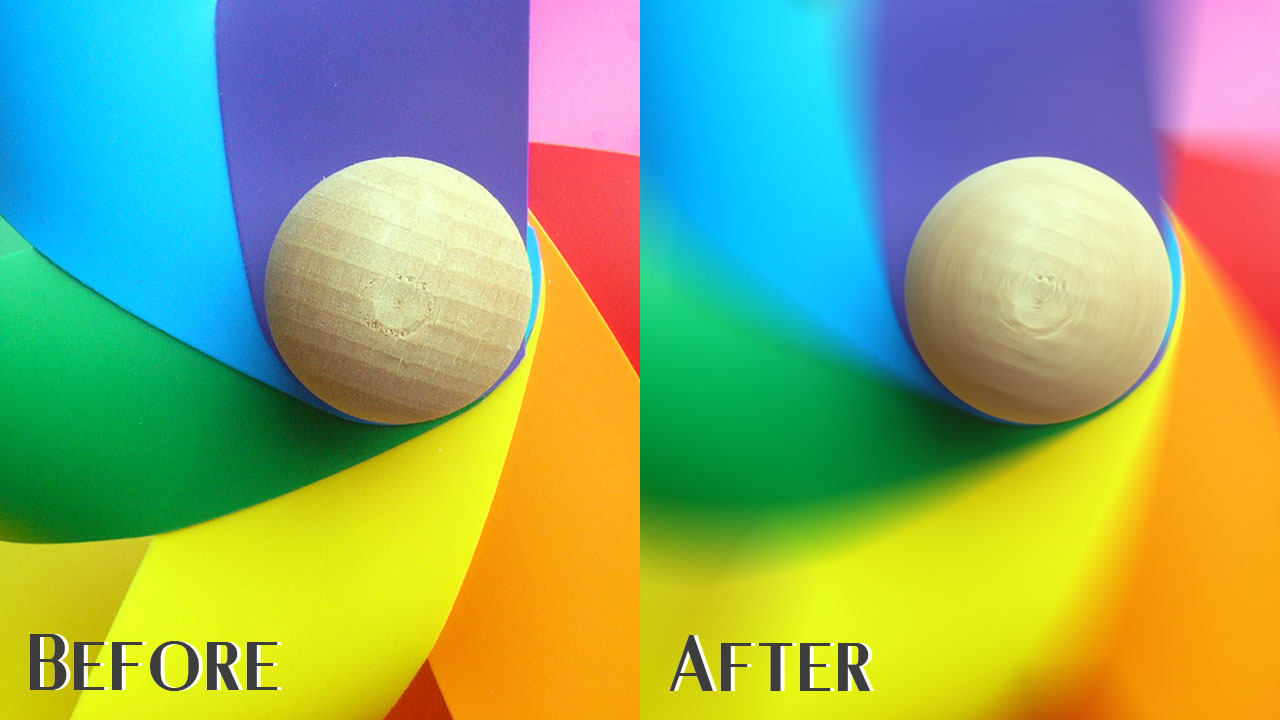
ぼかしシェイプは、フォトショップに登録してあるカスタムシェイプを使って、ぼけさせる効果だ。
上の画像にある、Afterの横にある形が、実際に使ったカスタムシェイプで、確かに、格子状に線が入ったように風車がぼけている。
ちなみに今回は、フォトショップにもともと入っていたカスタムシェイプを使って実験している。
カスタムシェイプは、自分で作ったり、他からファイルをダウンロードしたりして、フォトショップに自由に追加することができる。
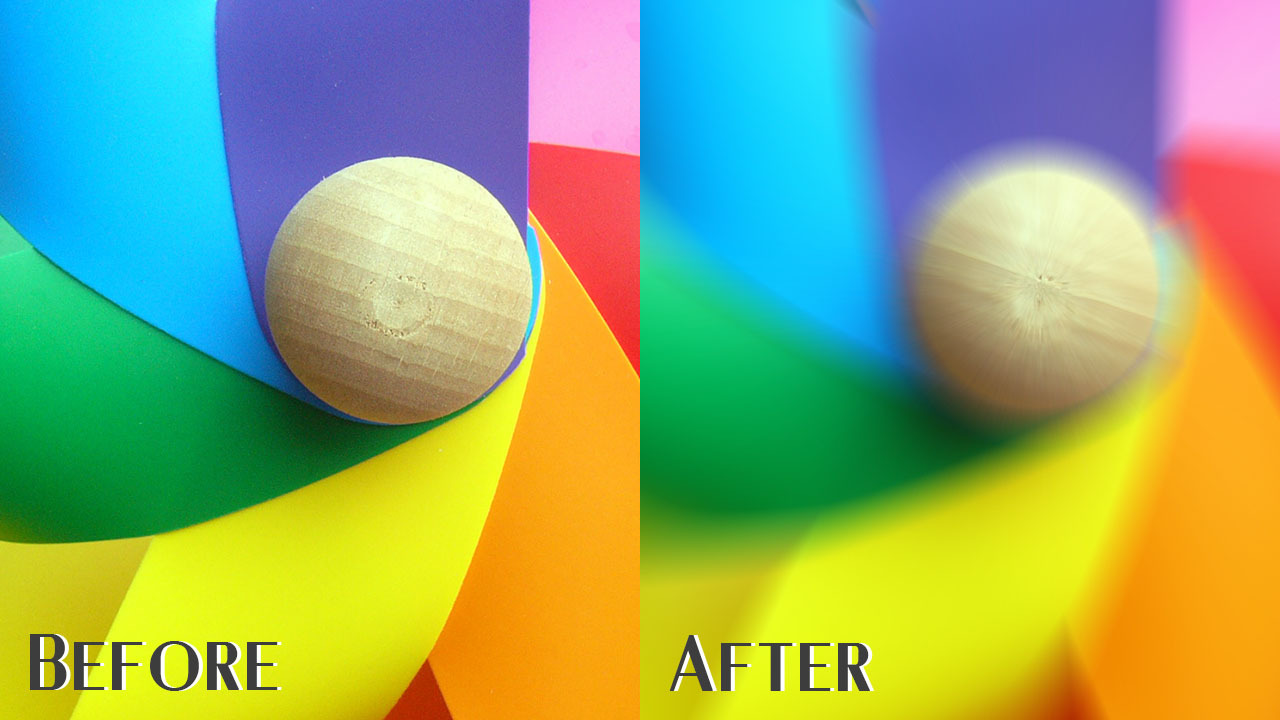
上の画像は、円弧のカスタムシェイプでぼかしたもので、格子状とは明らかに違うふうにぼけている。
他のカスタムシェイプでも、あれこれ実験してみた感じでは、単純なシェイプのほうが、その形らしくぼけてくれるようだ。
ぼかしシェイプは、カスタムシェイプの形によって、ぼけが変わってくるので、あれこれ試してみてほしい。
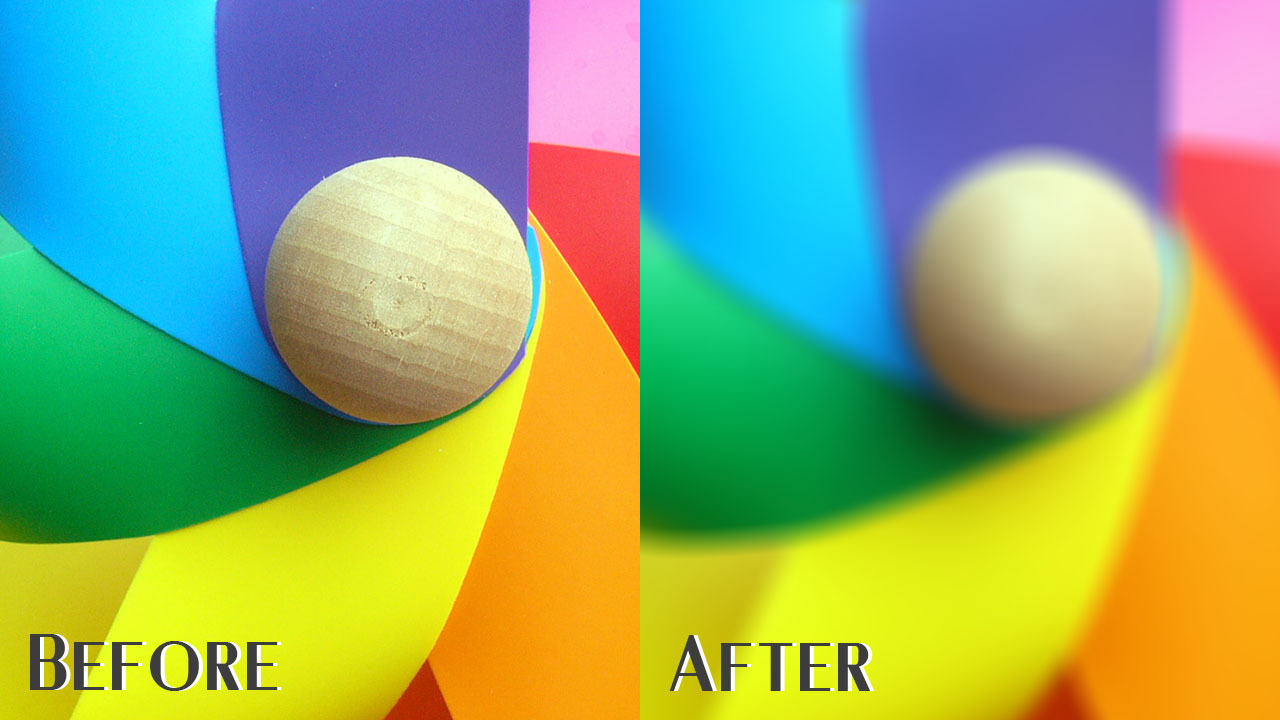
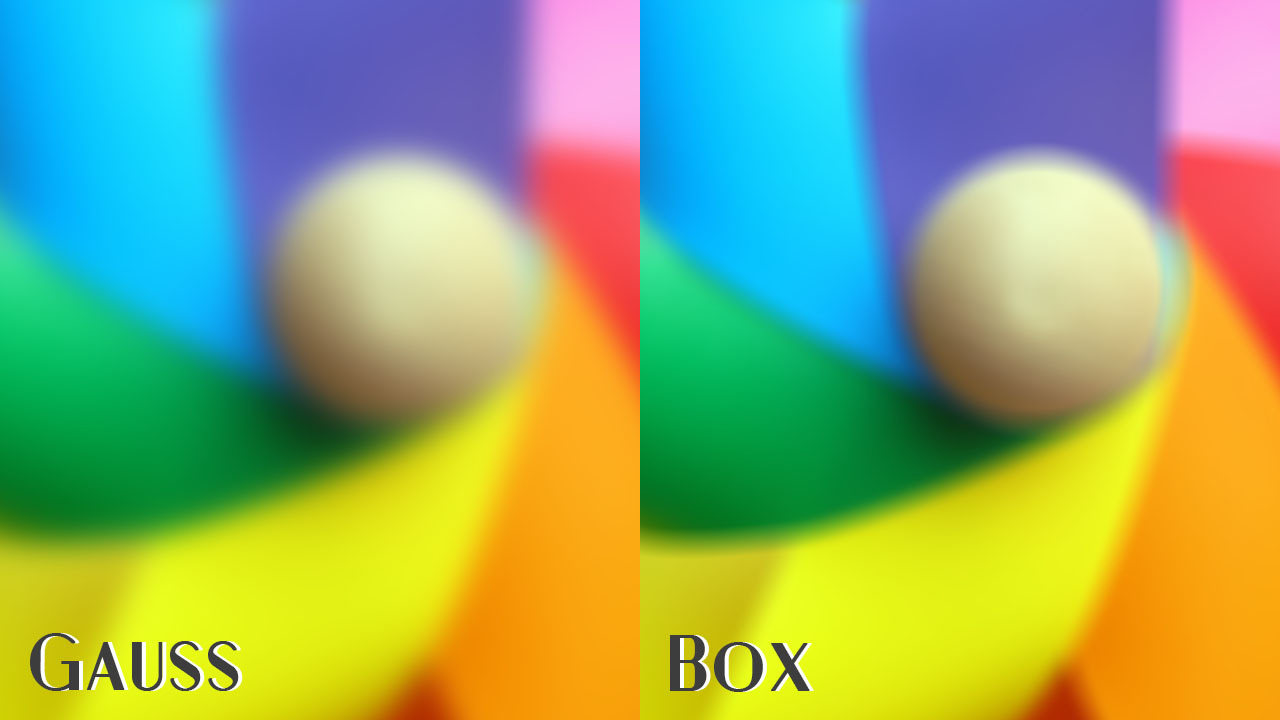
フォトショップのぼかし④ - ぼかしボックス
フォトショップのぼかし⑤ - ぼかしレンズ
ぼかしレンズ は、実際にカメラで撮影した時のようなぼけを表現するための効果だけど、実のところ、うまく使ってやると応用範囲が広い。
まず、ぼかしレンズを使うには、スマートオブジェクトに変換されたレイヤーでは不可能で、レイヤーがラスタライズ化されていなければならない。
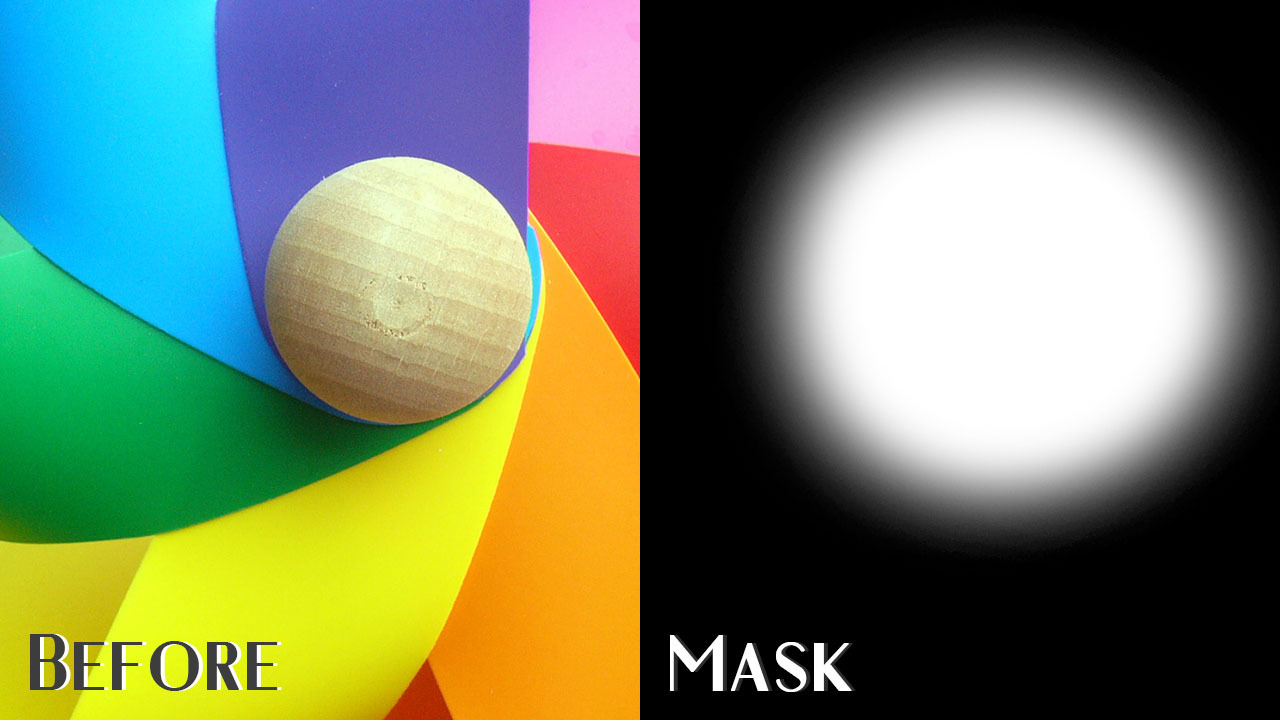
次に、ぼかしレンズを効果的に使うには、レイヤーマスクを準備しておく必要がある。
というのも、レイヤーマスクの白と黒でぼける位置が決まるからで、上の画像が、実際に使ったレイヤーマスクとなる。
ちなみに、レイヤーマスクを指定せずに、ぼけさせることも可能だけど、すると全体的にぼけてしまう。
それだと、わざわざぼかしレンズの効果を使う意味がなくなってしまうので、必ずレイヤーマスクを使おう。
それから、単純にレイヤーマスクを作るだけだと、画像に透明部分ができてしまうので、レイヤー・ウィンドウから、レイヤーマスクをクリック ▶︎ 右ボタン ▶︎ レイヤーマスクを使用しない。を選んでおこう。
レイヤーマスクの白と黒は、効果を反転させることもできるので、あまり難しく考える必要はない。
ぼかしレンズを使えば、円形のマスクを作って、本当のレンズのようにぼけさせることもできるし、レイヤーマスクに自由に白と黒を塗って、自由にいろんな箇所をぼけさせることもできる。
フォトショップのぼかし⑧ - ぼかし詳細
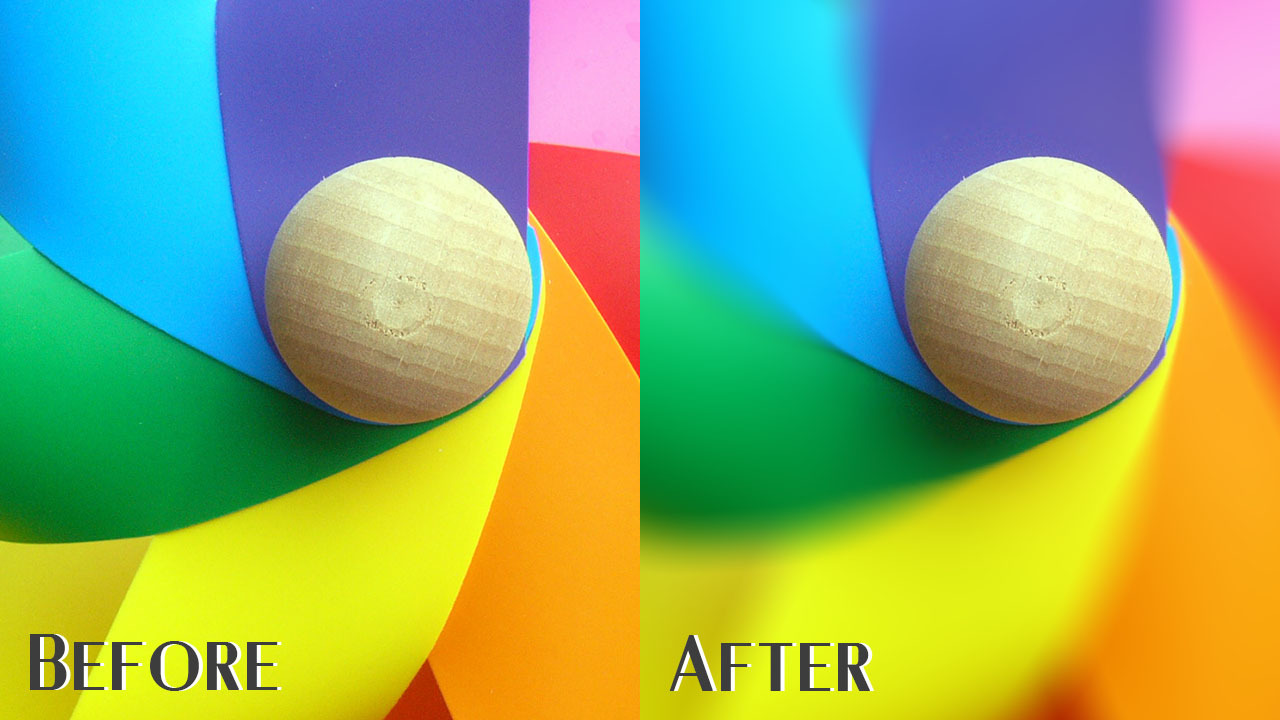
ぼかし詳細は、ぼかしの半径、しきい値、画質などを細かく決められる効果だ。
物体の輪郭をぼけさせずに、表面だけぼけさせたり、写真をイラストのような表現に変えたりするのに使うことができて、なかなか優れている。
画質を高くすると、レンダリングに時間がかかってしまうので、そこだけ注意しておこう。
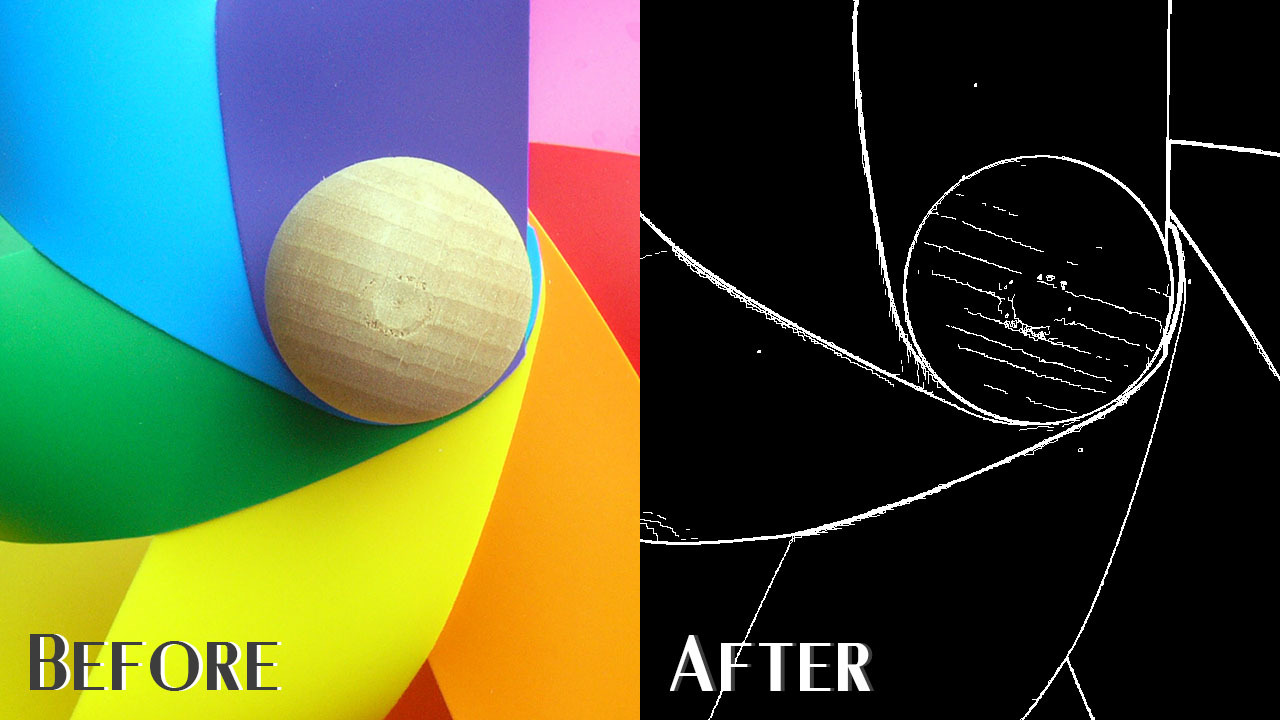
ぼかし詳細は、他にもう1つ、モードを変更することができる。
その中の1つ、エッジのみを選択すると、上の画像のように輪郭だけを白い線で表現することができる。
これだけでは、ほとんど使えないけど、他の表現や効果と組み合わせると、おもしろいので試してほしい。
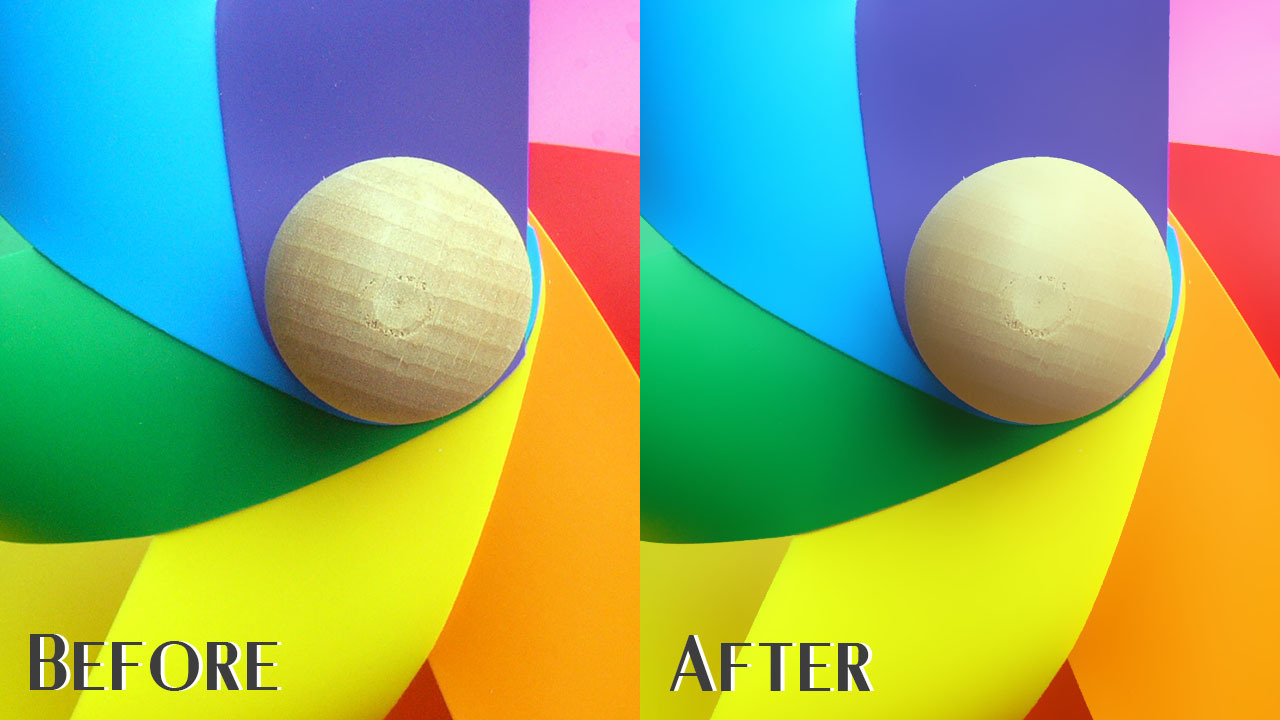
ぼかし詳細のモードのもう1つ、エッジのオーバーレイを使ってみたのが、上の画像だ。
ぼかしの効果に加えて、輪郭線も白く表現してしまう、ちょっと変わりものの効果だ。
ぼかしギャラリー① - フィールドぼかし
フィールドぼかしは、 メニューバー ▶︎ フィルター ▶︎ ぼかしギャラリーと進んでいくと使うことができる。
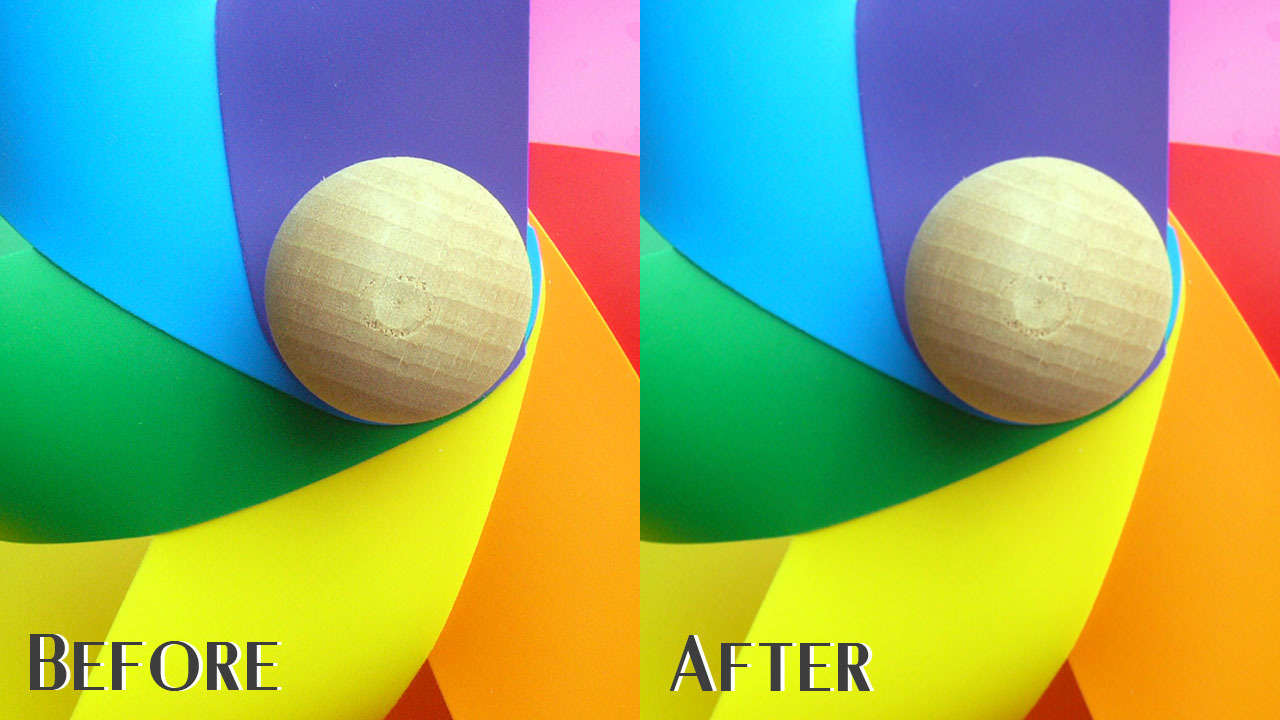
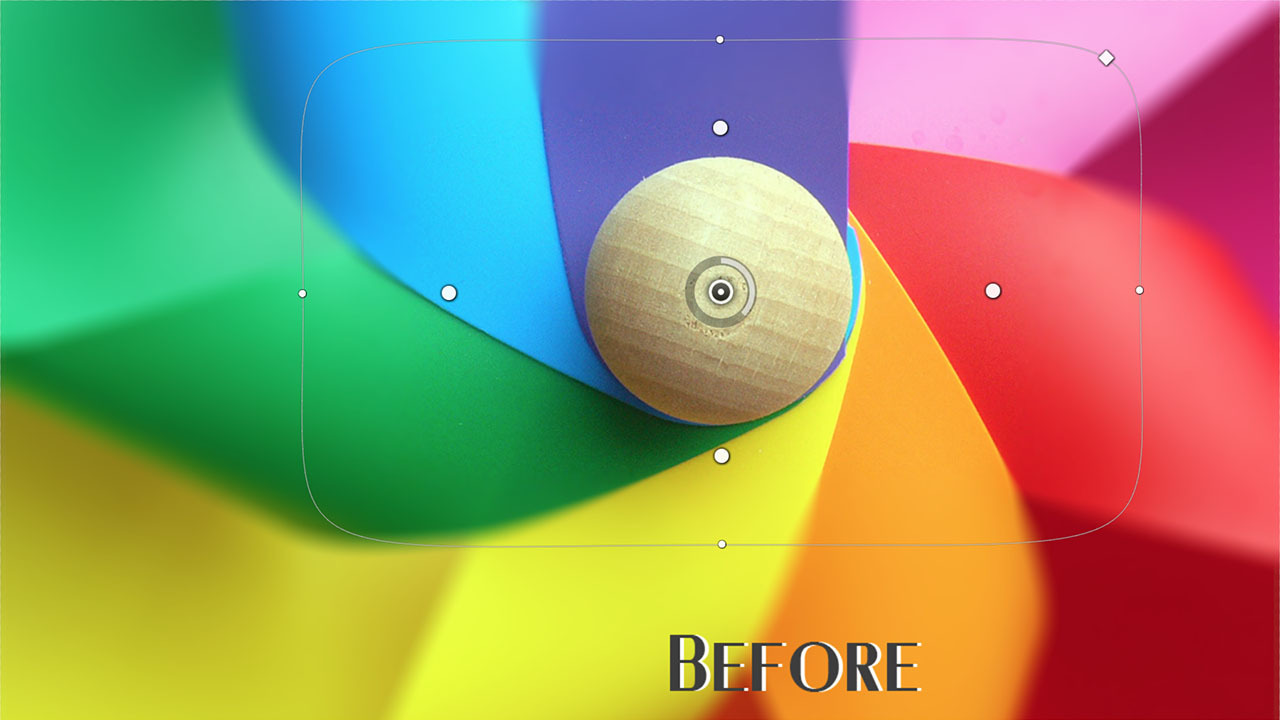
フィールドぼかしは、画像の複数の箇所で、ぼかしの強弱を変えることができる効果だ。
上の画像にある2つのハンドルが、ぼかしの中心となる箇所で、ハンドルごとにぼかしの強弱を変えることができる。
上の画像を見ればわかるように、1つの画像の中にぼかしの強弱が存在している。
ハンドルは2つ以上に増やすことも可能なので、フィールドぼかしを使えば、現実には存在しないようなぼけの表現も可能になる。
追加情報として、ぼかしギャラリーの中の効果は、どれもがハンドルを複数設定することができるので、それを覚えておいてほしい。
ハンドルの数が多すぎると、効果が影響しあって、全体的にぼけてしまうのだけど、2つか3つぐらいだとおもしろい表現が生まれるので、試す価値はある。
ぼかしギャラリー③ - チルトシフト
ぼかしギャラリー⑤ - スピンぼかし
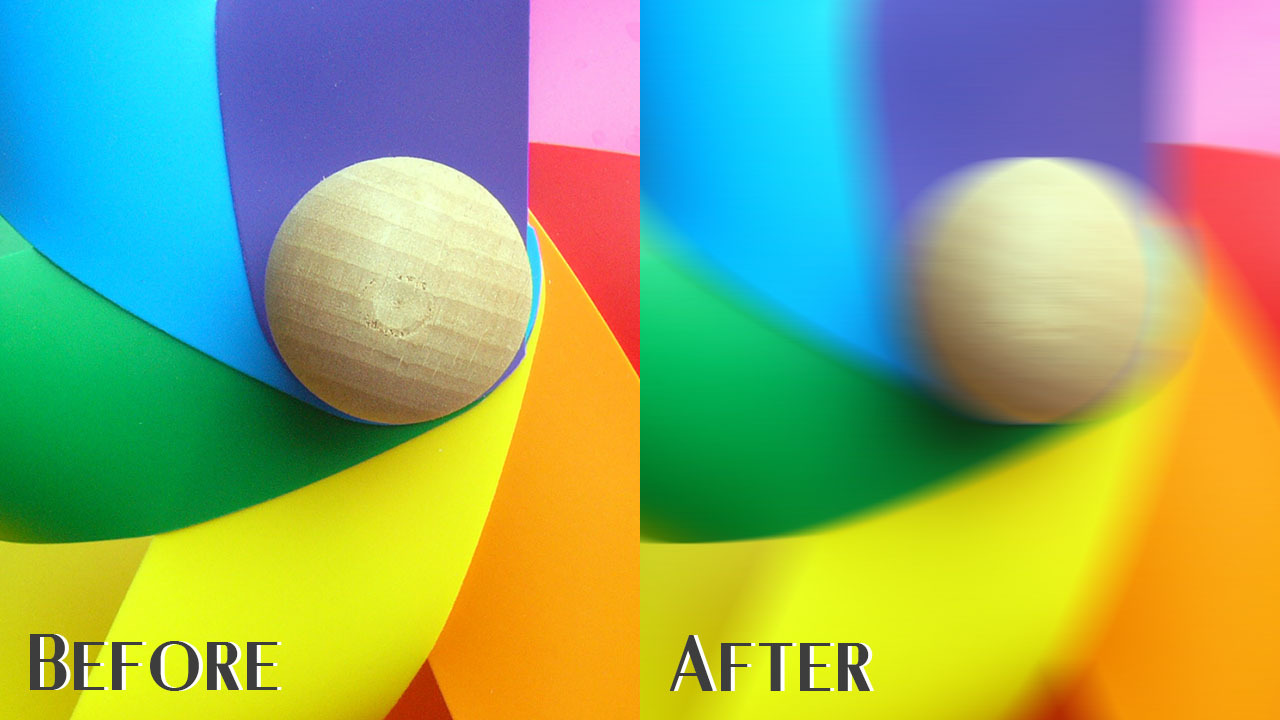
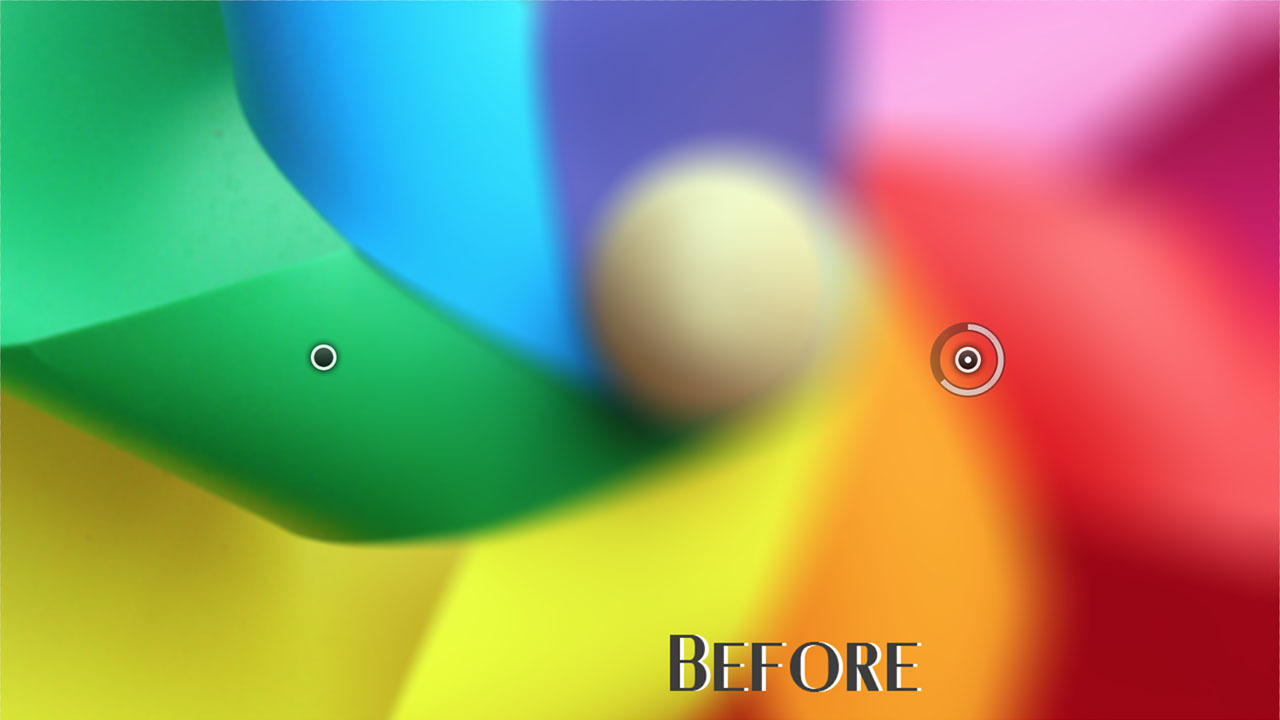
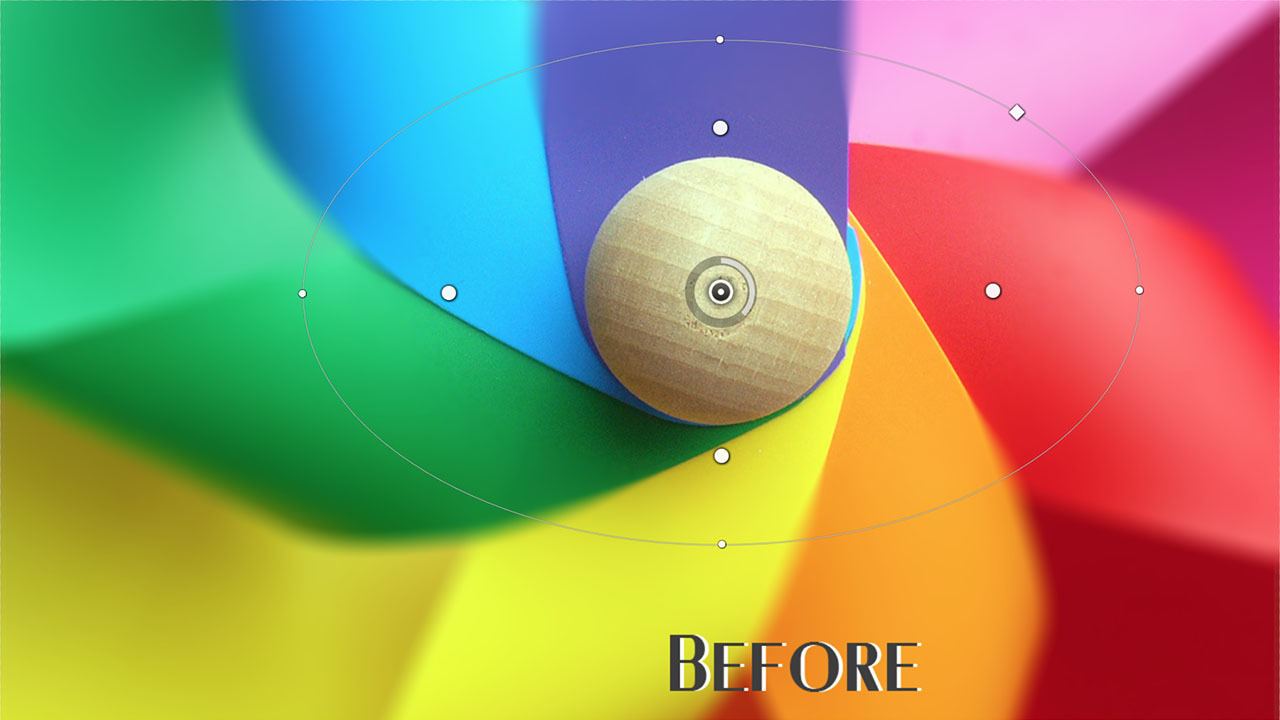
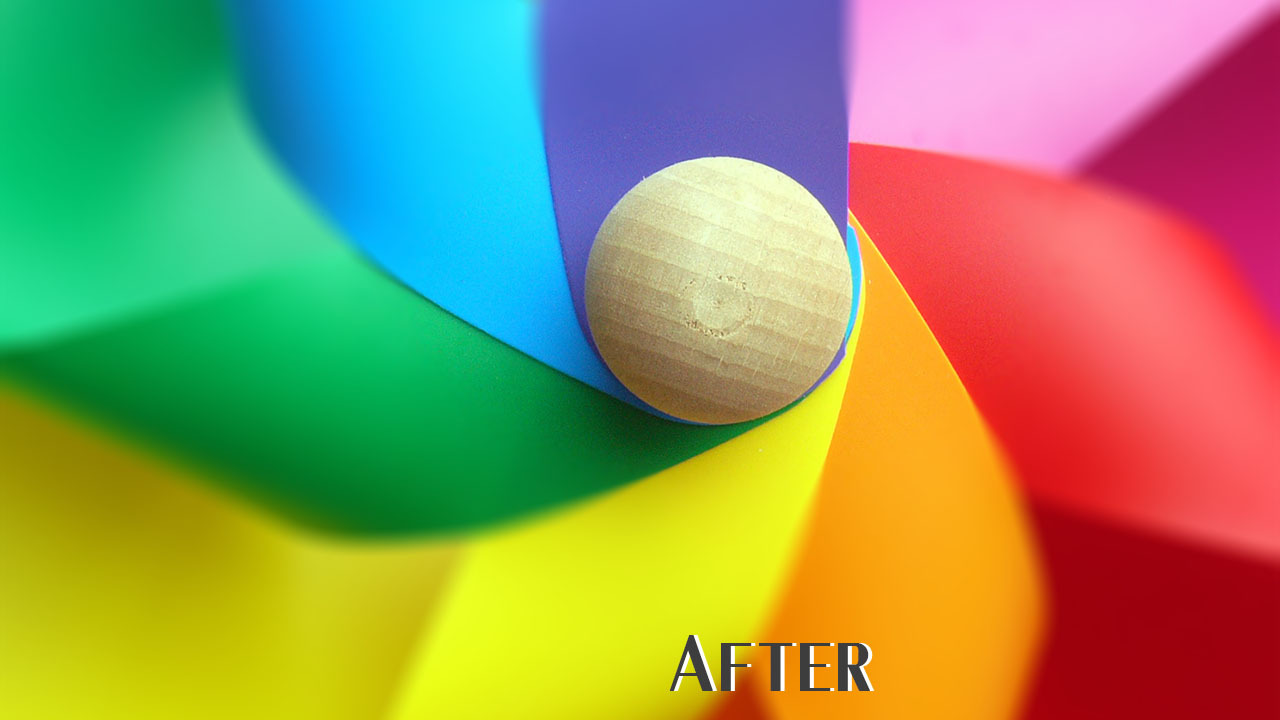
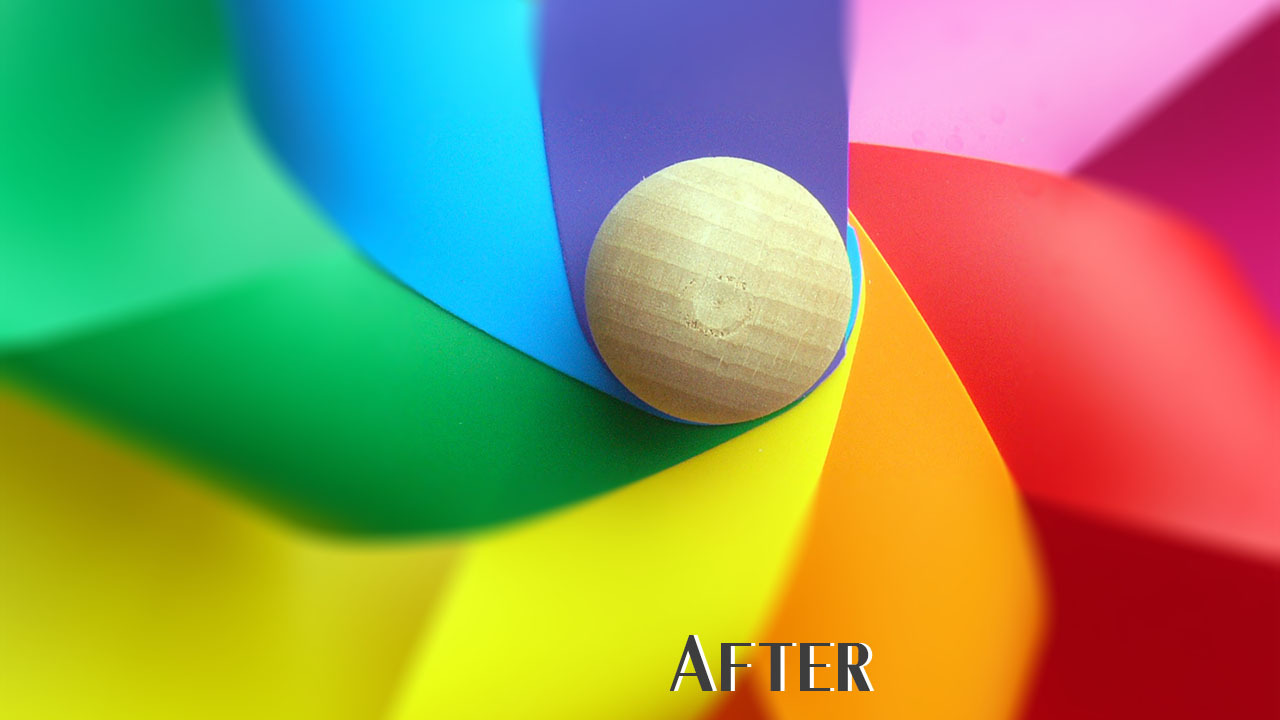
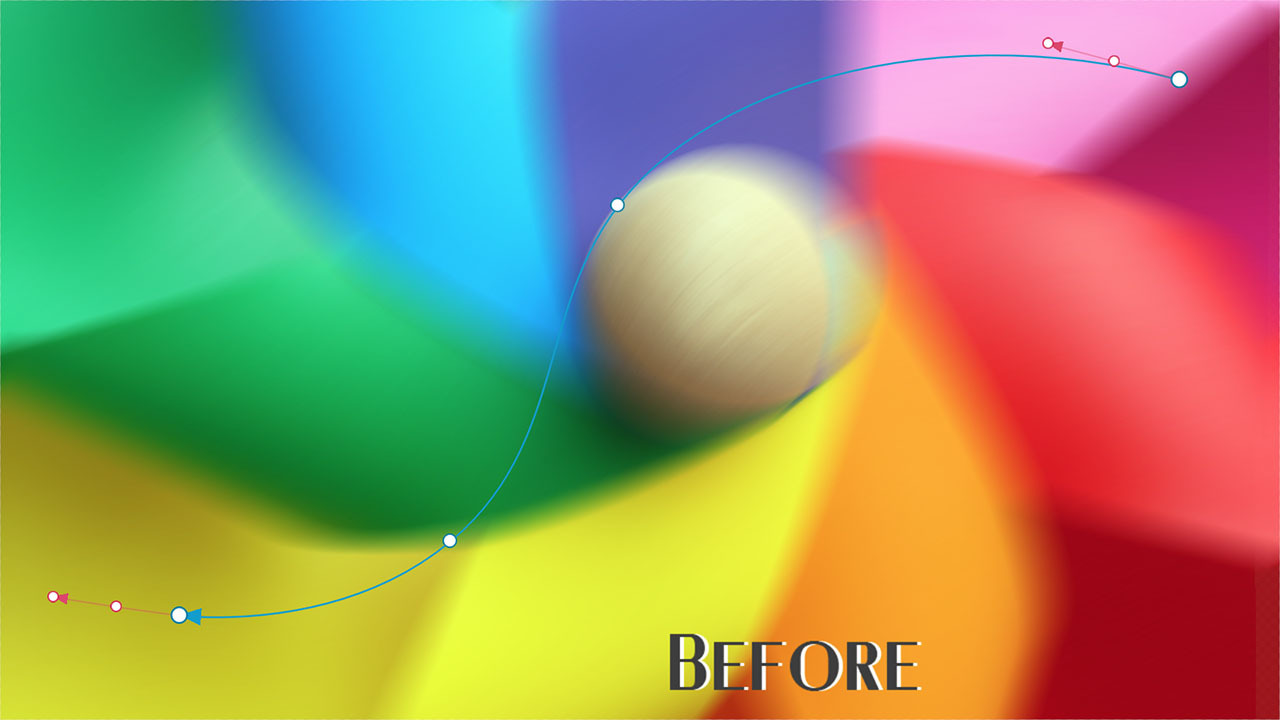
スピンぼかしは、物体が回転して生まれるブレをうまく表現してくれる効果だ。
ぼかし放射状の回転と似ているが、スピンぼかしは、中心点をを決められるだけでなく、ブレの起こる範囲と、起こらない範囲を決めることができる。
ちなみに、領域の円弧は、楕円形にすることも可能なので、必ずしも真正面からの写真や画像でなくても、うまくスピンの効果を表現できる。
上の画像ではっきりと分かるように、風車の回転軸部分だけにスピンによるブレが起こっている。
現実のカメラでは、こんな写真を撮ることはできないだろう。
上の画像は、スピンぼかしのモーションぼかし効果というタブの中にある、ストロボの強さという数値を高くしたものだ。
まるでストロボ撮影したかのように、瞬間、瞬間の輪郭が写っていて、おもしろい表現が可能になる。
まとめ
写真や画像を単純にぼけさせるだけで、これだけ多くの効果や方法があるのだから、ぼけさせる世界は奥が深い。
正直なところ、僕もフォトショップを使いこなすようになって、数年になるけれど、すべての効果は知らなかった。
今回、改めて徹底的に調べてみて、その利用方法、存在理由など、新しい発見ばかりで、誰より自分の役に立つ投稿になったと思う。
写真であれは、グラフィックスであれ、1人でも多くのアーティストがこの投稿を参考にして、自分の表現の幅を広げてくれたらと願うばかりだ。

このブログを運営して、初となるデザインと仕組みの変更を行った。よりシンプルに、より使いやすくを目指して、新たにサイドバーを加えたり、メインカラーなども変えてみた。ブログの更新については、地道にマイペースに進めていくので、今後ともよろぴく。