フォトショップで画像や写真を加工するフィルター、Photoshopのピクセレートを完全解説する!

フォトショップのフィルター、ピクセレートってなに?
フォトショップには、画像や写真を加工するためのツールとして、フィルターというのがある。画像や写真のレイヤーを選択して、フィルターの中から加工したい表現に合ったものを選んでクリックすると、その効果が適用されて、画像や写真を簡単に加工することができるというものだ。
というわけで、今回の投稿では、フォトショップのフィルターの中にある、ピクセレートというカテゴリーに集められている7つの効果について完全解説する。ピクセレートというカテゴリーの中にあるのは、カラーハーフトーン、ぶれ、メゾティント、モザイク、水晶、点描、面を刻む、という7つの効果である。
また、今回の投稿では、フォトショップを使い倒しているベテランは知っているから関係ないだろうけれど、画像や写真にフィルターを適用するときに、知っておくと便利な基礎知識についても解説する。知っていると知らないとでは、作業の効率に大きな差が生まれるので、特にフォトショップ初心者の人は、そこから読んでもらえたらと思う。
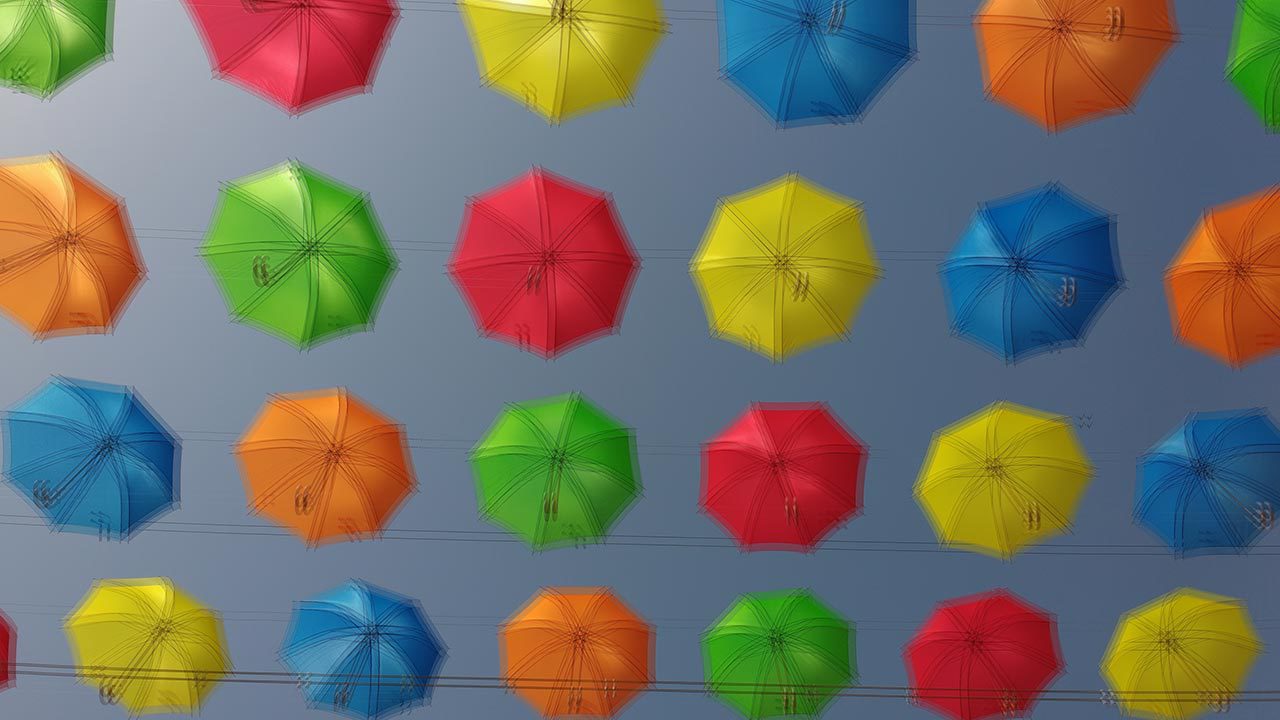
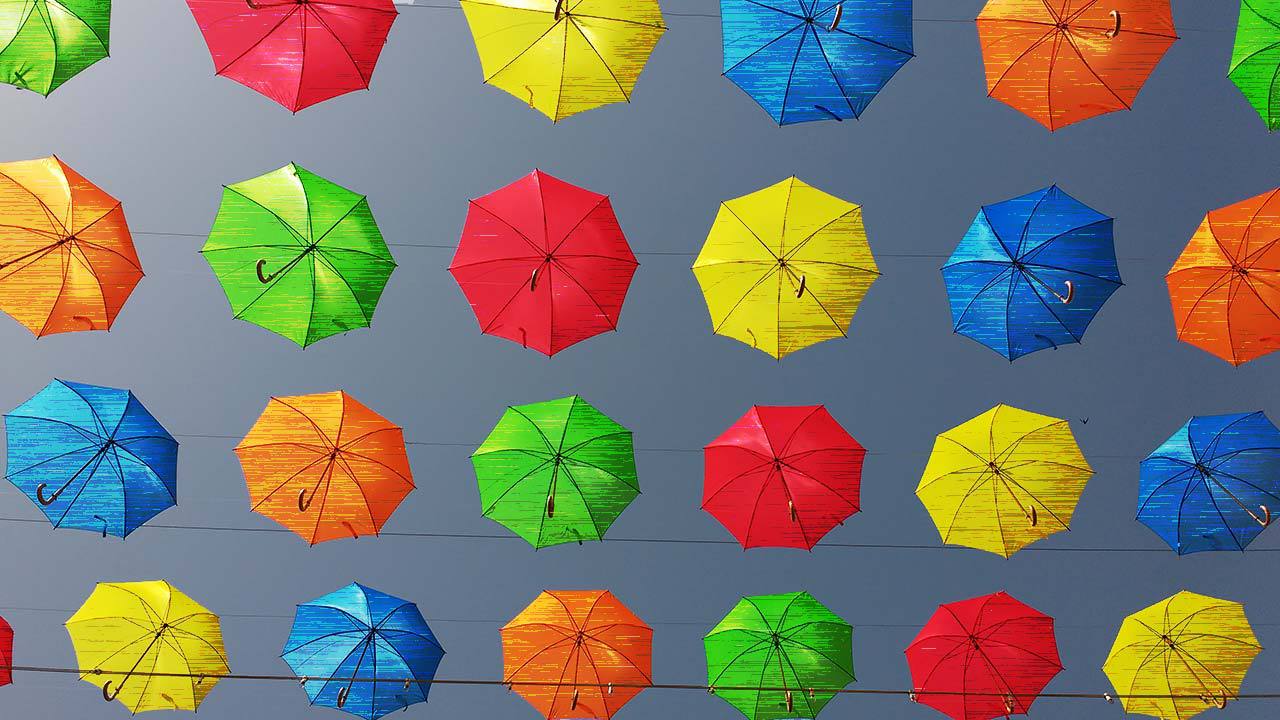
ちなみに、今回の投稿で使う写真は、個人使用フリー、商用フリーの写真素材を提供しているUnspashの中から、カラフルな写真を選んで使っている。まったく同じ写真素材をダウンロードできるURLを設置しておくので、自分でも試してみたい人は、ぜひ試してみてほしい。
フォトショップでピクセレートを使うときに、知っておくと便利な基礎知識その1
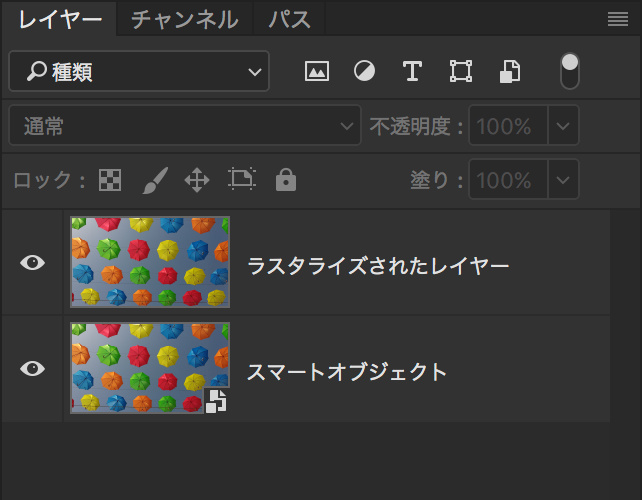
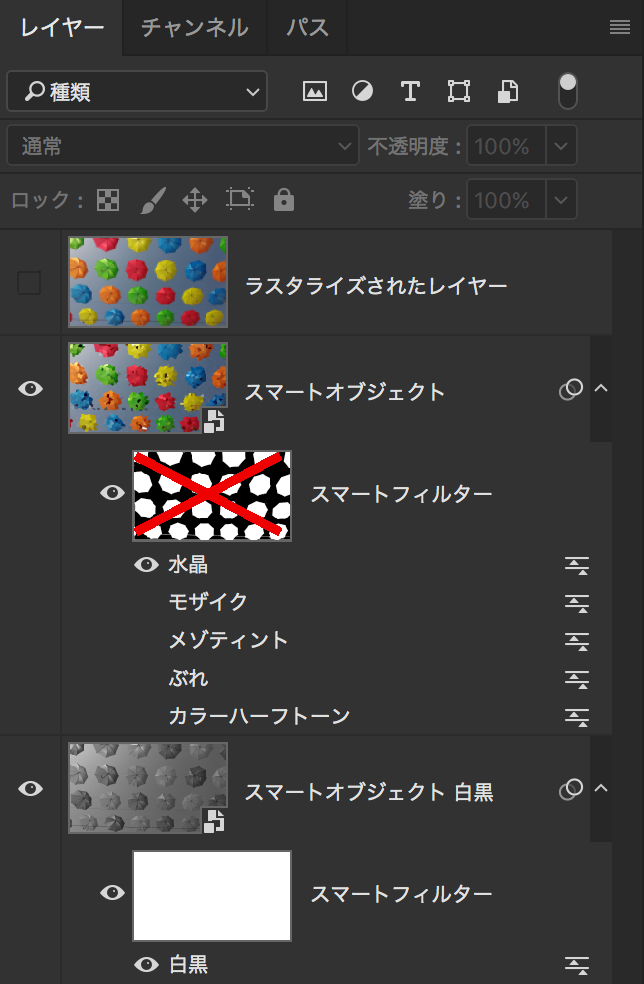
この画像だと、上に配置されているのがラスタライズされたレイヤー、下に配置されているのがスマートオブジェクトということになる。よく見るとわかるが、スマートオブジェクトには、サムネイル画像の右下に小さなアイコンが付いていて、それでレイヤーの種類を見分けられるようになっている。

ラスタライズされたレイヤーと、スマートオブジェクトでは何が違うのかというと、一度適用した加工や効果などを、後で修正できるかどうかが大きく違っている。結論から書くと、ラスタライズされたレイヤーは、加工や効果などを一度でも適用してしまうと、後からそれを修正することができない。もちろん、ヒストリーをさかのぼって最初からやり直すことはできるのだが、それだとどうしても作業効率が悪くなってしまう。
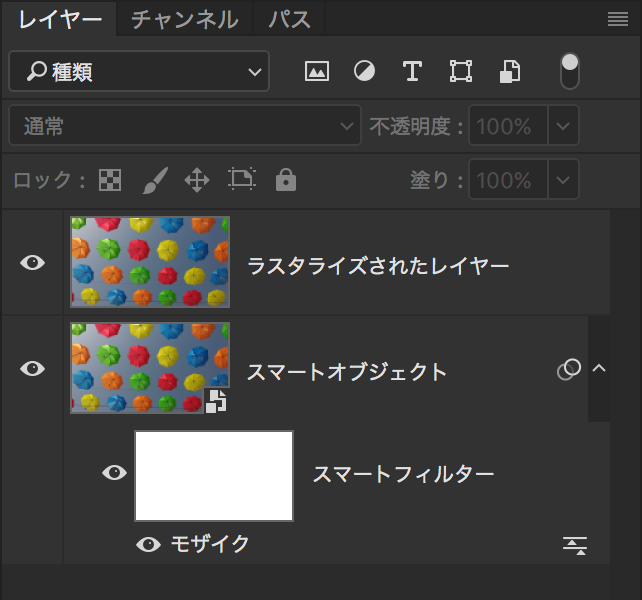
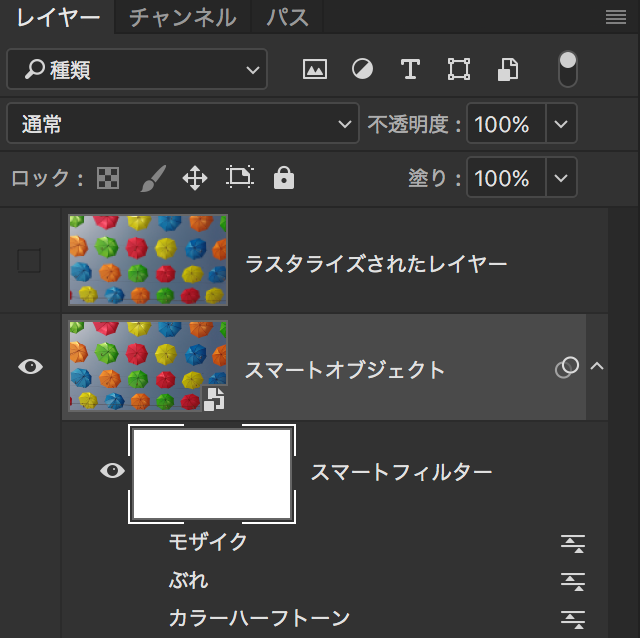
スマートオブジェクトは、その作業効率を改善するために開発されたレイヤーで、一度適用した加工や効果などを、後からでも修正できるようになっている。実際にピクセレートの中にあるモザイクという効果を加えてみたのが、下の画像となる。

ラスタライズされたレイヤーは何の変化もないが、スマートオブジェクトの方には、レイヤーの右側にアイコンが付いていて、矢印をクリックして開くと、スマートフィルターとあり、実際に効果を加えたモザイクも表示されている。
例えば、このモザイクの効果を後から修正したくなったとき、ラスタライズされたレイヤーの場合は、上でも書いたようにヒストリーをさかのぼるしか方法がない。すぐに修正したい場合はそれでも大丈夫だが、修正したくなったタイミングまでに他の作業をしていると、ヒストリーをさかのぼることで、それらの作業まで無かったことになってしまう。
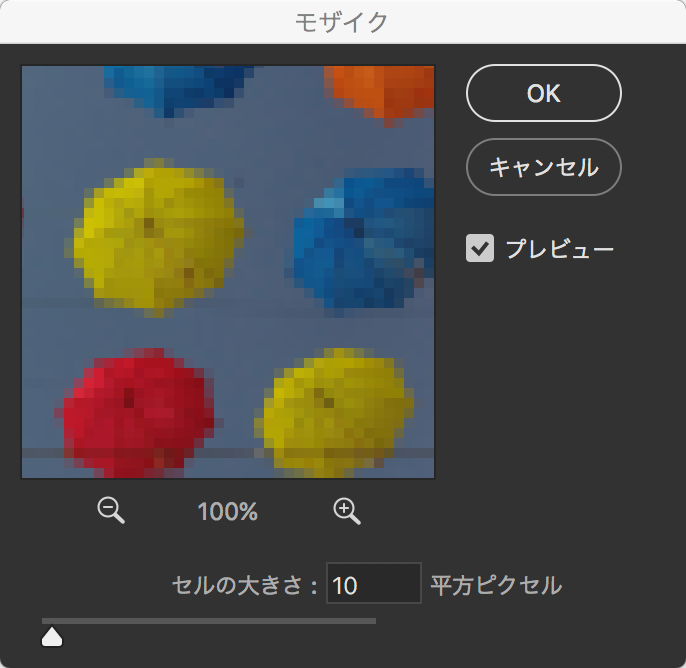
スマートオブジェクトで、このモザイクの効果を後から修正したくなったときは、レイヤーにあるモザイクの文字をダブルクリックすると良い。すると、下の画像のようなポップアップが表示されて、モザイクの効果を後から修正することができる。

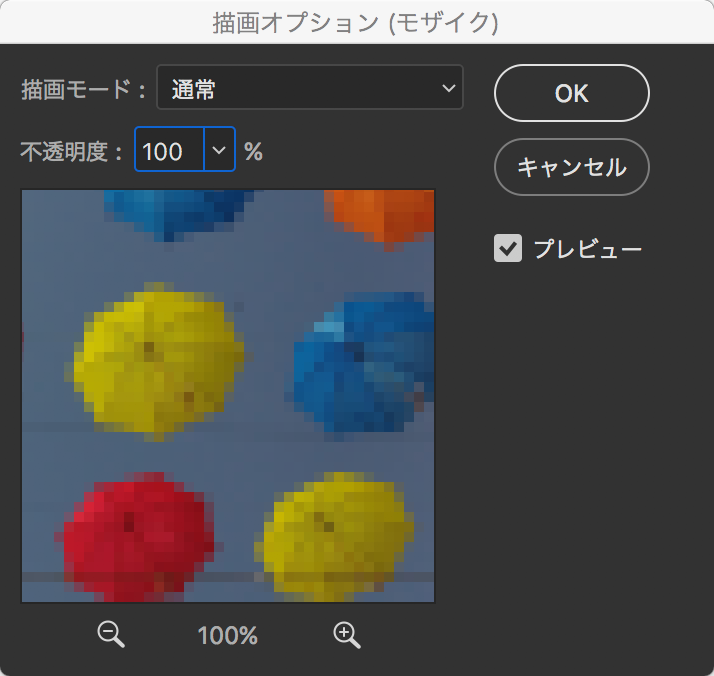
また、モザイクの文字の右のほうにあるアイコンをダブルクリックすると、下の画像のような描画オプションのポップアップが開いて、モザイクという効果をどんな描画スタイルで適用するか、何%ぐらい適用するかを修正することもできる。

スマートオブジェクトには、他にも後で修正をしやすくするためのいろいろ機能がある。なので、フォトショップで画像や写真を修正する場合は、必ずスマートオブジェクトというレイヤーを使うようにしよう。
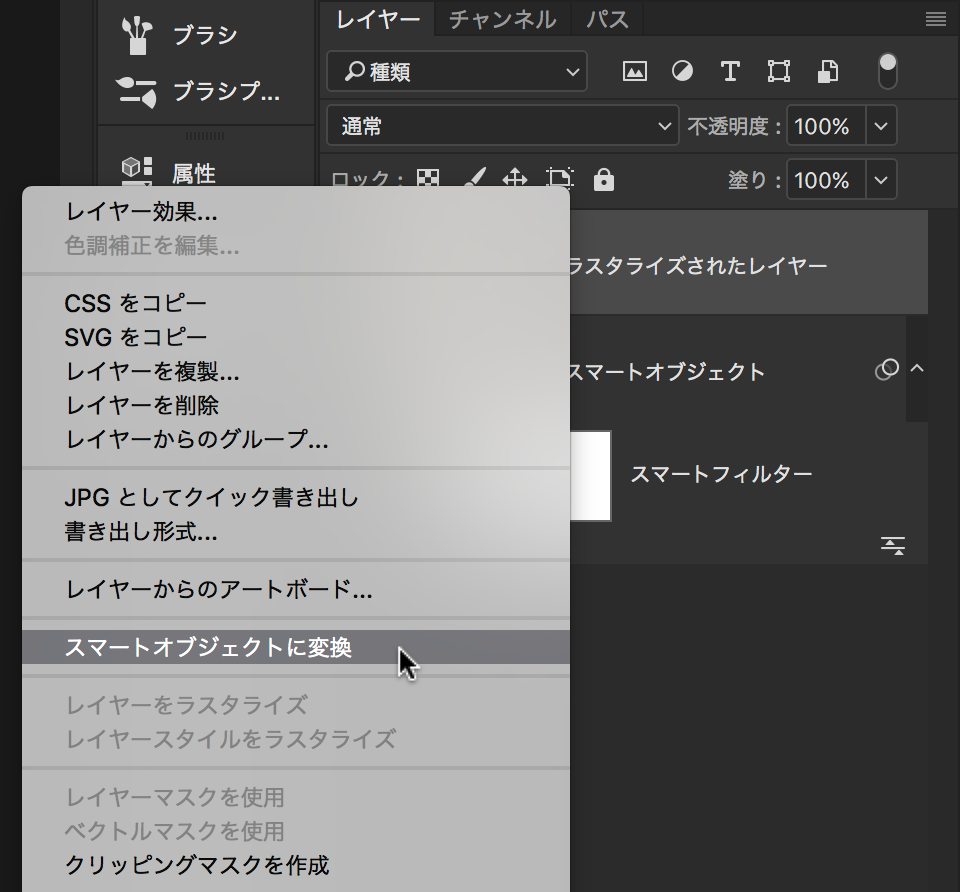
ちなみに、せっかく画像や写真を読み込んだのに、スマートオブジェクトのアイコンが付いていないという場合は、そのレイヤーを選択した状態で、マウスの右ボタンをクリックしよう。すると、下の画像のように選択肢が現れるので、そこから“スマートオブジェクトに変換”をクリックしよう。

そうすると、背景であろうと、ラスタライズされたレイヤーであろうと、たちまちスマートオブジェクトに変換してくれる。
最後に注意しておきたいのが、このスマートオブジェクトに変換は、必ず画像や写真を読み込んですぐに適用するようにしよう。というのも、スマートオブジェクトは、加工や効果だけでなく、縦横サイズや解像度を最初の状態のまま記憶してくれるようになっていて、サイズを変えても後から修正できるようになっているからだ。
ところが、この縦横サイズと解像度を記憶してくれる機能は、スマートオブジェクトになった瞬間のものしか記憶してくれない。なので、読み込んだ画像や写真のサイズを小さくしてから、スマートオブジェクトに変換すると、その小さなサイズしか記憶してくれない。これだと、後になって画像や写真を大きくしたいと思っても、ピクセルがそのまま大きくなってしまい、荒い画像や写真になってしまう。
画像や写真を読み込んだら、まずスマートオブジェクトになっていることを確認する。もしなっていなかったら、すぐにスマートオブジェクトに変換するというのが、最近のフォトショップの常識であるということを覚えておこう。
フォトショップでピクセレートを使うときに、知っておくと便利な基礎知識その2

マスクの使い方はいたって簡単で、上の画像のようにスマートフィルターの白色の画像をクリックして、あとはブラシツールを選択して、黒色、灰色、白色を写真に塗っていけば良い。失敗してしまっても、スマートフィルターという文字の上で、右クリックすると選択項目が出てくるので、その中から“フィルターマスクを削除”を選べば、失敗したマスクを消すことができる。
続けて、スマートフィルターという文字の上で、右クリックすると選択項目が出てくるので、その中から“フィルターマスクを追加”を選ぶと、また白色の画像が現れて、マスクを書くことができる。
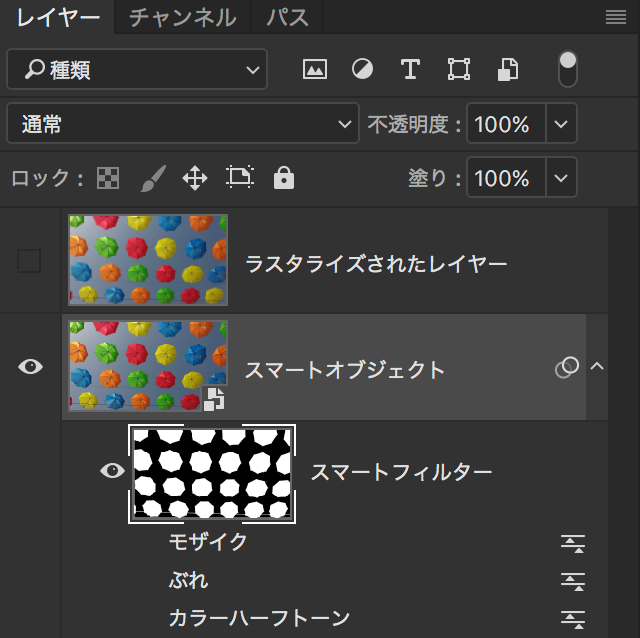
今回の傘の画像では、傘のところだけ効果が適用されるようにするのが、後で役立つだろう。というわけで、自動選択ツールで傘が入らないように空全体を選択して、選択範囲を黒色で“塗りつぶし...”を適用したのが、下の画像となる。

この状態で、カラーハーフトーンというフィルターを適用すると、下の画像のようになる。ちなみに、マスク画像の上で右クリックすると、選択項目が出てくるので、その中から“フィルターマスクを使用しない”を選ぶと、マスク画像は存在しているのだけど、マスクが適用されていない、という状態にすることもできる。
最後に、スマートオブジェクトには、複数のフィルターを適用することができる、ということも覚えておこう。効果は一番下に配置されている項目のフィルターから順番に適用されていくルールになっている。もちろん、同じフィルターを何度も適用することもできるが、あまりに多く適用すると、処理に時間がかかる場合があるので、自分なりにあれこれ工夫しよう。
基礎知識その1と、基礎知識その2を理解することができれば、あとはピクセレートというカテゴリーに入っているフィルターの特徴や成り立ちを理解すれば良い。以下の章でがっちり書いて紹介しているので、読み進めてほしい。
フォトショップのピクセレート① - カラーハーフトーン
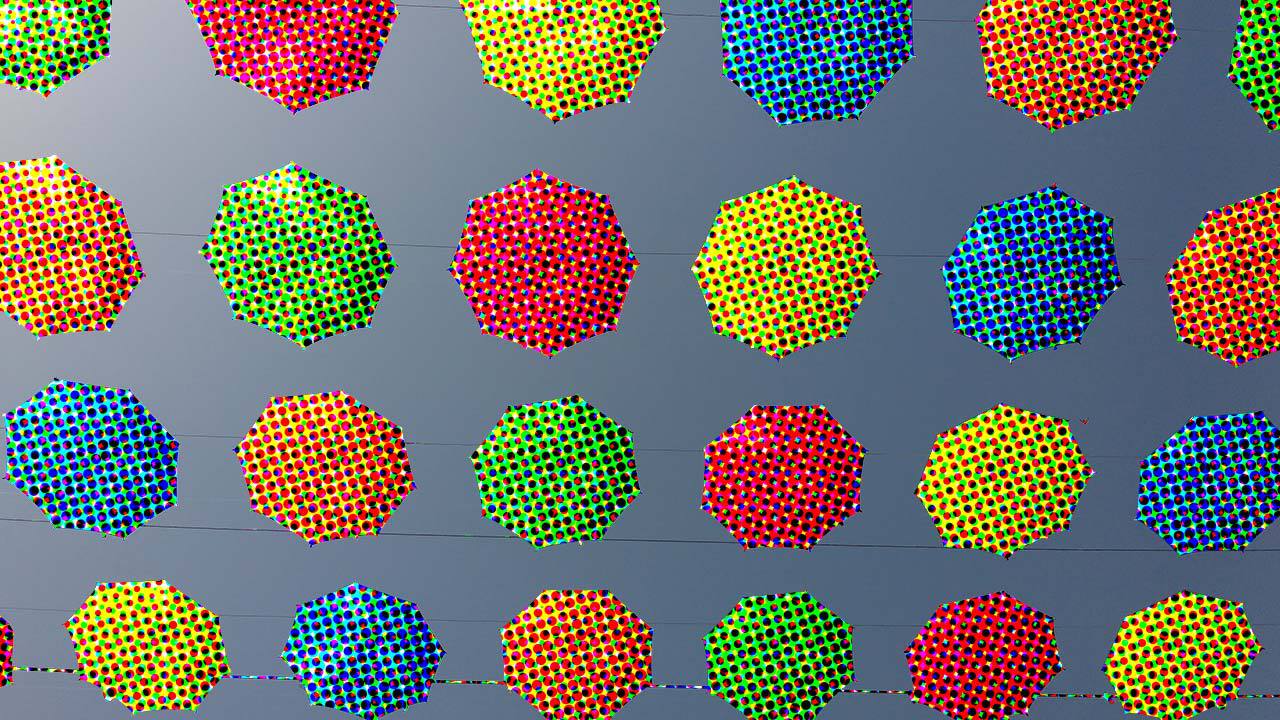
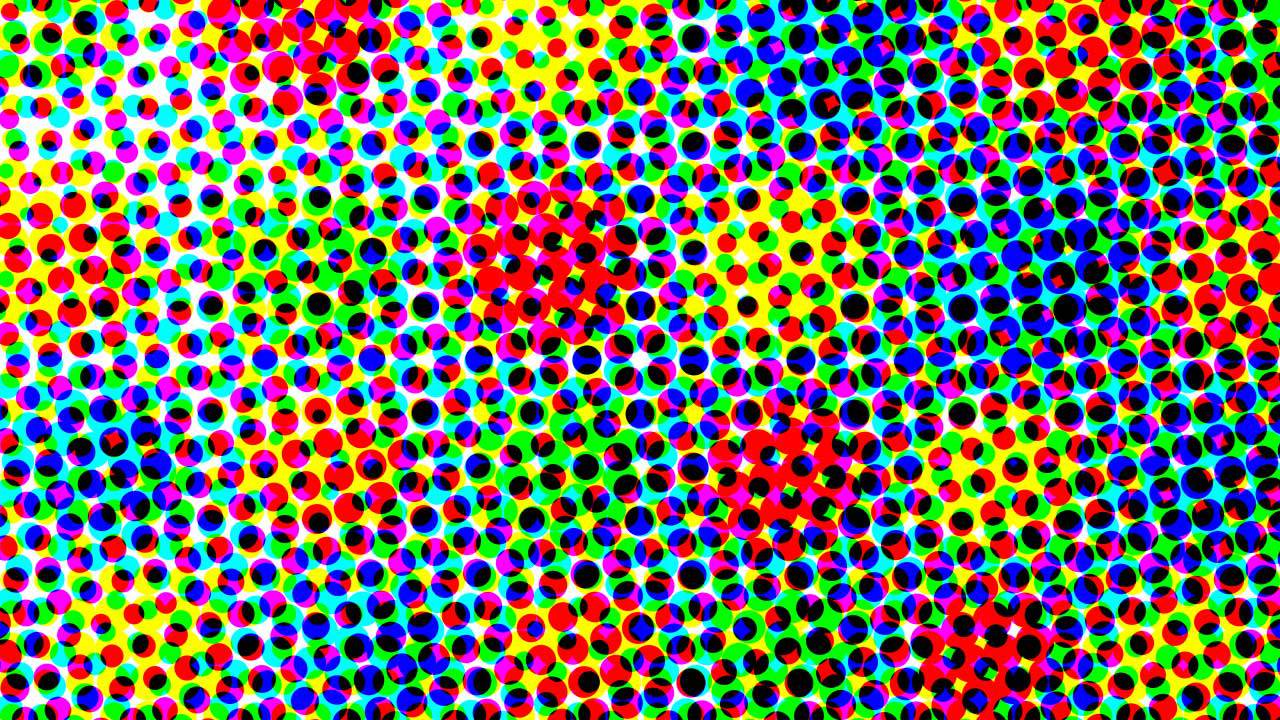
カラーハーフトーンは、画像や写真の色成分を4色分解して、ドットで並べて表示したように加工するフィルターだ。4色分解というのは、印刷に使われる色の技術のことで、実は印刷の世界ではすべての色を、C : シアン、M : マゼンタ、Y : イエロー、K : ブラックという4色で表現している。
今では印刷技術が向上して、印刷された写真やイラストを見ても、4色分解されたドットを見ることはできないが、プリンターが普及する以前は、印刷された写真やイラストを拡大して見ると、4色分解されたドットを見ることができた。
カラーハーフトーンは、かつての印刷物のように4色分解されたドットを、手軽に表現してくれるフィルターとなっている。ちなみに、上の設置している画像は、ページの最初に設置してあったカラフルな傘たちの写真にカラーハーフトーンを加えたものだ。
上の写真のカラーハーフトーン設定
- 最大半径 : 24pixel(初期設定は8pixel)
- ハーフトーンスクリーンの角度
- チャンネル1 : 108(初期設定)
- チャンネル2 : 162(初期設定)
- チャンネル3 : 90(初期設定)
- チャンネル4 : 45(初期設定)
設定の最大半径というのは、4色分解したドットの大きさで、小さくすると昔の印刷物の感じにより近づく。チャンネル1〜4までの数字は、4色分解した色のドットをどれぐらいの角度で配置するかというもので、初期設定がもっとも印刷物らしい。
ちなみに、カラーハーフトーンには、水玉模様を簡単に作ることができるという、本来とは違った便利な方法があるので、それも紹介しておこう。方法はいたってシンプルで、まずは1色で塗られたレイヤーを作る。
そして、それにカラーハーフトーンを適用するのだが、設定のポップアップが出てきたら、ハーフトーンスクリーンの角度のチャンネル1〜4までの数値を、すべて0にして効果を適用してみよう。
下の画像は、ブログのテーマカラー1色で塗ったレイヤー(左半分)に、カラーハーフトーンを適用した(右半分)ものだ。テーマカラーを4色分解すると、どうやらK : 黒と、C : シアンの2色に分かれたようだ。

上の画像のカラーハーフトーン設定
- 最大半径 : 30pixel
- ハーフトーンスクリーンの角度
- チャンネル1 : 0
- チャンネル2 : 0
- チャンネル3 : 0
- チャンネル4 : 0
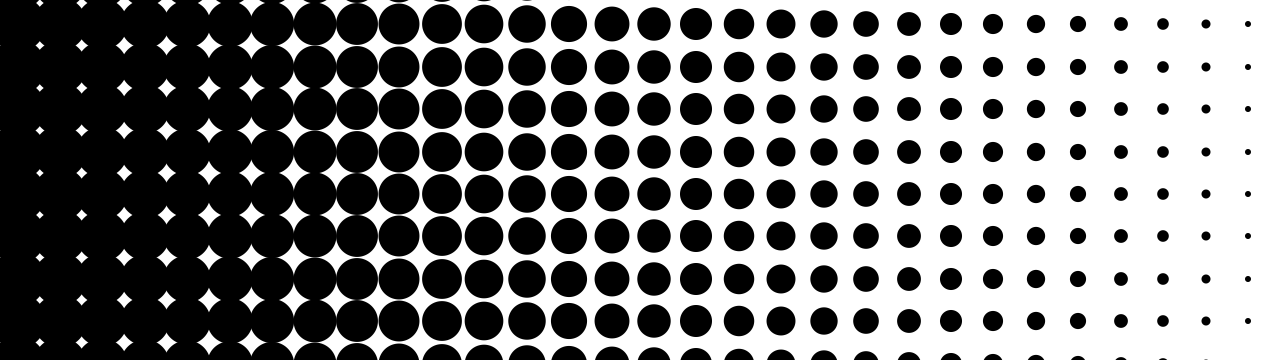
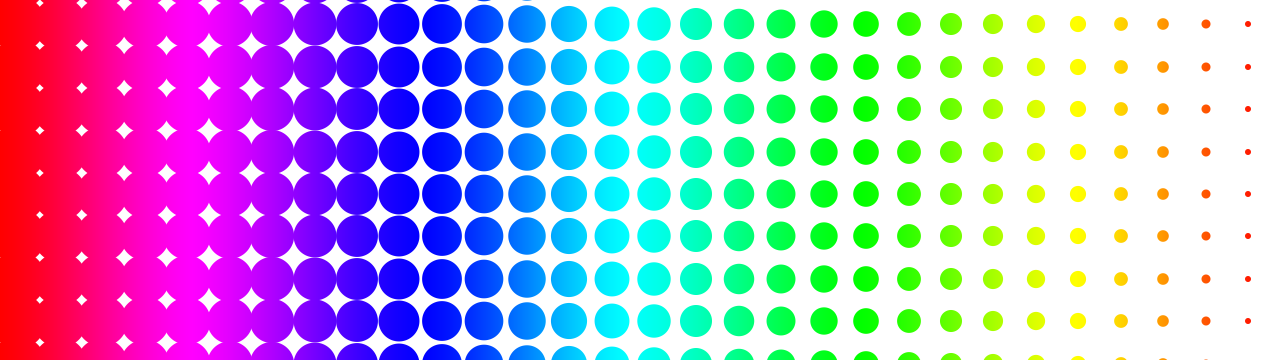
次に、左が黒、右が白のグラデーションとなっているレイヤーを作り、それに同じ設定でカラーハーフトーンを適用してみよう。すると、下の画像のように、ドットの大きさが変化している水玉を作ることができる。

1色の水玉を作りたい場合は、白黒(中間の灰色でも良い)のレイヤーを作って、それにカラーハーフトーンを適用してやるのが一番簡単で確実だ。ただ、このままだと白黒の水玉しか作れない...ということになってしまう。なので、最後まで解説すると、このレイヤーの上に好きな色のレイヤーを作り、描画モードをスクリーンにしてやると、水玉に自由に色をつけることができる。

上の画像は、ドットのレイヤーの上に、虹のようなグラデーションのレイヤーを作り、描画モードをスクリーンにしたものだ。ここまで理解できれば、カラーハーフトーンの全体像を理解できたことになる。
フォトショップのピクセレート② - ぶれ
ピクセレートの中でもっとも謎なのが、このぶれだ。適用すると、上の画像のように、手ぶれを起こしたかのような効果を簡単に加えることができる。できるのだが、手ぶれを修正したいという要望はあっても、手ぶれを加えたいという要望などあるのだろうか?
ちなみに、フォトショップについての多くの解説書は、手ぶれのような効果を加えたい場合には、ぼかし移動のようにフィルターの別のカテゴリーにある“ぼかし”を使うように紹介していることがほとんどだ。では、“ぼかし”と“ぶれ”では何が違うのかということになる。
ぶれを適用した傘たちの写真をよく見ると、ぶれでは半透明にした傘を上下左右4つ表示させることで、ぶれ感を表現していて、傘そのものの象はシャープなままだ。一方で、ぼかしのカテゴリーに入っている効果は、どれも被写体や像をボンヤリぼかすことを目的としているので、どうしてもシャープさが失われてしまう。
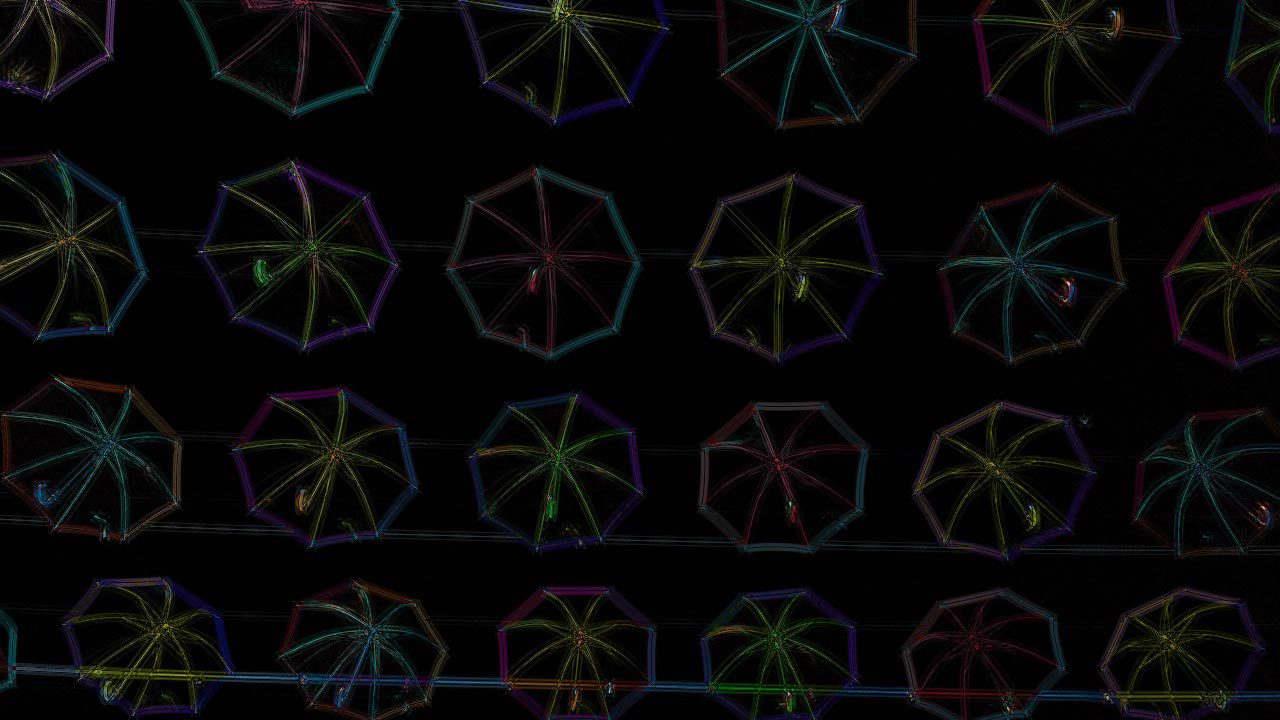
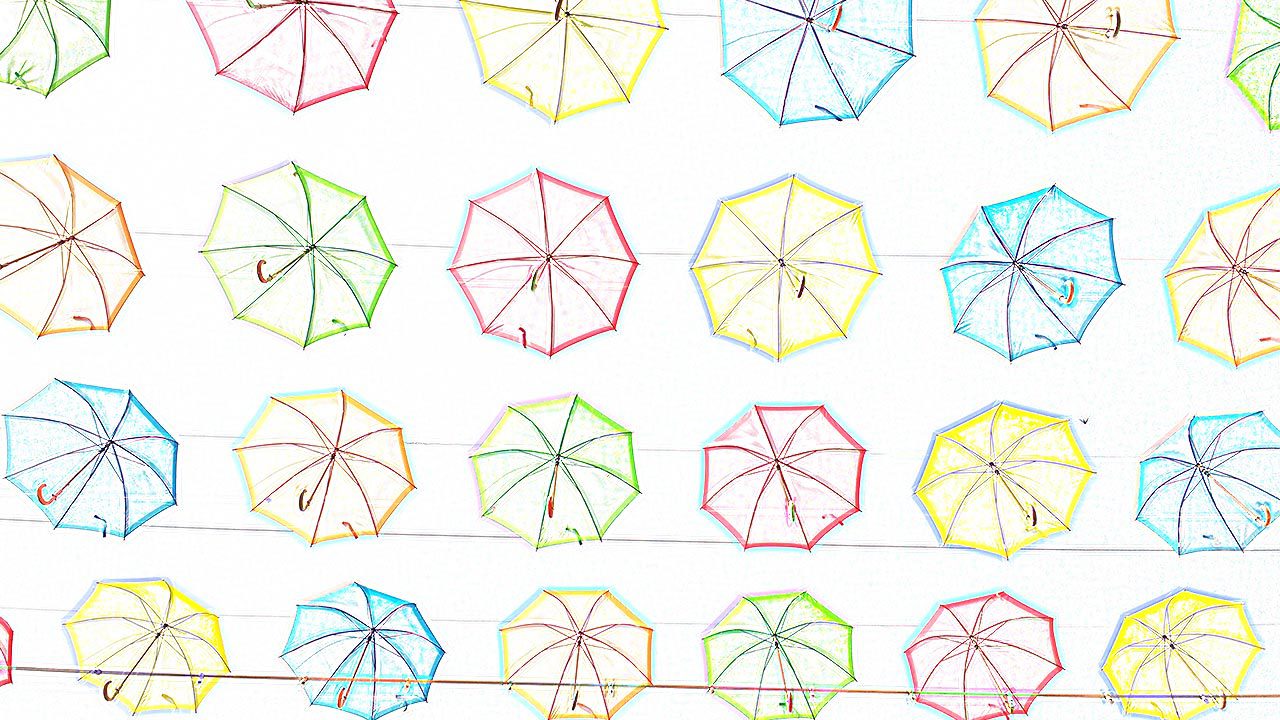
ちなみに、このぶれは設定で数値を変えたりすることが1つもできない。このままでは、単に紹介するだけで終わってしまうので、なんとかユニークな活用方法はないものかと試行錯誤してみたところ、下の画像のようなものを作ることができた。
傘の写真が、手描き風の傘になったような気がするのだが、どうだろうか?
方法はいたって単純で、基礎知識のところで紹介したように、ぼけの描画オプションのポップアップを開いて、描画モードを“差の絶対値”に変えるだけだ。他にも、描画モードを“除算”にしてやると、下の画像のようなものもつくることができる。
こちらも、傘の写真が手描き風になる。
もしかしたら、このぼけというフィルター、まだ誰も良い活用方法を見つけていないだけで、案外あれこれ使えるのかもしれない。
フォトショップのピクセレート③ - メゾティント
メゾティント(Mezzotint)は、もともと銅版画の技法の一つで、それを画像や写真で表現するためのフィルターとなる。メゾティントは、銅板の表面にたくさんの点や線で傷つけて、階調豊かな明暗、濃淡、柔らかさなどを表現できる技法だ。
メゾティントは、画像や写真全体にフィルターを適用してしまうと、上の画像のように荒々しい感じになってしまう。なので、スマートフィルターのマスクをうまく活用することで、銅版画の技法のように豊かな階調表現をするのが良いだろう。
ちなみに、メゾティントでは、設定から10種類の中から点や線を選ぶことができる。
メゾティントの設定
- 細かいドット
- 標準ドット
- 粗いドット
- 粗いドット(強)
- 短いライン
- 標準ライン
- 長いライン
- 短いストローク
- 標準ストローク
- 長いストローク
というわけで、スマートフィルターにマスクを適用して、写真の傘の部分にだけメゾティントの効果を加えてみたのが、下の画像となる。傘のところだけに、マンガで陰影をつけるときのように線が入っていて、ちょっとした手描き感が表現できているのではないだろうか?
上の画像のメゾティントの設定
- 長いライン
メゾティントの描画オプション
- 描画モード : スクリーン
- 不透明度 : 50%
また、メゾティントというフィルターは、画像や写真に効果を加えるその前段階として、ランダムな点や線を作るのにもよく使われる。灰色だけのレイヤーを作って、それにメゾティントを加えると、下の画像のようなのができるので、これをいろいろな効果や加工に使うという感じだ。

フォトショップのピクセレート④ - モザイク
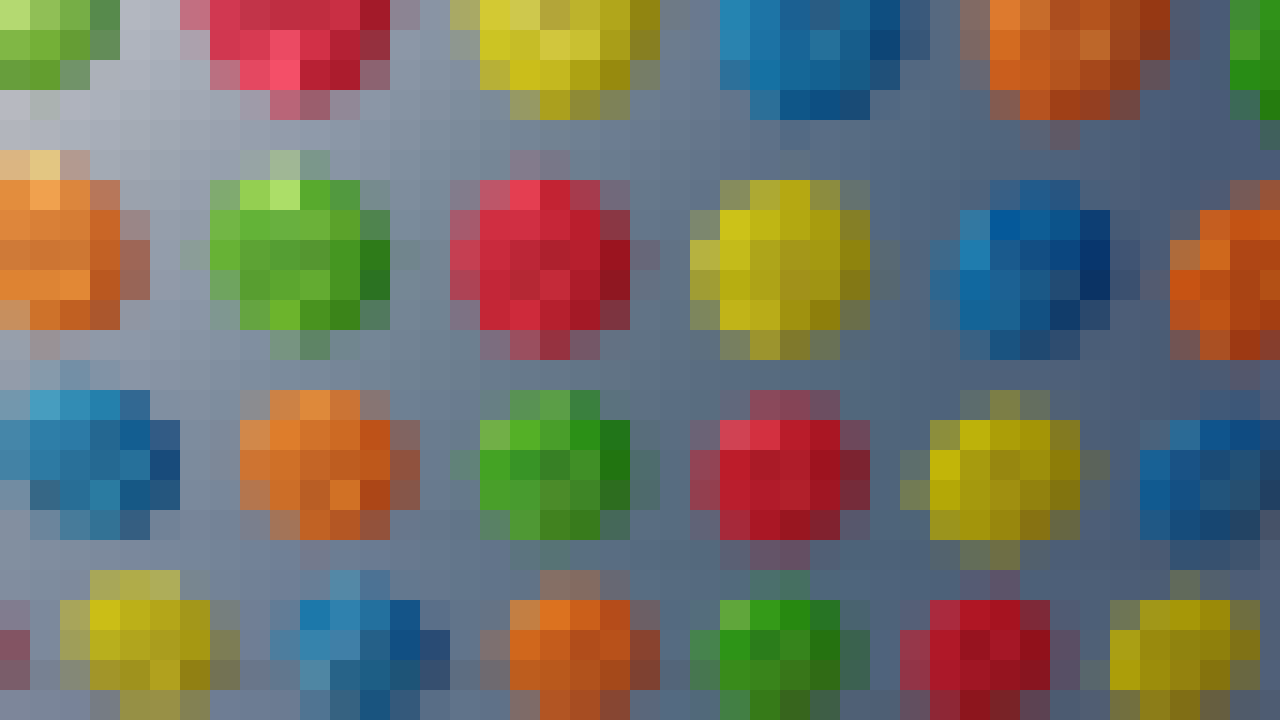
モザイクは、アダルトな映像作品でよく使われている加工で、詳しく見せてはいけない、見る人に映像情報を知られたくない場合に使われる。どんな画像でも写真でも、簡単にモザイクを加えられるフィルターなので、知られてはいけない情報がある場合や、意図的にモザイク処理を加えたい場合に便利だ。
上の画像のモザイク設定
- セルの大きさ : 30平方ピクセル
ここまでの解説だと、モザイクというフィルターはいかがわしい用途に使うものだという固定観念が生まれてしまう。それではちょっと問題があるので、ちょっとした工夫でユニークな表現ができることも解説しておきたい。このページの最初でも紹介したように、Unsplashから自動車の写真をダウンロードしてきたのが、下の写真となる。
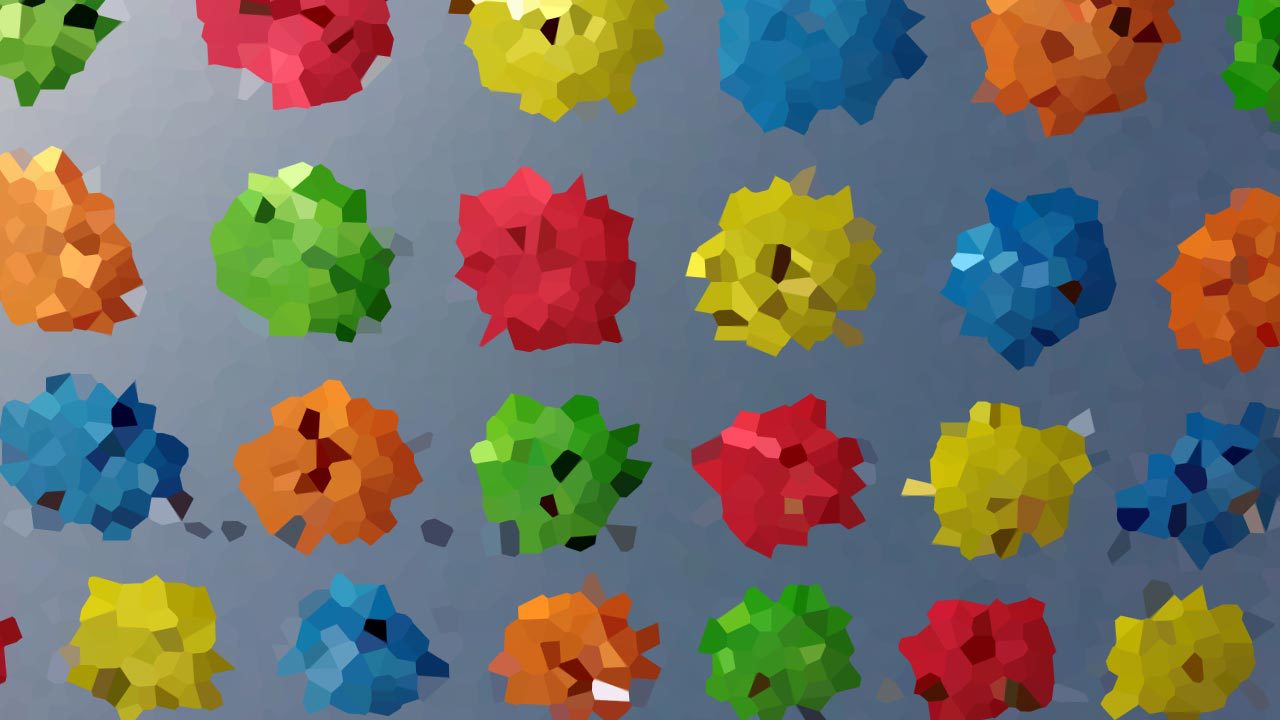
フォトショップのピクセレート⑤ - 水晶
上の画像の水晶の設定
- セルの大きさ : 30
1つ上で紹介したモザイクが画像や写真を正方形に分割していたのに対して、水晶はランダムに多角形が生まれるので、効果が予測しにくい。逆にいうと、予測できないユニークな表現が生まれるおもしろさもあって、具体的な表現よりも、抽象的なイメージを生み出すのに適している。
というわけで、自分でも水晶を使って、なにかユニークな表現ができないものかと作ってみたのが、下の画像となる。傘の色を、アートっぽく塗ったような感じの表現になったような気がする。
つくり方は簡単である。
まず、この章の最初で紹介したレイヤー(もちろんスマートオブジェクト)を複製する。次に、下にあるレイヤーに適用されているフィルターを、すべてゴミ箱へ移動させて削除する。そして、下にあるレイヤーに、イメージ ⇒ 色調補正 ⇒ 白黒を適用してやる。

続いて、上のレイヤーを選択した状態で、レイヤーの描画モードを“カラー”にする。すると、傘の色をアートっぽく塗ったような感じの表現ができあがる。
水晶というフィルターは、使う人のアイディアや発想しだいで、さまざまな表現が可能だと思うので、ぜひあれこれ試行錯誤してみてほしい。噛めば噛むほど味が出るというか、新たな表現を可能にしてくれるのが水晶というフィルターである。
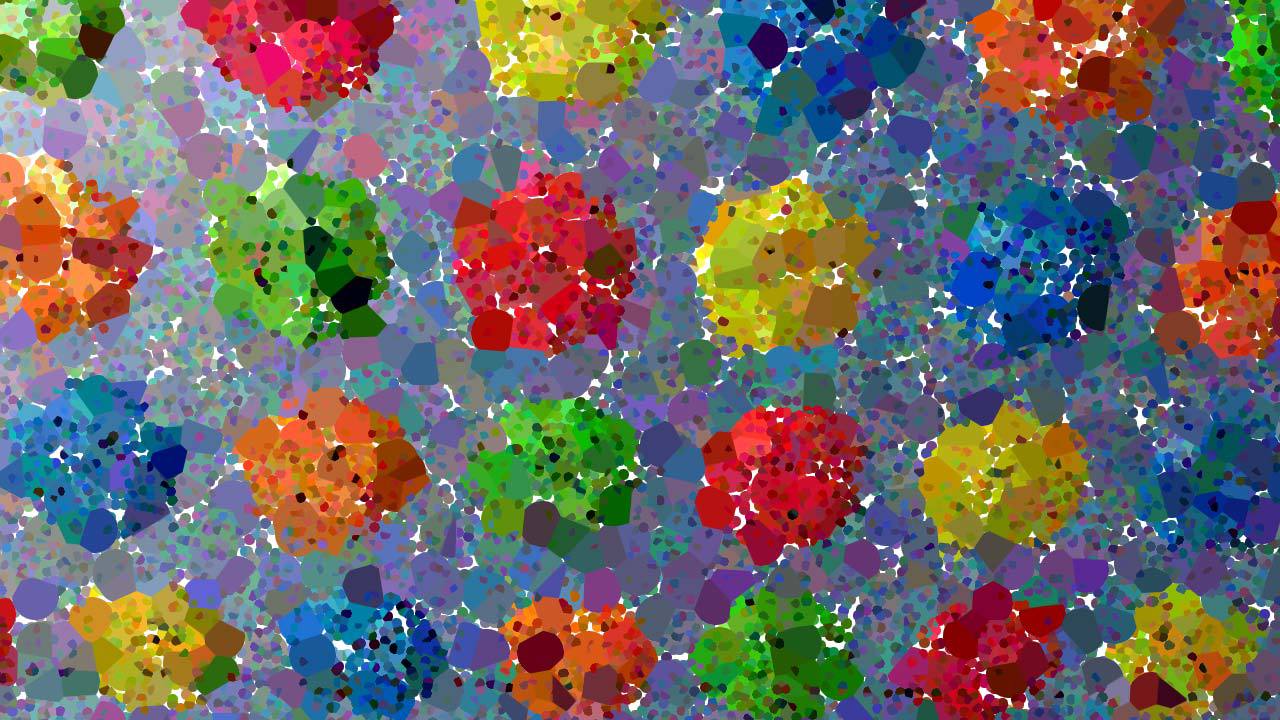
フォトショップのピクセレート⑥ - 点描
点描は、19世紀にフランスで活躍した新印象派の画家、ジョルジュ・スーラが開発した点描という油絵の手法を、デジタル的に再現しようとするフィルターだ。設定では点(セル)の大きさを変えることができるようになっていて、細かくするとジョルジュ・スーラのような表現に近くなる。
上の画像の点描の設定
- セルの大きさ : 12
新印象派として活躍したジョルジュ・スーラが開発した点描という手法は、目に見えるすべての風景と光を、シンプルな色の点を無数に並べることで表現しようとする手法のことだ。スーラという人は、色と色の関係、色と光の関係などを、独自の考えで研究した人としても知られていて、その研究から生み出されたのが点描だった。
点描というフィルターでは、シンプルな色ですべての色を表現してくれるわけではないので、適用してもスーラの絵に近くなるわけではない。この点描を使って、簡単にユニークな表現ができないものかと、試行錯誤してみて、2つの画像を作ってみた。
1つ目は、モザイクの章で使った黄色い自動車に、点描のフィルターを適用してみたもの。それが下の画像で、僕の感覚だと、ジョルジュ・スーラの点描よりも、山下清のちぎり紙細工に近いような気がする。うまく使ってやれば、手作り感にあふれたイラストのパーツになるのではないだろうか?
2つ目は、この章の最初で紹介した画像のレイヤーを複製して、セルの大きさを変えて、上にあるレイヤーの描画モードを“カラー比較(暗)”にしたものだ。
ちなみに、上にある“カラー比較(暗)”レイヤーと、下にあるそもそものレイヤーとでは、上にあるレイヤーのほうを、設定のセルの大きさを4倍にしている。
傘の形も印象もなくなってしまったが、ファンタジックな画像になったので、うまく使ってやると、イラストの背景画像などに使える手法になりそうな気がする。
ジョルジュ・スーラが開発した点描という手法は、そもそも人間がめちゃくちゃ労力を費やさなければ描くことができない手法で、そういう意味では、とても人間らしい人間くさい手法なのである。だから、そんな人間らしさを表現するのに、この点描というフィルターはぴったりなのかもしれない。
フォトショップのピクセレート⑦ - 面を刻む
面を刻むというのがどんなフィルターなのか、上の画像をぱっと見ただけでは、正直ちょっとわかりにくい。Adobeのヘルプなどでいろいろ調べてみたところ、近い色のピクセルを一つの色にどんどんまとめて、イラストみたいな効果を加えられるようで、確かに画像を拡大すると、イラストっぽくなっている。
もしかしたら、写真の選択が良くなかったかなと思って、黄色いの自動車の写真でも、面を刻むというフィルターを使ってみたのだが、正直なところ効果は分かりにくかった。もしかしたら、色をまとめることで、画像を圧縮して書き出すときに、データサイズが小さくなるのかもと試してみたのだが、ほとんど効果はなかった。
というわけで、いろいろな画像や写真で面を刻むというフィルターを試してみたところ、良い感じでイラストっぽいのになった、写真を見つけた。なので、まず元の写真を下に紹介する。ダウンロードした写真は、分かりやすいようにカンバスサイズを縮小して、船が大きく見えるようにしている。
最後に...
フォトショップのフィルターにある、ピクセレートというカテゴリーに入っている効果を、このページですべて完全解説することができて、個人的にとても嬉しい。フォトショップの使い方やフィルターのことで困っている人にとって、必ず役立つページになるだろうし、僕自身も忘れてしまった時は、このページを参考にするだろう。
フォトショップのフィルターには、まだ多くのカテゴリーがあるので、今後もそれらについて完全解説していきたいと考えている。フォトショップのすべてのフィルターについて完全解説できた暁には、まとめページなども作れたらと思ったりしている。
首を長くしながら、ブログの今後を見守ってもらえたらと思う。

このブログを運営して、初となるデザインと仕組みの変更を行った。よりシンプルに、より使いやすくを目指して、新たにサイドバーを加えたり、メインカラーなども変えてみた。ブログの更新については、地道にマイペースに進めていくので、今後ともよろぴく。