フォトショップで写真やイラストの色を修正するときに、知っておくと便利なPhotoshopテクニック?

この投稿を書く理由?
今回、フォトショップで色を修正する方法について、ブログで書こうと思ったのは、色の修正についてGoogle検索して出てくる情報や方法だけでは、不便なことがあるからだ。
フォトショップで色を修正するときに使うとされる一般的な方法は、応用するのが難しいし、何度も試行錯誤するのに向いていない。
だから、別の方法やテクニックがあることを、僕なりに紹介することにした。
今回の投稿では、フォトショップをなんとか使える人へ向けて書こうと思っている。
なので、1つ1つ手順を追いかけるチュートリアル的なものではなく、テクニックを紹介して、なぜその方法が良いのかを解説していきたい。
とはいっても、僕は複雑なこと難しいことが大嫌いだ。
だから、この投稿で紹介するのは、フォトショップの基本を理解していれば、誰でも使えるものばかりになっている。
そして、いろんな表現に応用できるテクニックばかりなので、ぜひあなたの表現に活用してもらえたらと思う。
ちなみに、今回の投稿で使う写真は、ロイヤリティーフリーの写真をダウンロードできるUnsplashというサイトから、ダウンロードさせていただいた。
登録など必要なく、誰でもダウンロードできるので、練習に活用してほしい。
フォトショップで、写真などのホワイトバランスを簡単に修正するPhotoshopテクニック?

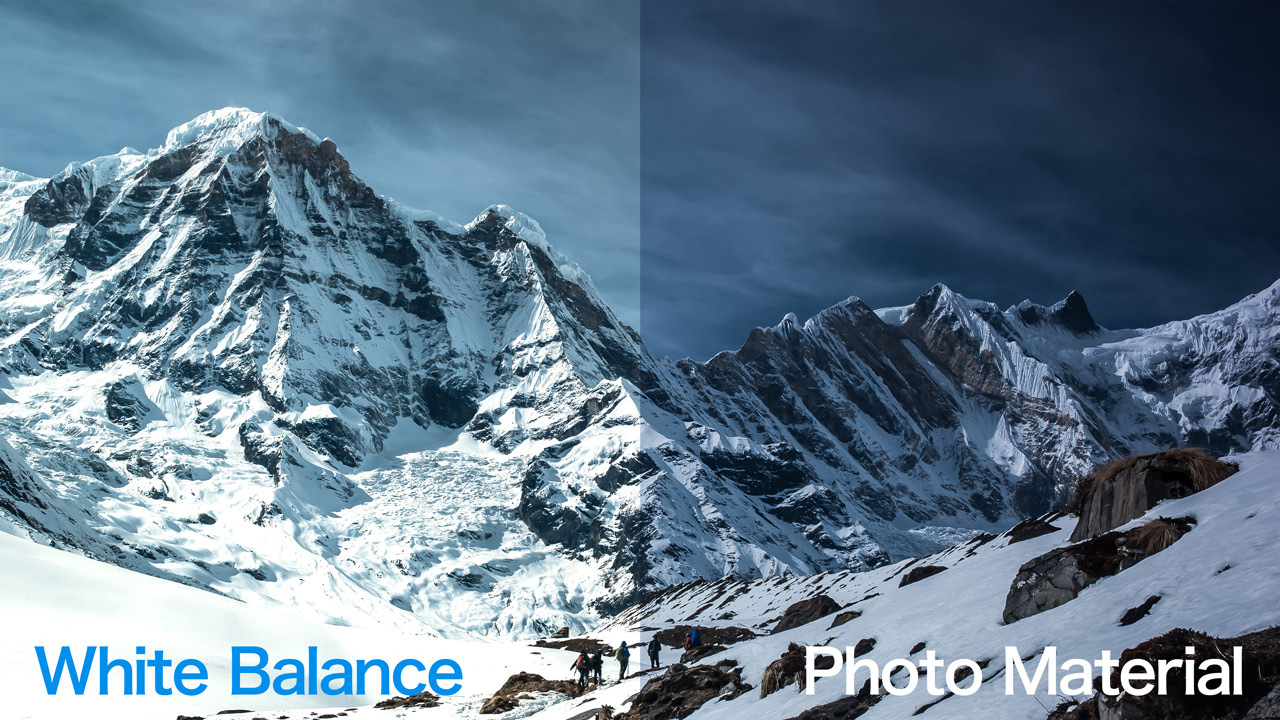
今回の投稿では、Unsplashからダウンロードした雪山の写真を使ってみたいと思う。
この写真では、全体的に青みがかっていて、雪もほとんどの箇所で青くなっている。この印象的な写真でホワイトバランスを修正してみたい。
操作は簡単。フォトショップで写真を開いて、 メニューバー → レイヤー → 調整レイヤー → トーンカーブを選択する。
すると、調整レイヤーができるので、このトーンカーブの調整レイヤーを使ってホワイトバランスを修正する。

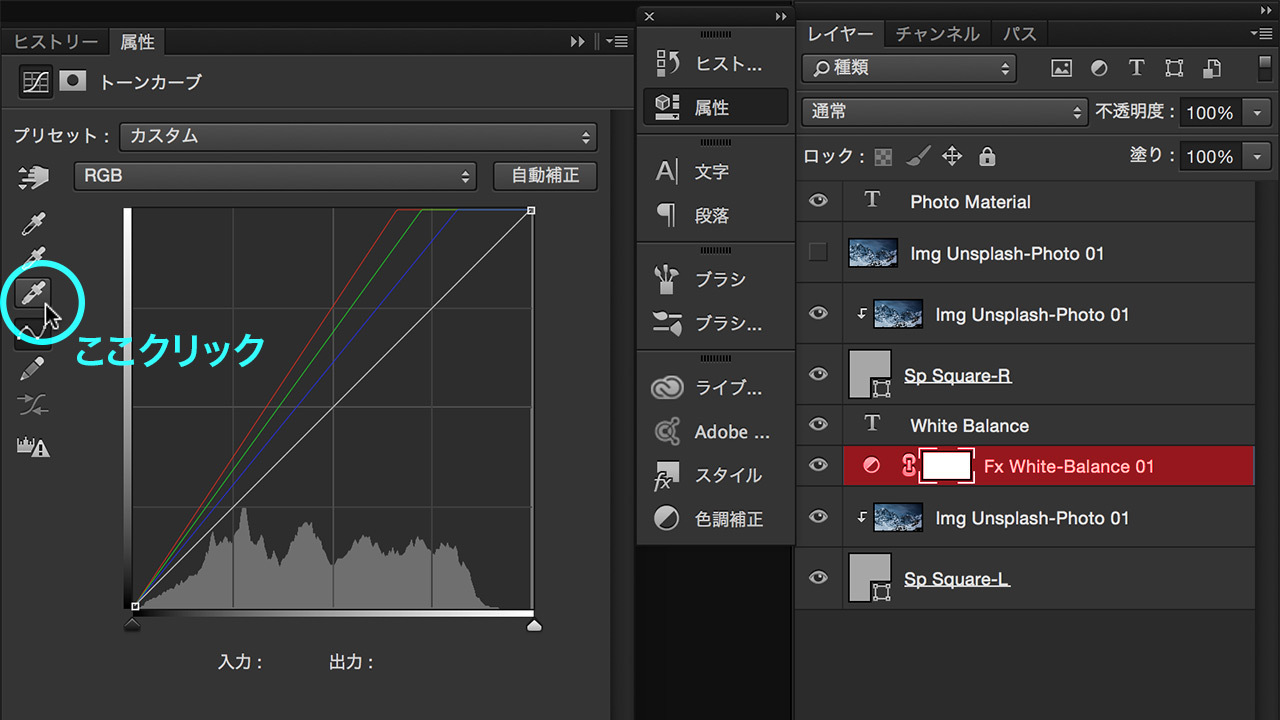
上の画像で赤くなっているのが調整レイヤーだ。
調整レイヤーを選択して、属性というウィンドウを開くと、左のようなパネルが開くので、上から3番目のスポイトのボタンをクリックしてほしい。
あとは、写真の中で、ここが白色だろうなという箇所をクリックするだけ。
RGBの3色がまとめて調整されて、ホワイトバランスが整う。調整レイヤーは透明度を変えることができるので、透明度を変えてホワイトバランスの度合いを調整することもできる。

上の画像のように、ホワイトバランスを修正する前と後で、明るさや色味が大きく違っているのがわかると思う。
ちなみに、スポイトで写真の白色の箇所をクリックして、ホワイトバランスを修整するのは、クリックする箇所によって効果が変わる。
何度も試して、自分の目で違いを確かめてほしい。
この機能は、雪のように白色のものでなくても、光が強くて白飛びしているような箇所をクリックしても、ちゃんと修整される。
おまけに、元の画像をまったく変えずに、何度も試すことができるので、試行錯誤するのが簡単だ。
1つ注意してほしいのが、調整レイヤーは、その下にあるすべてのレイヤーに効果を及ぼすということだ。
なので効果的に使うには、レイヤーをうまく並べたり、マスクで範囲を決めたりなどの工夫が必要になる場合がある。
フォトショップで色を修正するときに、僕が色調補正という機能をあまり使わない理由?

フォトショップで色を修正するとき、一般的に解説してあるのが、メニューバー → イメージ → 色調補正と選んで現れる、
ガンマ補正、色相・彩度、カラーバランスなどの機能だ。これらの色調補正は、それぞれは便利で役に立つのだけど、僕の場合、あまり使わないようにしている。
なぜ、色調補正をあまり使わないのか?
その理由は、試行錯誤を繰り返すのに不便だからだ。
色調補正は、一度OKボタンを押すと、その効果でレイヤーが変化する。
もちろん、ヒストリーをたどって元に戻れるし、調整レイヤーを使う方法もある。ただ、後で色を調整したり、何度も試行錯誤を繰り返すのには、どちらも適していない。
レイヤーごとに何度でも色を変えることができて、それぞれの色の変化を確認できる。
そんな便利な方法がないもんか?と思って、使うよになったのが、以下のテクニックだ。
何度でも修正可能! フォトショップで色を修正するときに便利なシェイプレイヤー?

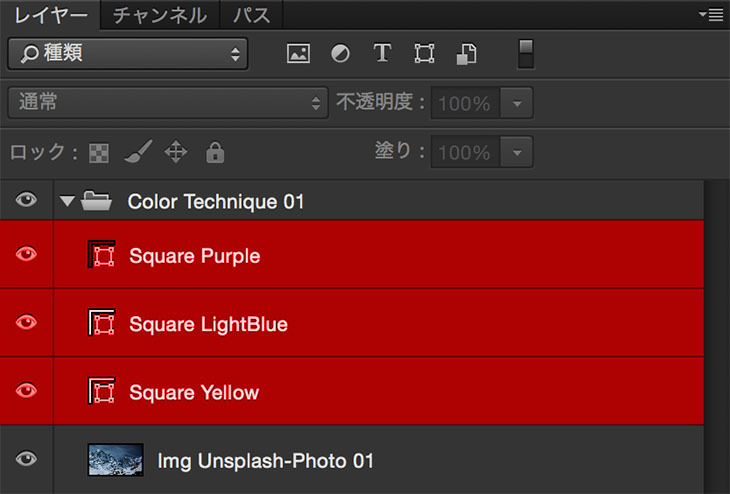
どんな方法かというと、上の画像のようにシェイプレイヤーをつくって、シェイプの色を変えたり、描画モードを変えて、色を修正する方法だ。
なぜシェイプレイヤーを使うのかというと、シェイプレイヤーだと簡単に大きさを変えられるし、サムネイをダブルクリックすれば、色も簡単に変えられるからだ。

試しに、色や濃さの違う3枚のシェイプレイヤーをつくって並べてみた。
で、3枚のシェイプレイヤーを選んで、描画モードを変えてみるとどうなるか?

シェイプレイヤーの描画モードを3つとも乗算にしたのが、上の画像だ。
真ん中の水色のように薄い色だと、自然に色合いを変えられるのがわかると思う。

シェイプレイヤーの描画モードを3つともスクリーンにしたのが、上の画像だ。
3つとも色が明るすぎて、効果的な修正にはなっていない。

シェイプレイヤーの描画モードを3つともソフトライトにしたのが、上の画像だ。
こちらも、薄い色だと自然に色を修正できている。

シェイプレイヤーの描画モードを3つとも色相にしたのが、上の画像だ。
3色ともうまく色が変化していて、グラフィックとか使えそうな感じになっている。
実際の作業では、クリッピングマスクやグループを使いながら、レイヤーごとに色を修正していく。
また、シェイプレイヤーの透明度を修正することで、変化の度合いを簡単に修正することもできる。

応用技として、 メニューバー → レイヤー → 新規塗りつぶしレイヤー → グラデーションで、グラデーションで塗りつぶしというレイヤーを作って、色を修正するという方法もある。
グラデーションで塗りつぶしというレイヤーも、サムネイルをダブルクリックすると、グラデーションの設定を簡単に修正できるので、使いこなせるようになると表現の幅が広がる技だ。
ちなみに、レイヤーの描画モードについては、個人的には頭で理解するよりも、実際にあれこれ試してみて理解するほうが早いんじゃないかと思っている。
どんな仕組みなのか知りたい人は、 Adobeのヘルプページを読んでほしい。
まとめ
シェイプレイヤーがすごく便利なのはもちろんだけど、調整レイヤー、色調補正、これらの機能もちゃんと理解して、うまく組み合わせて使えるようになってもらえたらと思う。
動画でも写真でもグラフィックでも、色というのはとても重要で、うまく活用できるようになると表現の幅が広がるからだ。
というわけで、今回はフォトショップのシェイプレイヤーを使って、写真や画像の色を修正していくテクニックについて書いてみた。
とても簡単な方法だし、複雑な作業をするようになると、この方法の便利さや威力がわかってくると思うので、ぜひ活用してみてほしい。

このブログを運営して、初となるデザインと仕組みの変更を行った。よりシンプルに、より使いやすくを目指して、新たにサイドバーを加えたり、メインカラーなども変えてみた。ブログの更新については、地道にマイペースに進めていくので、今後ともよろぴく。